Tiles V2
Summary
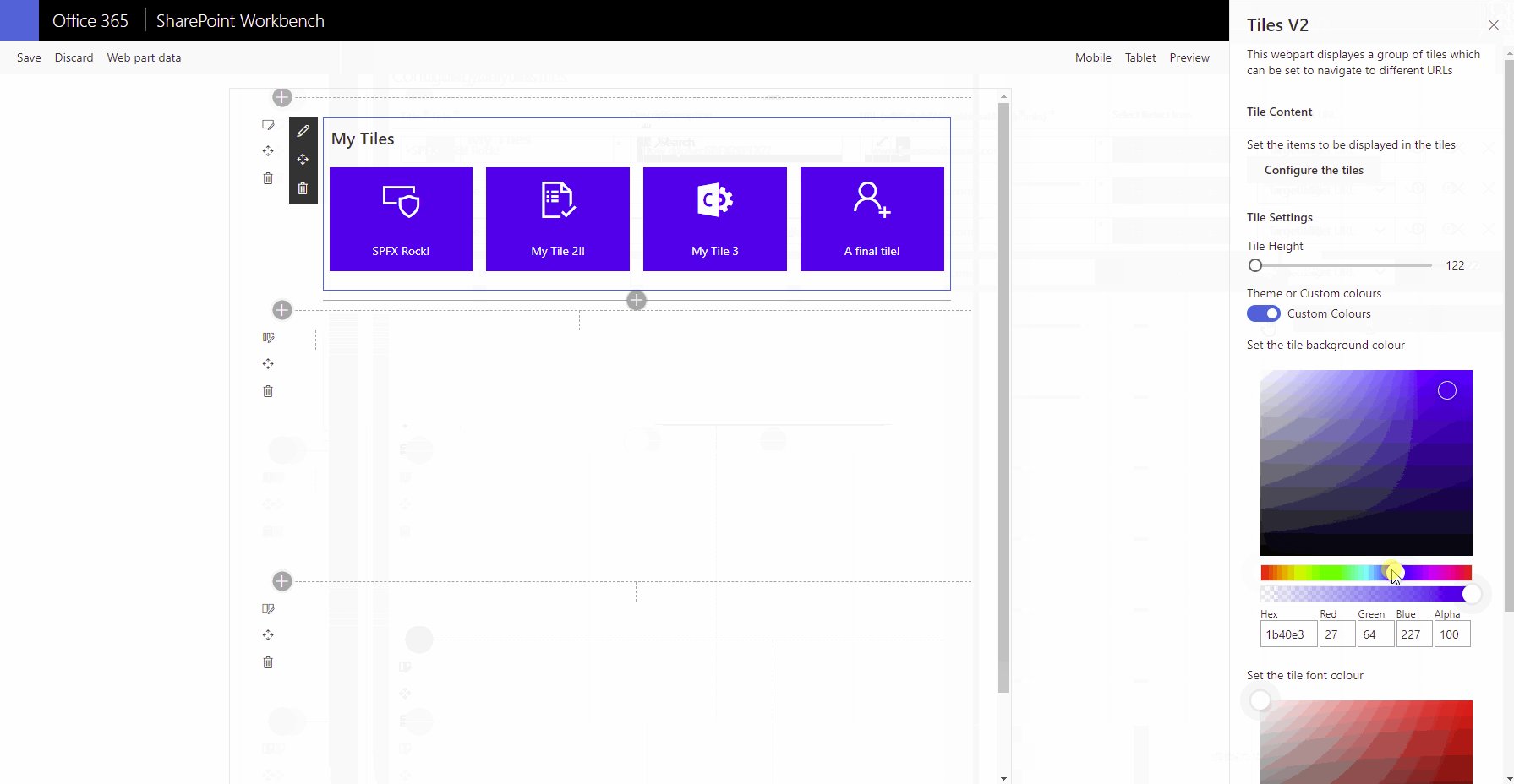
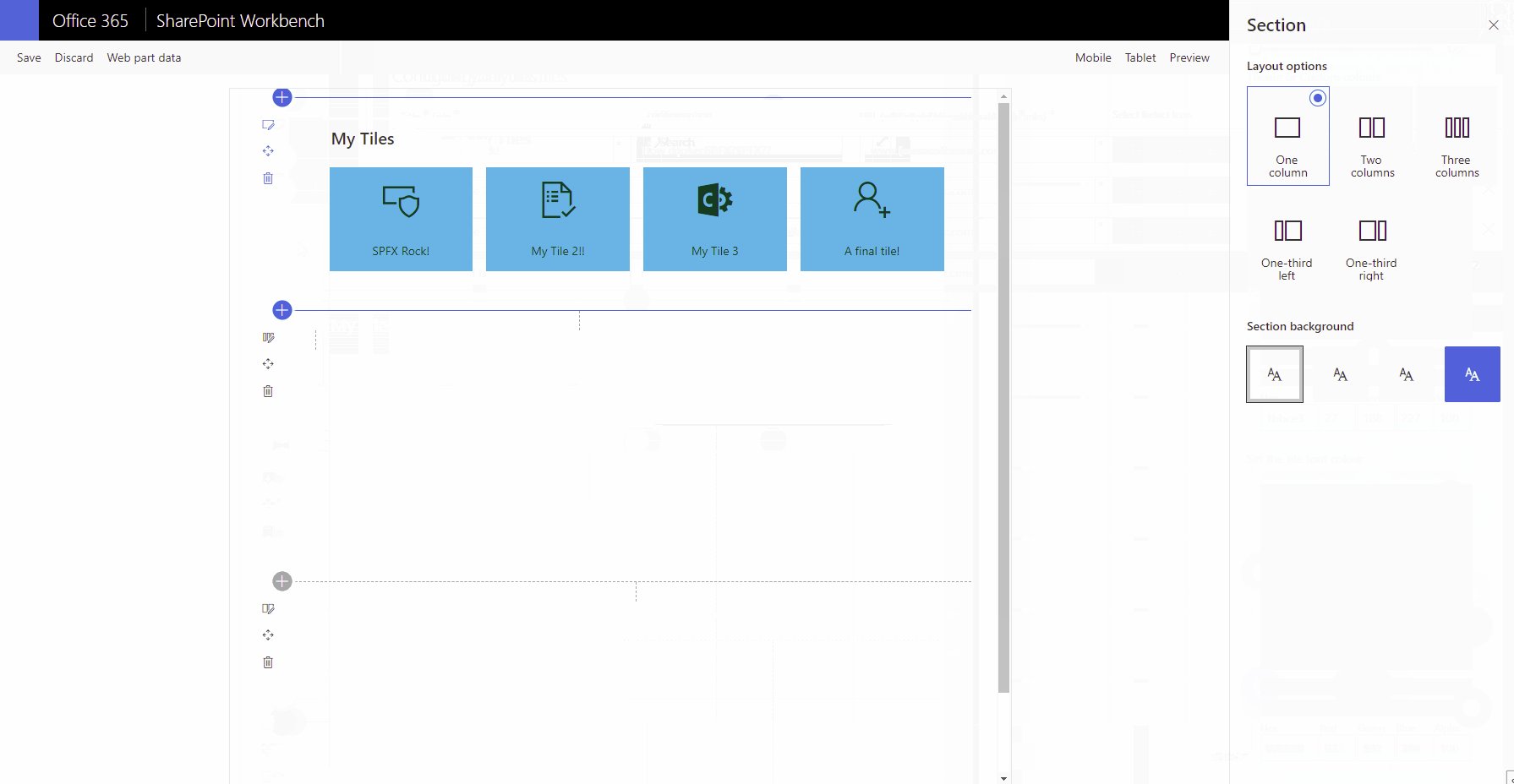
This solution creates a customisable Tiles Web part, it uses a stored collection from the PnP PropertyFieldCollectionData control and allows the user to choose the colour scheme (theme or custom) and to set the size of the tiles. By default the tiles use a fluid flex layout to use the available screen area.
This is a rebuild of the awesome project created by @hugoabernier [https://github.com/pnp/sp-dev-fx-webparts/tree/main/samples/react-tiles] so the credit goes to him!
Compatibility
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Solution
| Solution | Author(s) |
|---|---|
| react-tiles-v2 | Omar El-Anis @ SP Bytes www.spbytes.com |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | July 14, 2021 | Initial release |
| 1.1 | October 14, 2021 | Added sorting, static tile width and unique tile colour - fthorild |
Minimal Path to Awesome
- Clone this repository
- Ensure that you are at the solution folder
- in the command-line run:
npm installgulp serve
Features
Description of the extension that expands upon high-level summary above.
This extension illustrates the following concepts:
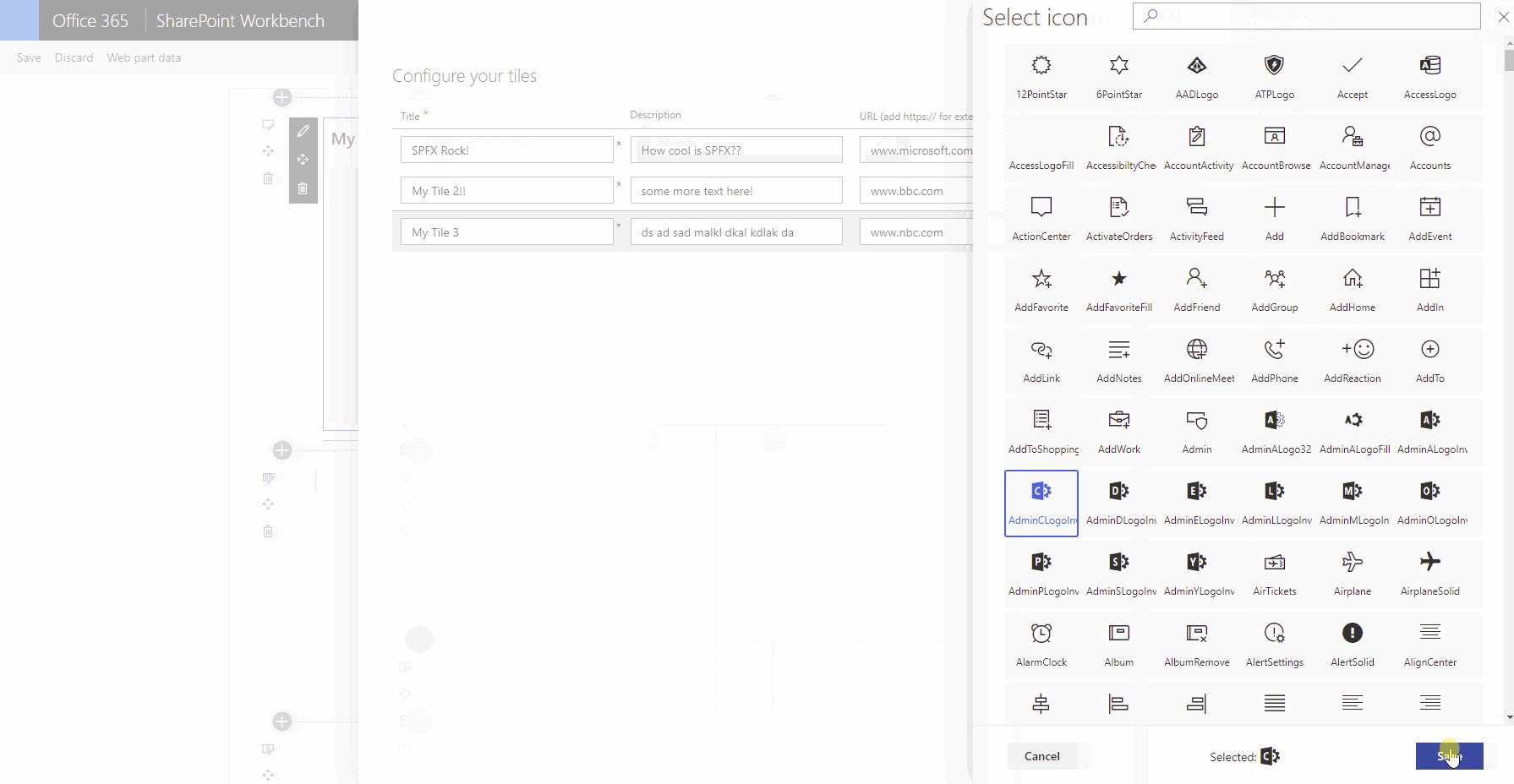
- Store data (including icons) in a collection from property panel
- Allow usage of site theme or custom colours
- Set size of tile content based on slider bar
- Load the data onto the page to display a tile web part
References
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.





-Incompatible-red.svg)

