mirror of
https://github.com/pnp/sp-dev-fx-webparts.git
synced 2025-03-01 09:19:17 +00:00
| page_type | products | languages | extensions | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
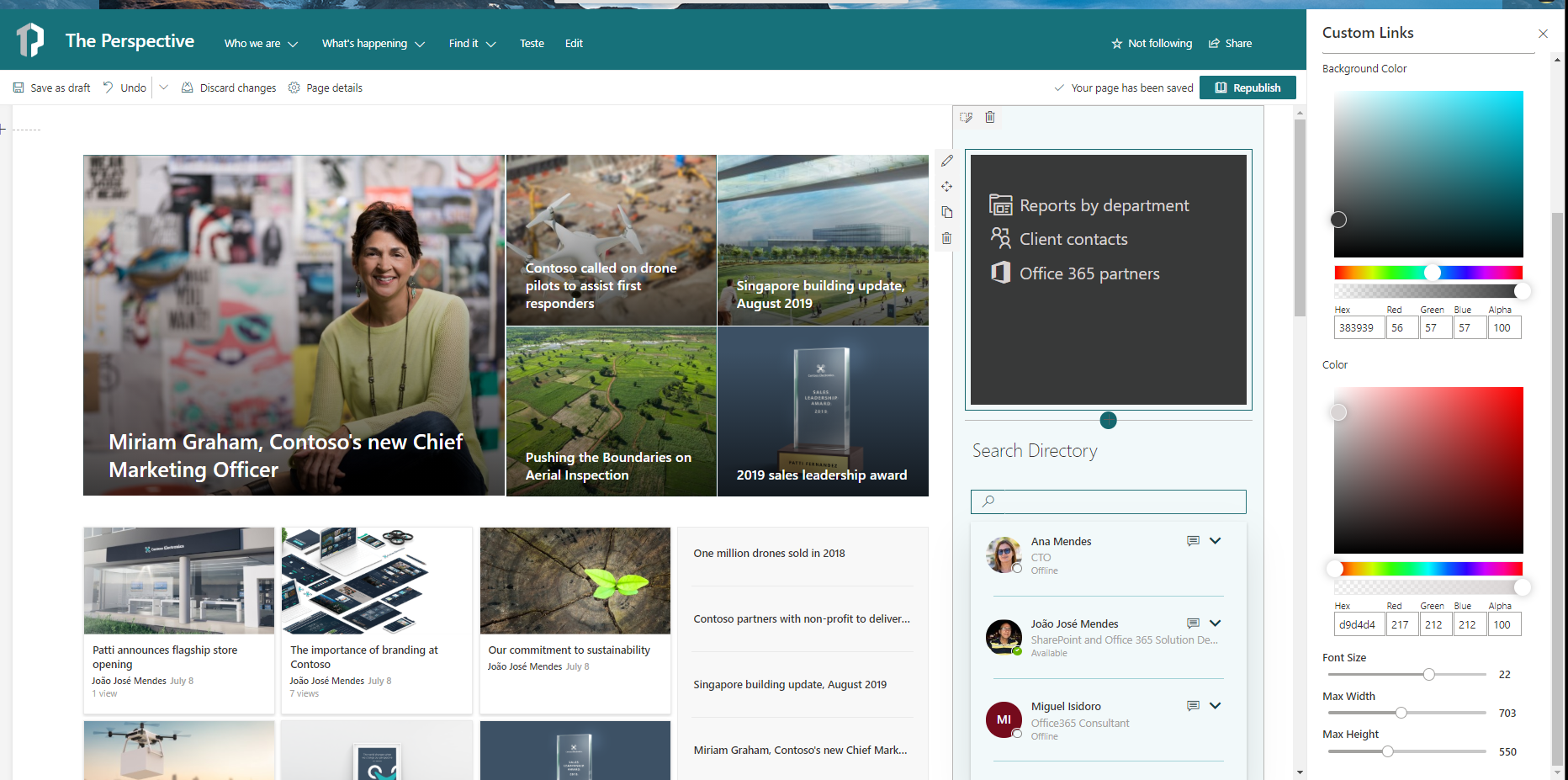
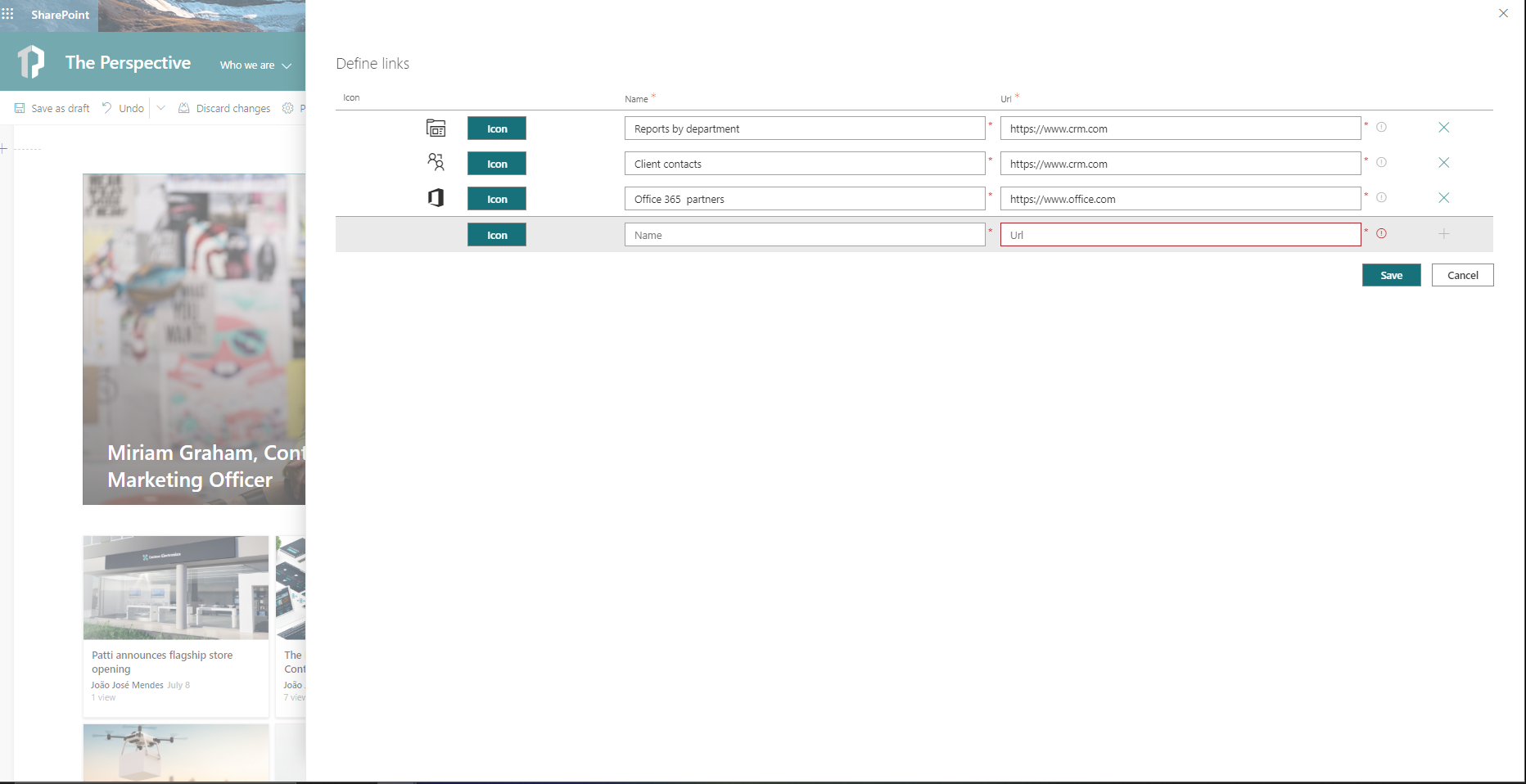
Custom Links
Summary
In this web part you can full customize the background and foreground color, font size, width and height of links
Used SharePoint Framework Version
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-custom-links | João Mendes |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | October 5, 2020 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
Please follow all the steps:
- Clone this repository
- in the command line run:
npm installgulp buildgulp bundle --shipgulp package-solution --ship
- Add and deploy package to your tenant's App Catalog