|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| teams_reactSlideSwiper | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
| page_type | products | languages | extensions | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
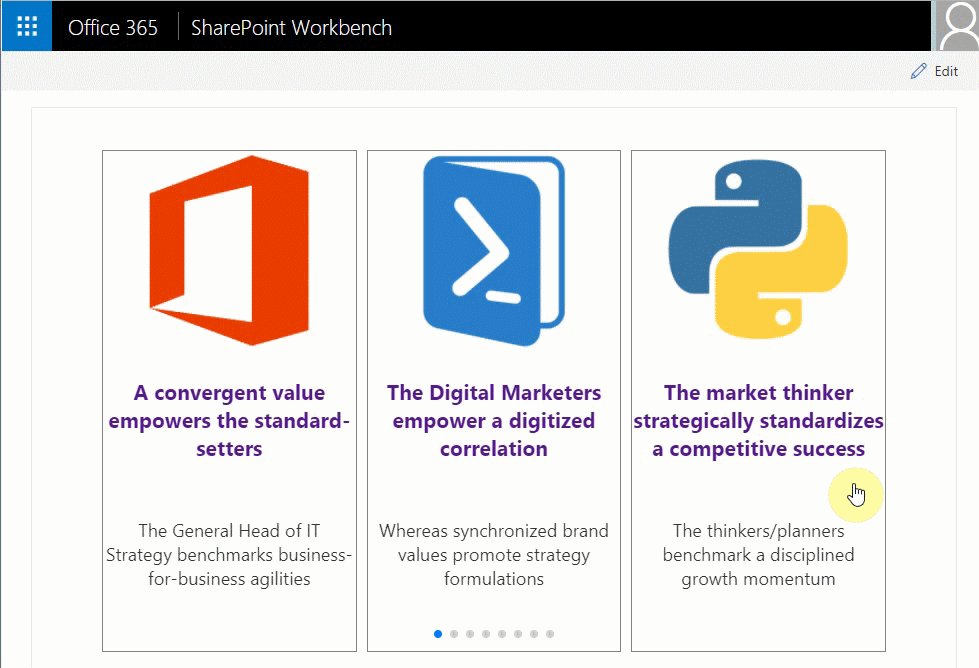
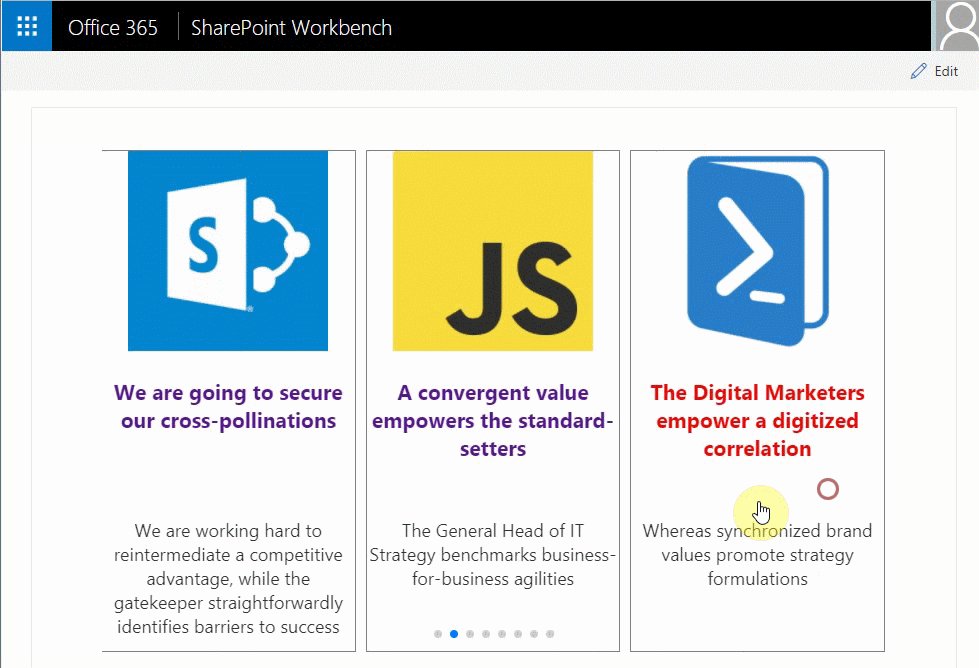
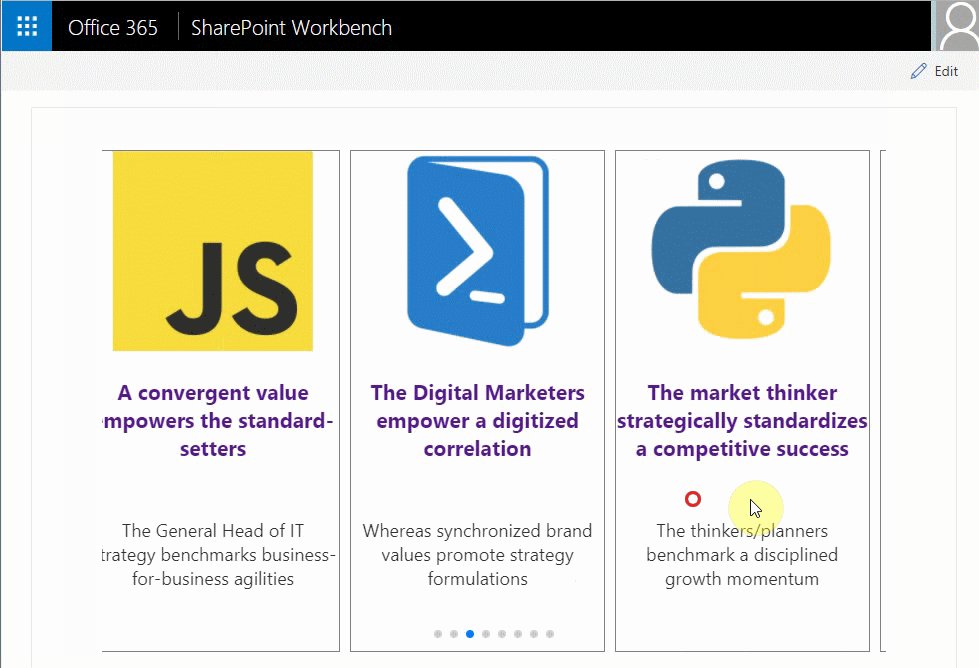
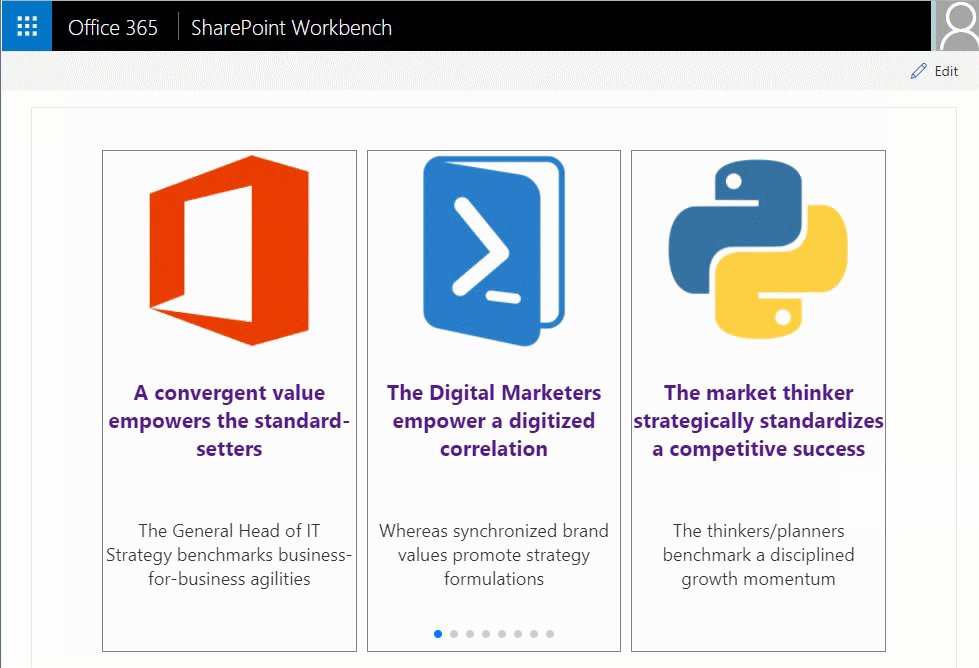
Slide Swiper
Summary
This SPFx React web part sample demonstrates mobile touch slide swiper. By default the swiper web part is responsive, has cross device and browser touch support and uses paging, but additional features like navigation, autoplay, loop of the slides and more can be enabled from the web part properties panel. The swiper web part can be used as carousel as well. The slides or cards template can easily be customized. The SPFx React swiper client side solution can easily be extended with more swiper, carousel like features because it is based on a popular feature rich JavaScript library called Swiper.
Solution packaging and bundle optimization considerations
This sample uses the Swiper JavaScript library thought the NPM packages, but just for the purpose of the sample so it can quickly be run without additional setup. It is highly recommended to add the Swiper library as SPFx solution external reference to resize the solution bundle size and improve Site Page load times.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Prerequisites
- Office 365 subscription with SharePoint Online.
- SharePoint Framework development environment already set up.
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 0.0.1 | February 08, 2018 | Initial commit |
| 0.0.2 | September 07, 2018 | Upgrade to 1.6.0 |
| 0.0.3 | December 10, 2018 | Upgrade to 1.7.0 |
Minimal Path to Awesome
- Clone this repository.
- Open the command line, navigate to the web part folder and execute:
npm igulp serve
Features
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- Using React for building SharePoint Framework client-side web parts.
- How external css can be included in module.css.
- How JavaScript library can be loaded by the help of requirejs in web part.
- Mobile Touch capabilities
SharePoint info
When using the web part in SharePoint, either in the SharePoint Workbench or deployed, the web part reads by default from a List called "Swiper Content" with fields Title, ImageUrl, Description of type Single line of text. The list has to be created manually.
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)

