Fixed typo in the date |
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| .vscode | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .eslintrc.js | ||
| .gitignore | ||
| .npmignore | ||
| .nvmrc | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
README.md
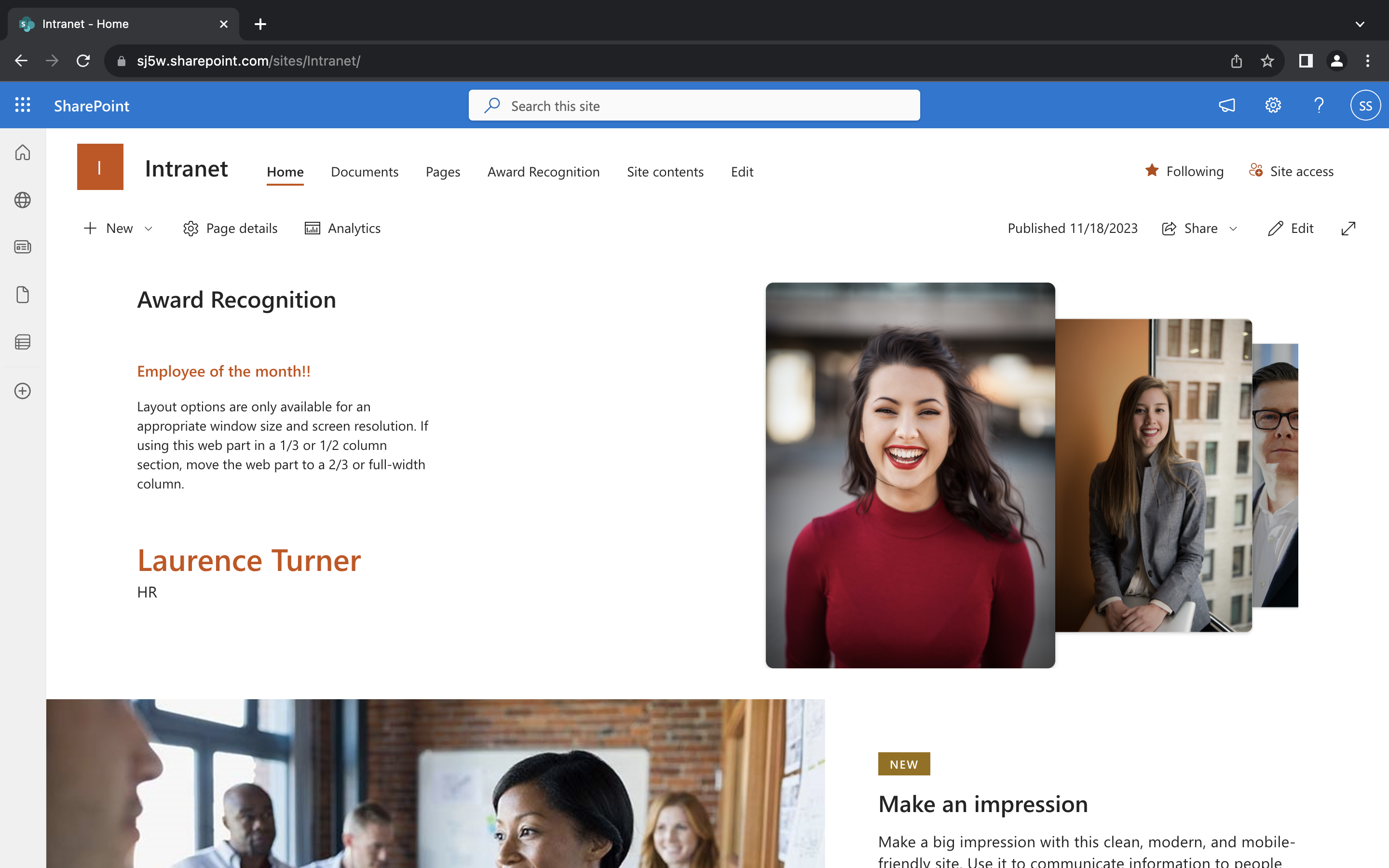
Modern Carousel
Summary
This SharePoint Framework (SPFx) web part introduces a contemporary carousel component leveraging Swiper, facilitating seamless traversal through content housed within a SharePoint site. This innovative feature enhances user experience by providing fluid navigation through various pieces of content, thereby adding a touch of elegance and sophistication to the SharePoint environment.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is optimally compatible with specific versions of Node.js. In order to be able to build this sample, you need to ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Used SharePoint Framework Version
This sample is optimally compatible with the following environment configuration:
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Prerequisites
Create a SharePoint custom list Award Recognition in the SPO site with below columns
| Column Name | Type |
|---|---|
| Title | OOTB |
| Designation | Text |
| UserImage | Image |
Solution
| Solution | Author(s) |
|---|---|
| react-modern-carousel | Sandeep P S ( LinkedIn ) / Quadrasystems.net ( Twitter / LinkedIn ) |
Contributors🧑💻
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | March 16, 2024 | Initial release |
Minimal Path to Awesome⚡
- Clone this repository
- Ensure that you are at the solution folder
- in the command-line run:
npm installgulp serve
Deploy Package Solution 🚀
- Ensure that you are at the solution folder
- in the command-line run:
gulp build --shipgulp bundle --shipgulp package-solution --ship
- Upload package to AppCatalog & add it to the SharePoint site.
Features💡
Key features demonstrated by this solution:
- Property pane controls usage
- PnP react hooks usage
- Type checking
References
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development.
- SharePoint Framework
- PnP JS
- PnP React Hooks
- SwiperJS
- React Docs
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.






-Incompatible-red.svg)


