Summary
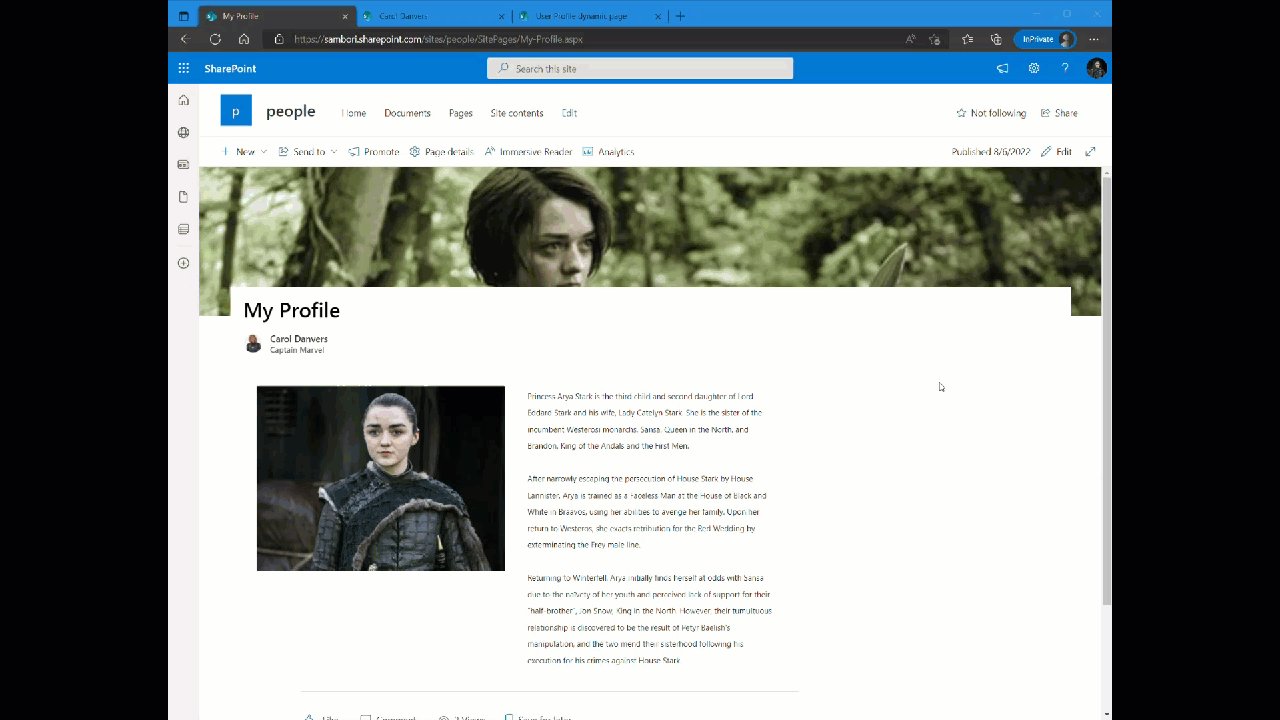
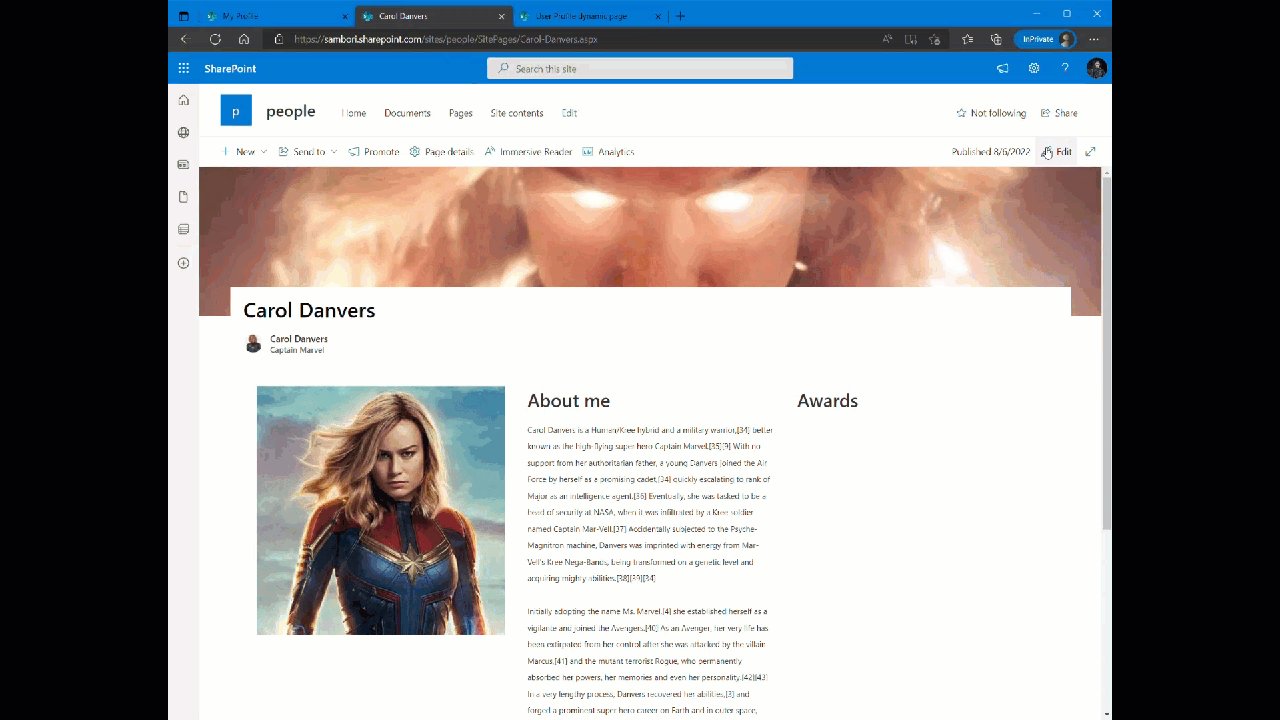
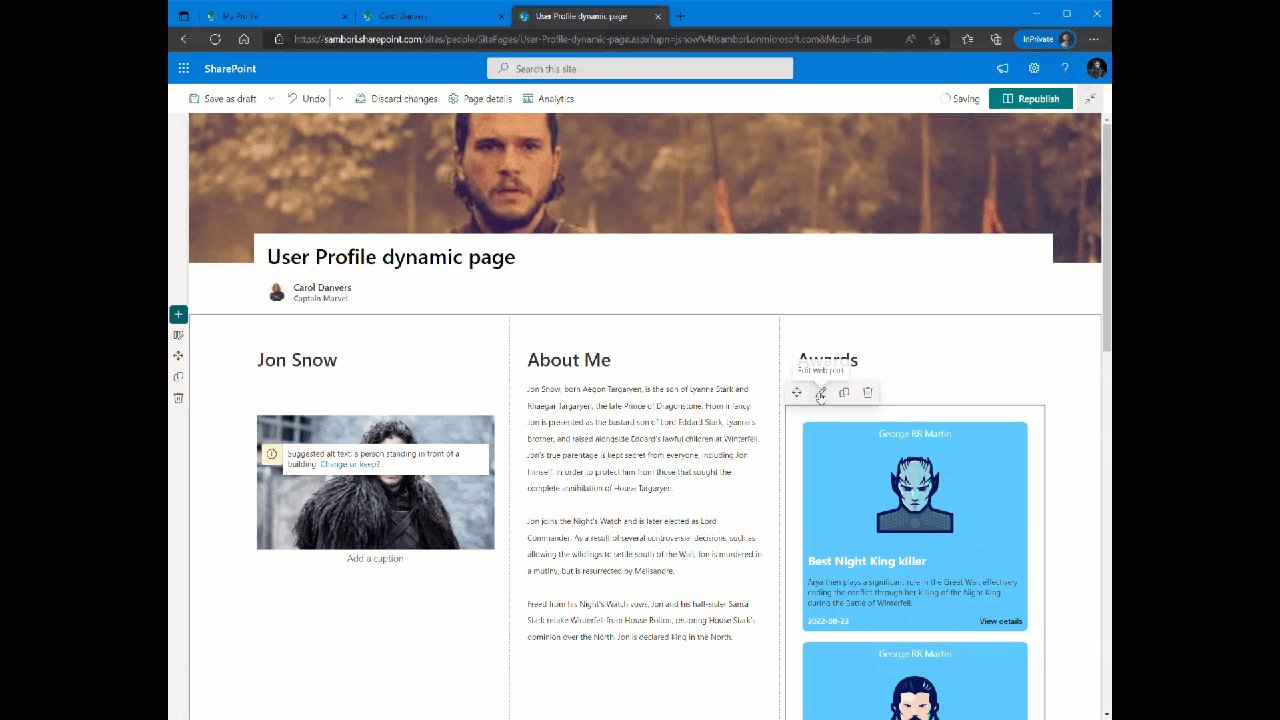
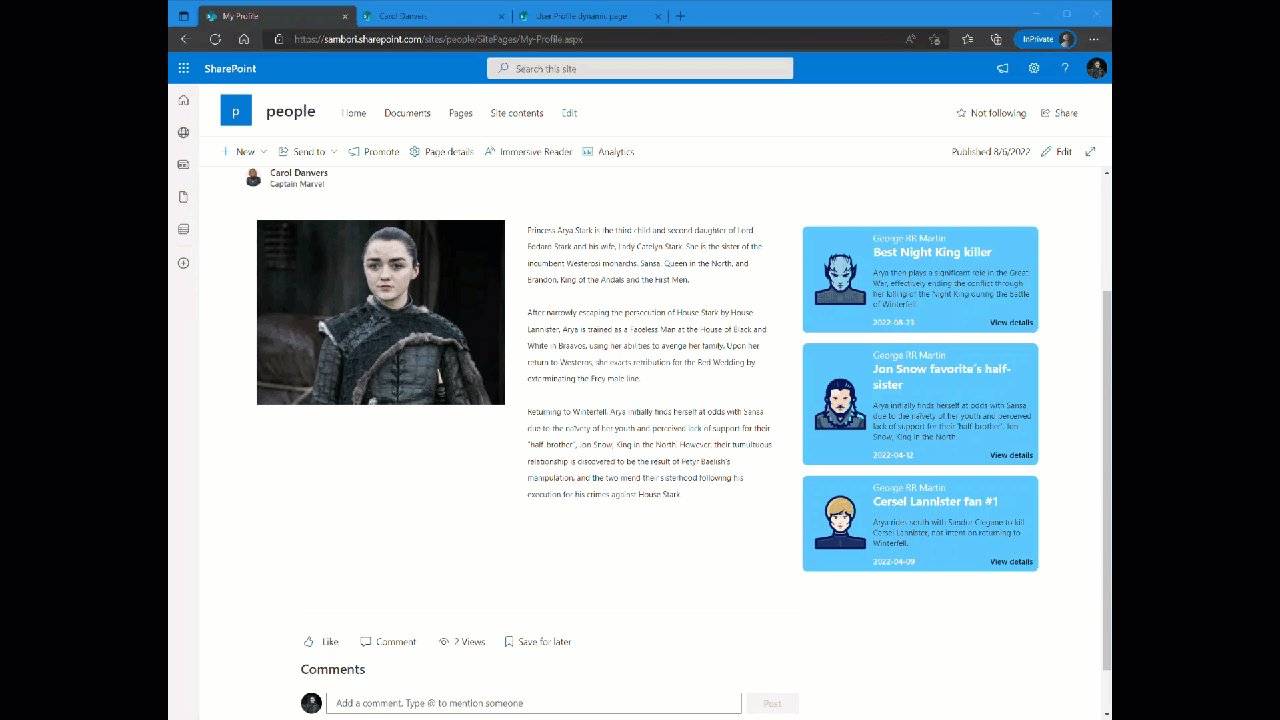
This web part is using the beta MS Graph Profile endpoint to list user's profile awards. At the time of writing this sample (May 2022), this is a Beta endpoint, so it could change in the future. You can select the user you want to get their profile awards. It allows to configure different options. You can the user selecting it from a People picker, or from a Page environment variable (using Dynamic field), or just selecting the current logged user. It also allows two different layout options, so it can render the awards using cards, or in a list format.
A future version of this web part could include the ability to add new awards to your profile.
In the meantime, you can add a new award using this request: https://learn.microsoft.com/graph/api/profile-post-awards?view=graph-rest-beta&tabs=http (You can use Graph Explorer tool to do so.)
Note: when adding a new award, ensure you set the field allowedAudiences to a proper value (organization / everyone). Otherwise, the award is only visible for the user who owns it.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Prerequisites
You need to grant these permissions to MS Graph API (from least to most privileged): User.Read, User.Read.All
Suggest you to use the Microsoft 365 CLI
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | May 23, 2022 | Initial release |
| 1.1 | Aug 06, 2022 | User selector from different origins (People picker, Page environment variable). Also has 2 different layouts for rendering the awards |
Minimal Path to Awesome
- Clone this repository (or download this solution as a .ZIP file then unzip it)
- Configure SharePoint permissions to Graph API (see Prerequisites). Suggest you to use the Microsoft 365 CLI
- From your command line, change your current directory to the directory containing this sample (
react-graph-profile-awards, located undersamples) - in the command-line run:
npm installgulp serve
Features
This extension illustrates the following concepts:
- Using the MS Graph Profile Awards endpoint to list the awards of the current user
- Using ServiceScope and DI concept to get a MSGraphClientFactory
References
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)


