|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src/extensions/itemHistory | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| Capture.PNG | ||
| Capture2.PNG | ||
| README.md | ||
| gulpfile.js | ||
| package.json | ||
| tsconfig.json | ||
README.md
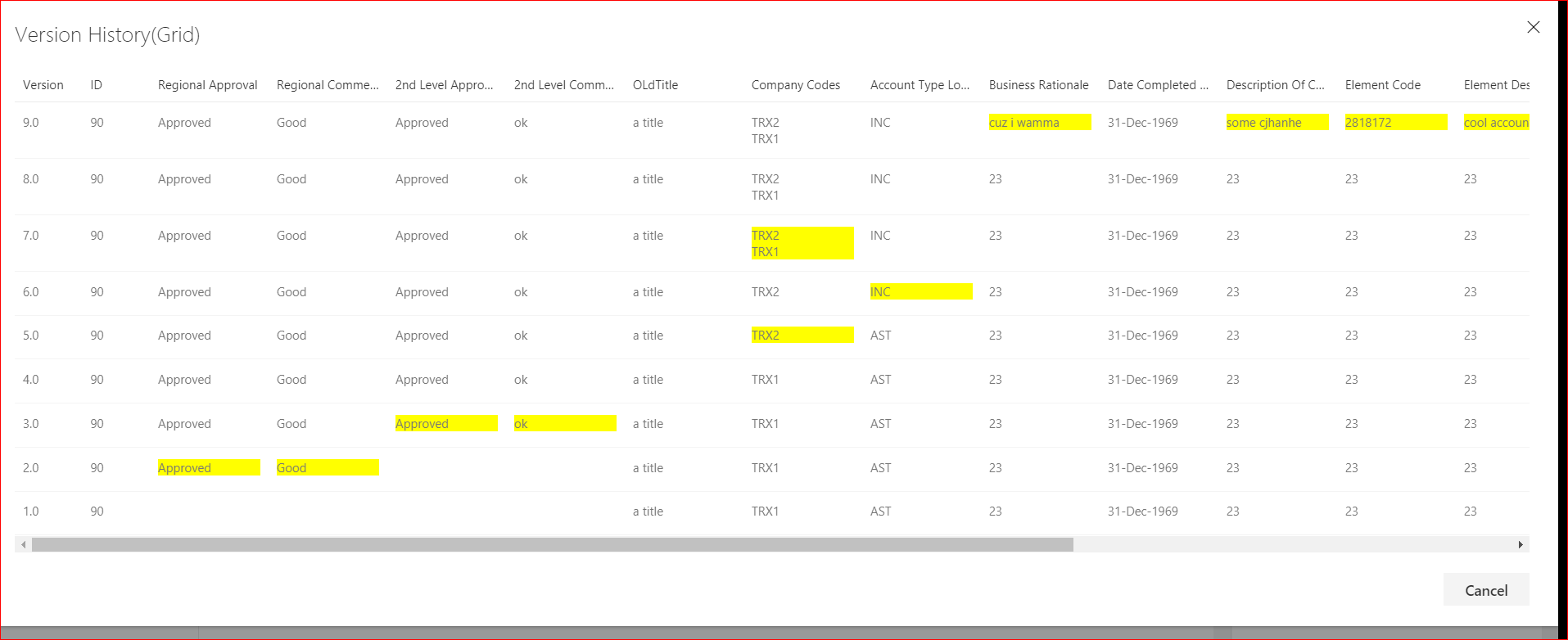
Item History
Summary
This listview command is used to show the past versions of the selected list item in a grid.
Compatibility
Applies to
Prerequisites
No pre-requisites
Solution
| Solution | Author(s) |
|---|---|
| react-item-History | Russell Gove |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | June 15, 2018 | Initial release |
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serve
Features
This listview command is used to show the past versions of the selected list item in a grid.
Add-PnPCustomAction
-Name 'Item History(GRID)'
-Title 'Item History(GRID)'
-Location 'ClientSideExtension.ListViewCommandSet.CommandBar'
-ClientSideComponentId "f6b9bab2-00a1-4ff1-8bc2-04fea3d64fed"
-RegistrationType List
-RegistrationId "101"
-ClientSideComponentProperties "{}"
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)

