|
|
||
|---|---|---|
| .. | ||
| .vscode | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitattributes | ||
| .gitignore | ||
| .npmignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| js-display-list.njsproj | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
| page_type | products | languages | extensions | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
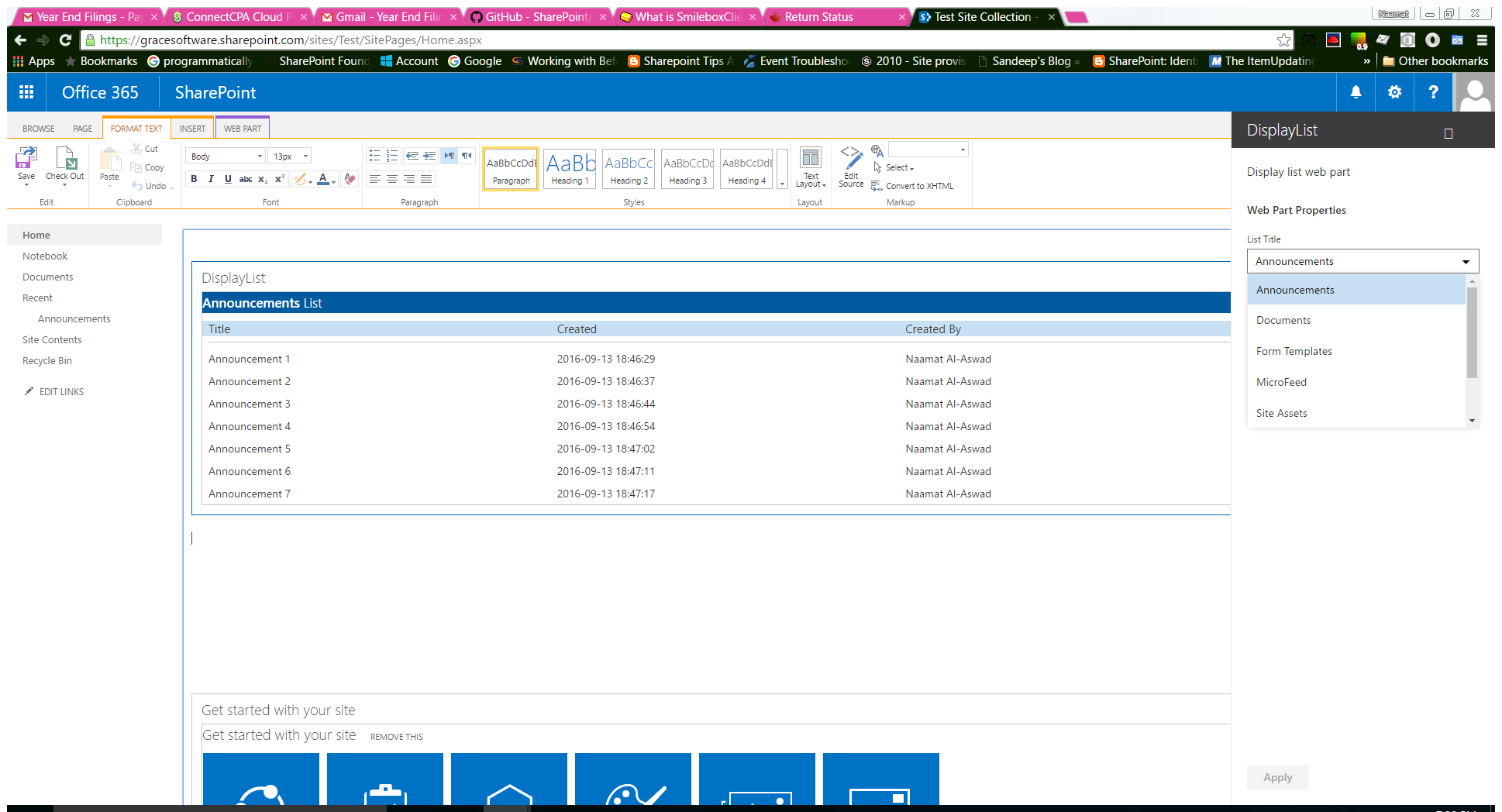
Display List
Summary
This simplistic sample web part demonstrates the use of JavaScript in a SharePoint Framework web part. The properties pane for this web part display a drop down list of lists in the current web. Once the user selects one of the lists, the web part display the contents of the list.
Does only show data when hosted in SharePoint. No mock data at this point for local testing the rendering.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Contributors
- Naamat Al-Aswad, P.Eng.
- Velin Georgiev
- Ryan Schouten
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | September 22, 2016 | Initial release |
| 1.1 | May 15, 2017 | Updated to GA Version |
| 2.0 | August 29, 2020 | Upgraded to SPFx 1.11.0 |
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installtsd installgulp serve- Open the workbench on your Office 365 Developer tenant
- Basic functionality can be tested locally, data is only shown when used in context of SharePoint
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
The js-display-list web part displays the content of the list specified in the web part properties pane.
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- Using a dynamic drop down box in the web part properties pane to display the titles of the lists in the current web
- The use of a Loading Indicator
- Logging
- Rendering error messages.
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.