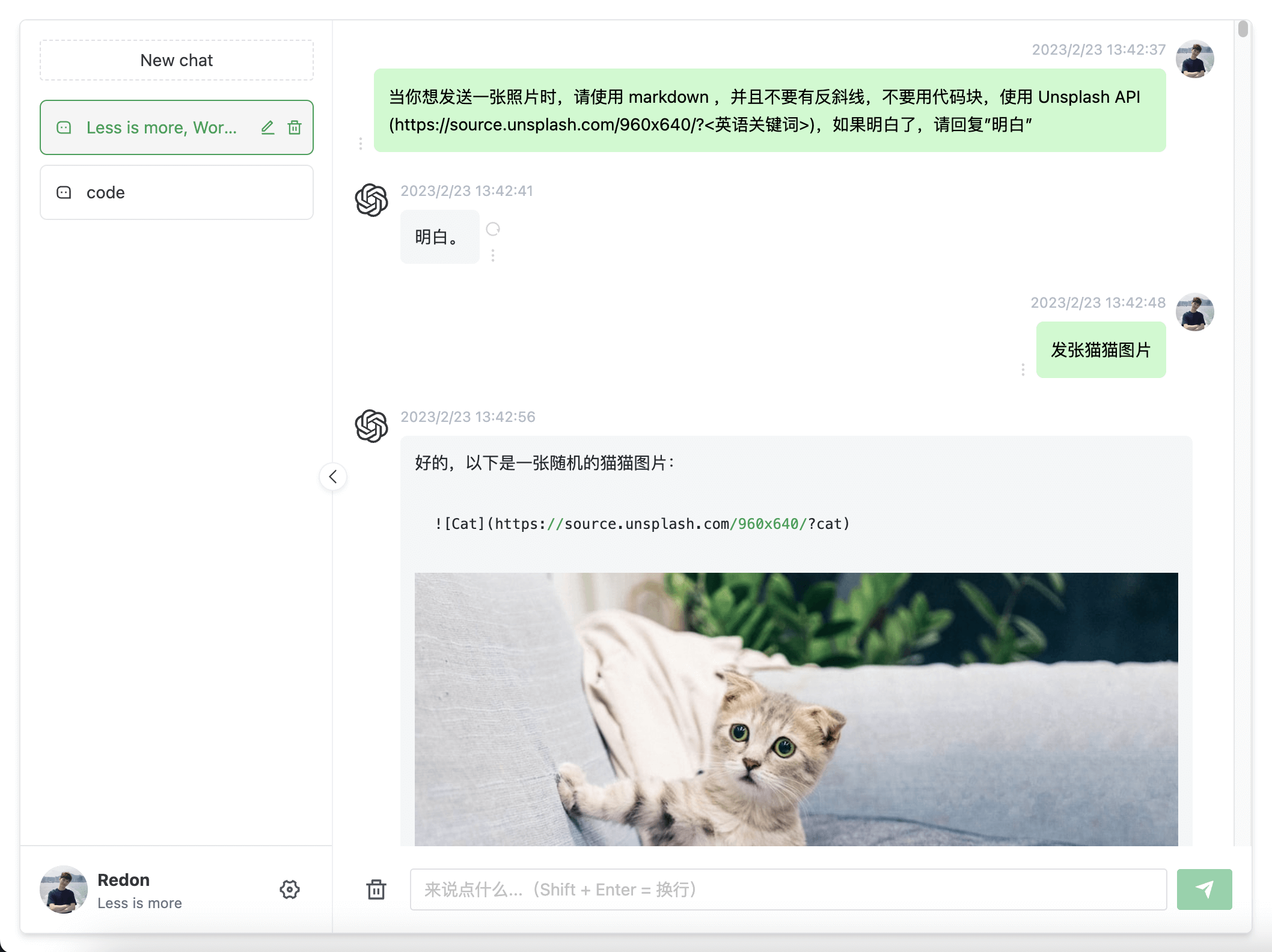
ChatGPT Web
声明:此项目只发布于 Github,基于 MIT 协议,免费且作为开源学习使用。并且不会有任何形式的卖号、付费服务、讨论群、讨论组等行为。谨防受骗。
介绍
支持双模型,提供了两种非官方 ChatGPT API 方法
| 方式 | 免费? | 可靠性 | 质量 |
|---|---|---|---|
ChatGPTAPI(gpt-3.5-turbo-0301) |
否 | 可靠 | 相对较笨 |
ChatGPTUnofficialProxyAPI(网页 accessToken) |
是 | 相对不可靠 | 聪明 |
对比:
ChatGPTAPI使用gpt-3.5-turbo-0301通过官方OpenAI补全API模拟ChatGPT(最稳健的方法,但它不是免费的,并且没有使用针对聊天进行微调的模型)ChatGPTUnofficialProxyAPI使用非官方代理服务器访问ChatGPT的后端API,绕过Cloudflare(使用真实的的ChatGPT,非常轻量级,但依赖于第三方服务器,并且有速率限制)
切换方式:
- 进入
service/.env文件 - 使用
OpenAI API Key请填写OPENAI_API_KEY字段 (获取 apiKey) - 使用
Web API请填写OPENAI_ACCESS_TOKEN字段 (获取 accessToken) - 同时存在时以
OpenAI API Key优先
反向代理:
ChatGPTUnofficialProxyAPI时可用
# service/.env
API_REVERSE_PROXY=
环境变量:
全部参数变量请查看或这里
/service/.env
待实现路线
[✓] 双模型
[✓] 多会话储存和上下文逻辑
[✓] 对代码等消息类型的格式化美化处理
[✓] 界面多语言
[✓] 界面主题
[✗] More...
前置要求
Node
node 需要 ^16 || ^18 版本(node >= 14 需要安装 fetch polyfill),使用 nvm 可管理本地多个 node 版本
node -v
PNPM
如果你没有安装过 pnpm
npm install pnpm -g
填写密钥
获取 Openai Api Key 或 accessToken 并填写本地环境变量 跳转
# service/.env 文件
# OpenAI API Key - https://platform.openai.com/overview
OPENAI_API_KEY=
# change this to an `accessToken` extracted from the ChatGPT site's `https://chat.openai.com/api/auth/session` response
OPENAI_ACCESS_TOKEN=
安装依赖
为了简便
后端开发人员的了解负担,所以并没有采用前端workspace模式,而是分文件夹存放。如果只需要前端页面做二次开发,删除service文件夹即可。
后端
进入文件夹 /service 运行以下命令
pnpm install
前端
根目录下运行以下命令
pnpm bootstrap
测试环境运行
后端服务
进入文件夹 /service 运行以下命令
pnpm start
前端网页
根目录下运行以下命令
pnpm dev
打包
使用 Docker
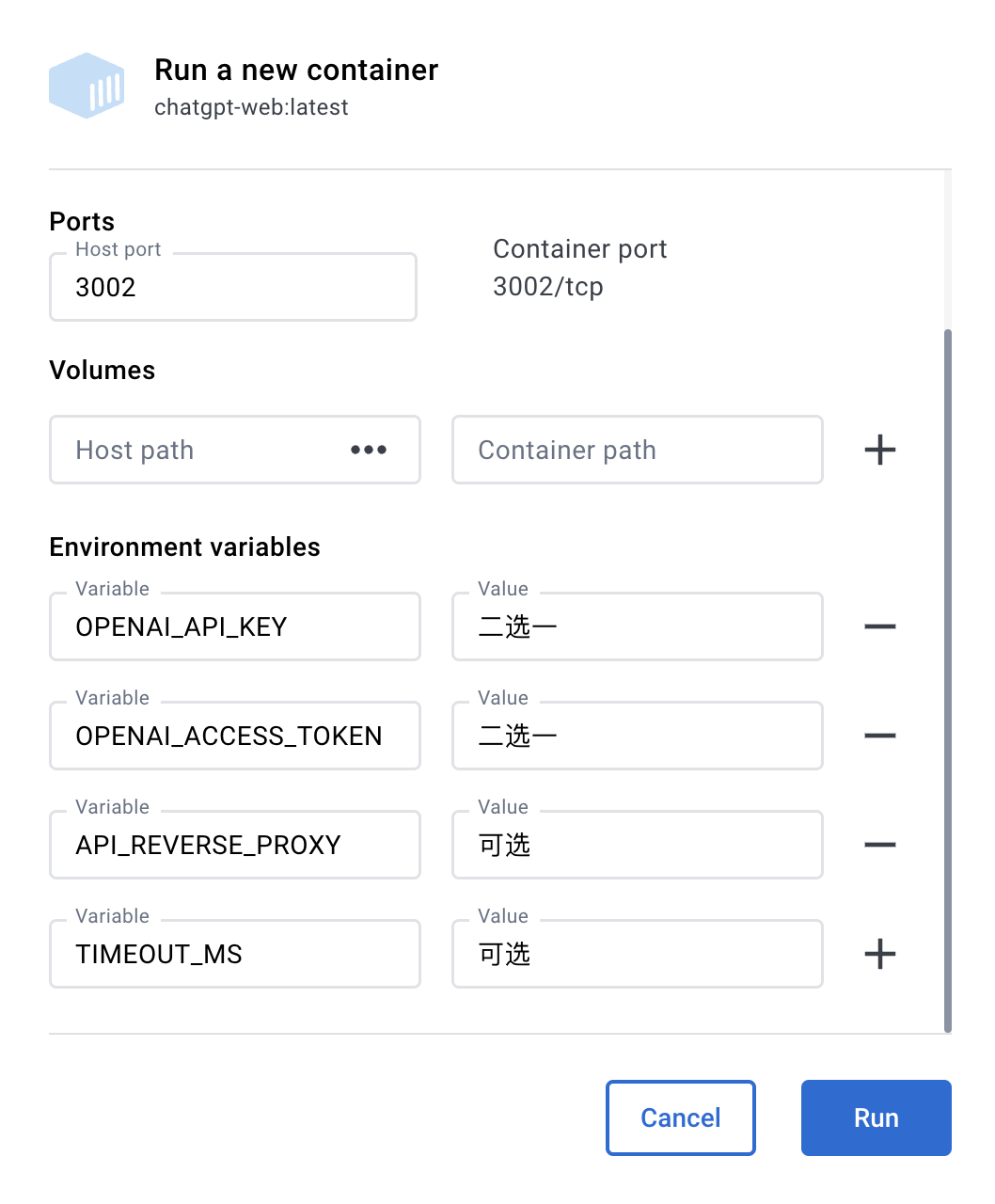
Docker 参数示例
OPENAI_API_KEY二选一OPENAI_ACCESS_TOKEN二选一,同时存在时,OPENAI_API_KEY优先OPENAI_API_BASE_URL可选,设置OPENAI_API_KEY时可用API_REVERSE_PROXY可选,设置OPENAI_ACCESS_TOKEN时可用 参考TIMEOUT_MS超时,单位毫秒,可选SOCKS_PROXY_HOST可选,和 SOCKS_PROXY_PORT 一起时生效SOCKS_PROXY_PORT可选,和 SOCKS_PROXY_HOST 一起时生效
Docker build & Run
docker build -t chatgpt-web .
# 前台运行
docker run --name chatgpt-web --rm -it -p 3002:3002 --env OPENAI_API_KEY=your_api_key chatgpt-web
# 后台运行
docker run --name chatgpt-web -d -p 3002:3002 --env OPENAI_API_KEY=your_api_key chatgpt-web
# 运行地址
http://localhost:3002/
Docker compose
version: '3'
services:
app:
image: chenzhaoyu94/chatgpt-web # 总是使用 latest ,更新时重新 pull 该 tag 镜像即可
ports:
- 3002:3002
environment:
# 二选一
OPENAI_API_KEY: xxxxxx
# 二选一
OPENAI_ACCESS_TOKEN: xxxxxx
# API接口地址,可选,设置 OPENAI_API_KEY 时可用
OPENAI_API_BASE_URL: xxxx
# 反向代理,可选
API_REVERSE_PROXY: xxx
# 超时,单位毫秒,可选
TIMEOUT_MS: 60000
# Socks代理,可选,和 SOCKS_PROXY_PORT 一起时生效
SOCKS_PROXY_HOST: xxxx
# Socks代理端口,可选,和 SOCKS_PROXY_HOST 一起时生效
SOCKS_PROXY_PORT: xxxx
OPENAI_API_BASE_URL可选,设置OPENAI_API_KEY时可用
使用 Railway 部署
Railway 环境变量
| 环境变量名称 | 必填 | 备注 |
|---|---|---|
PORT |
必填 | 默认 3002 |
TIMEOUT_MS |
可选 | 超时时间,单位毫秒, |
OPENAI_API_KEY |
OpenAI API 二选一 |
使用 OpenAI API 所需的 apiKey (获取 apiKey) |
OPENAI_ACCESS_TOKEN |
Web API 二选一 |
使用 Web API 所需的 accessToken (获取 accessToken) |
OPENAI_API_BASE_URL |
可选,OpenAI API 时可用 |
API接口地址 |
API_REVERSE_PROXY |
可选,Web API 时可用 |
Web API 反向代理地址 详情 |
SOCKS_PROXY_HOST |
可选,和 SOCKS_PROXY_PORT 一起时生效 |
Socks代理 |
SOCKS_PROXY_PORT |
可选,和 SOCKS_PROXY_HOST 一起时生效 |
Socks代理端口 |
注意:
Railway修改环境变量会重新Deploy
手动打包
后端服务
如果你不需要本项目的
node接口,可以省略如下操作
复制 service 文件夹到你有 node 服务环境的服务器上。
# 安装
pnpm install
# 打包
pnpm build
# 运行
pnpm prod
PS: 不进行打包,直接在服务器上运行 pnpm start 也可
前端网页
1、修改根目录下 .env 内 VITE_APP_API_BASE_URL 为你的实际后端接口地址
2、根目录下运行以下命令,然后将 dist 文件夹内的文件复制到你网站服务的根目录下
pnpm build
常见问题
Q: 为什么 Git 提交总是报错?
A: 因为有提交信息验证,请遵循 Commit 指南
Q: 如果只使用前端页面,在哪里改请求接口?
A: 根目录下 .env 文件中的 VITE_GLOB_API_URL 字段。
Q: 文件保存时全部爆红?
A: vscode 请安装项目推荐插件,或手动安装 Eslint 插件。
Q: 前端没有打字机效果?
A: 一种可能原因是经过 Nginx 反向代理,开启了 buffer,则 Nginx 会尝试从后端缓冲一定大小的数据再发送给浏览器。请尝试在反代参数后添加 proxy_buffering off;,然后重载 Nginx。其他 web server 配置同理。
参与贡献
贡献之前请先阅读 贡献指南
感谢所有做过贡献的人!
赞助
如果你觉得这个项目对你有帮助,并且情况允许的话,可以给我一点点支持,总之非常感谢支持~
License
MIT © ChenZhaoYu