Hero web part
Summary
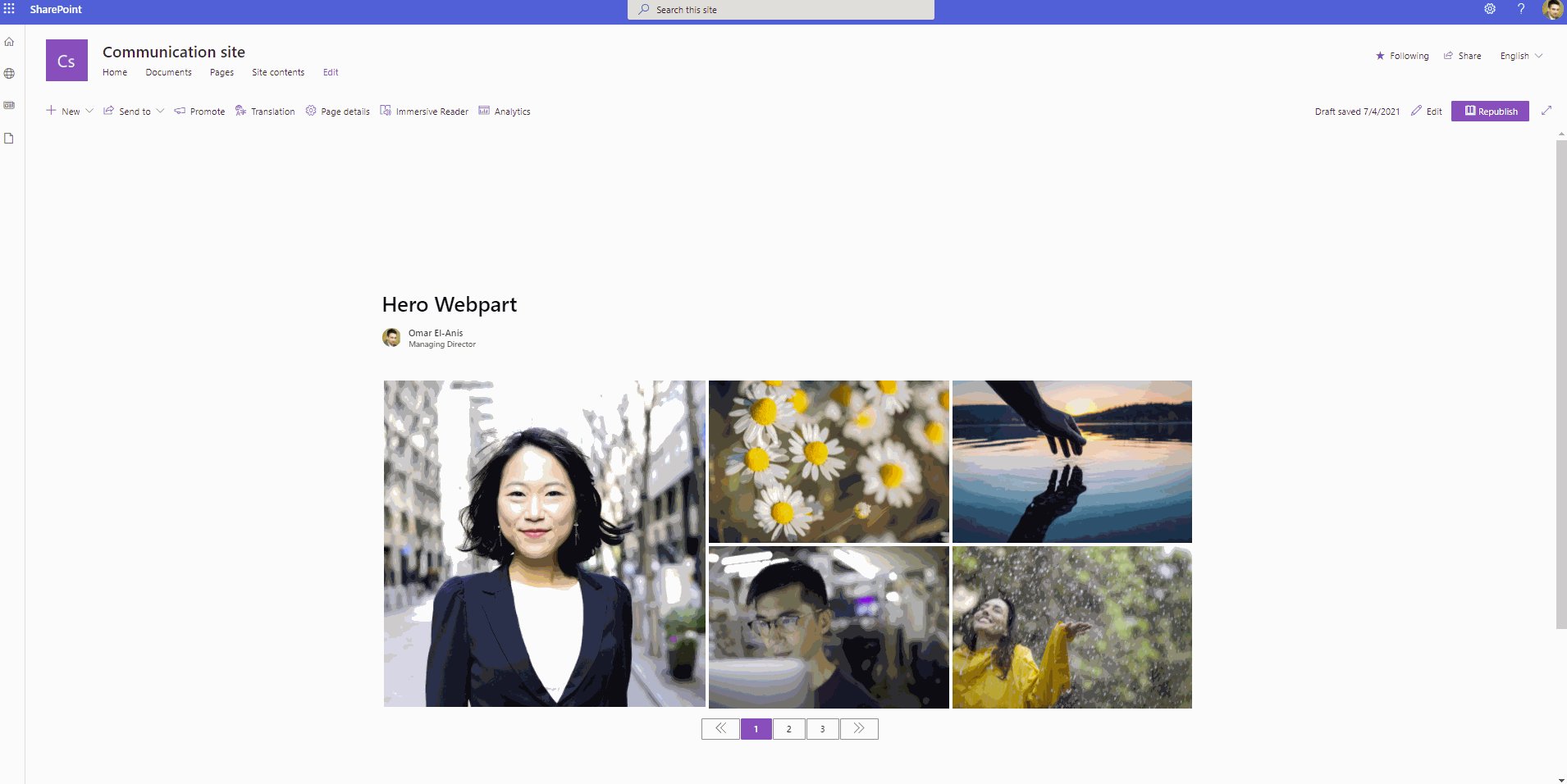
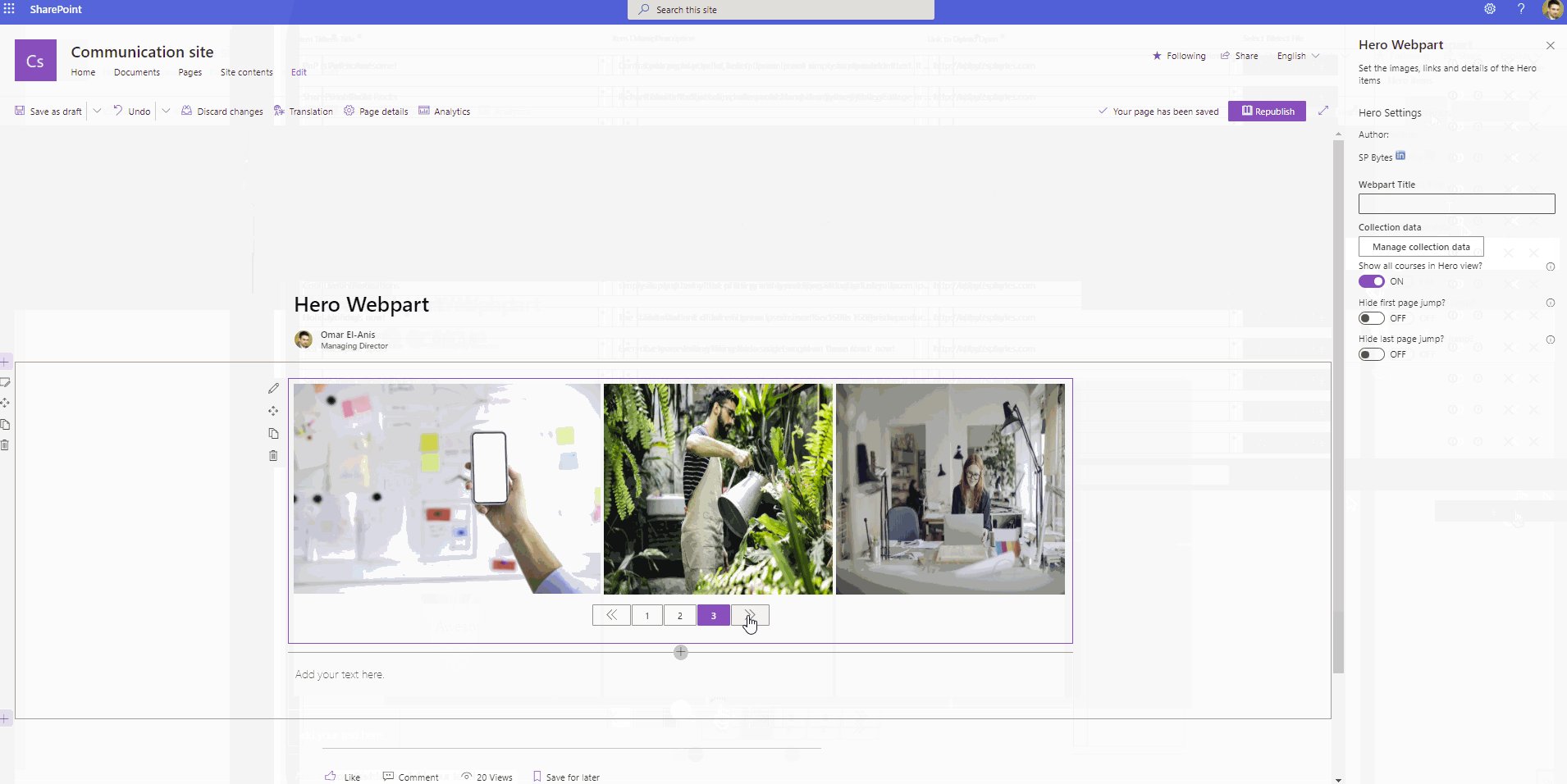
This solution creates a customisable Hero web part, it uses a stored collection from the PnP PropertyFieldCollectionData control
Compatibility
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Solution
| Solution | Author(s) |
|---|---|
| hero-webpart | Omar El-Anis @ SP Bytes www.spbytes.com |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.1 | March 10, 2021 | Update comment |
| 1.0 | January 29, 2021 | Initial release |
Minimal Path to Awesome
- Clone this repository
- Ensure that you are at the solution folder
- in the command-line run:
- npm install
- gulp serve
Include any additional steps as needed.
Features
Description of the extension that expands upon high-level summary above.
This extension illustrates the following concepts:
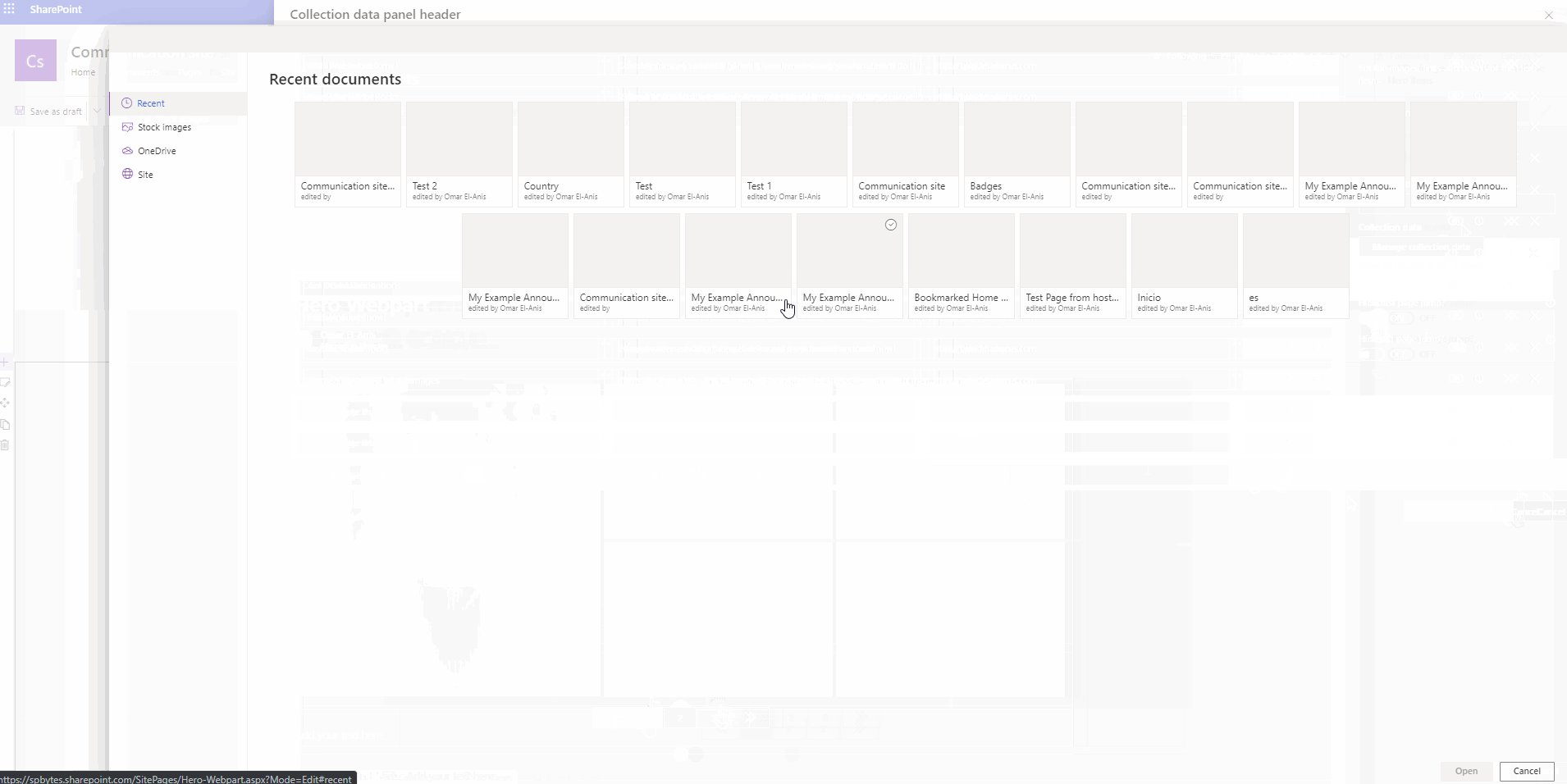
- Store data (images) in a collection from property panel using the file picker module
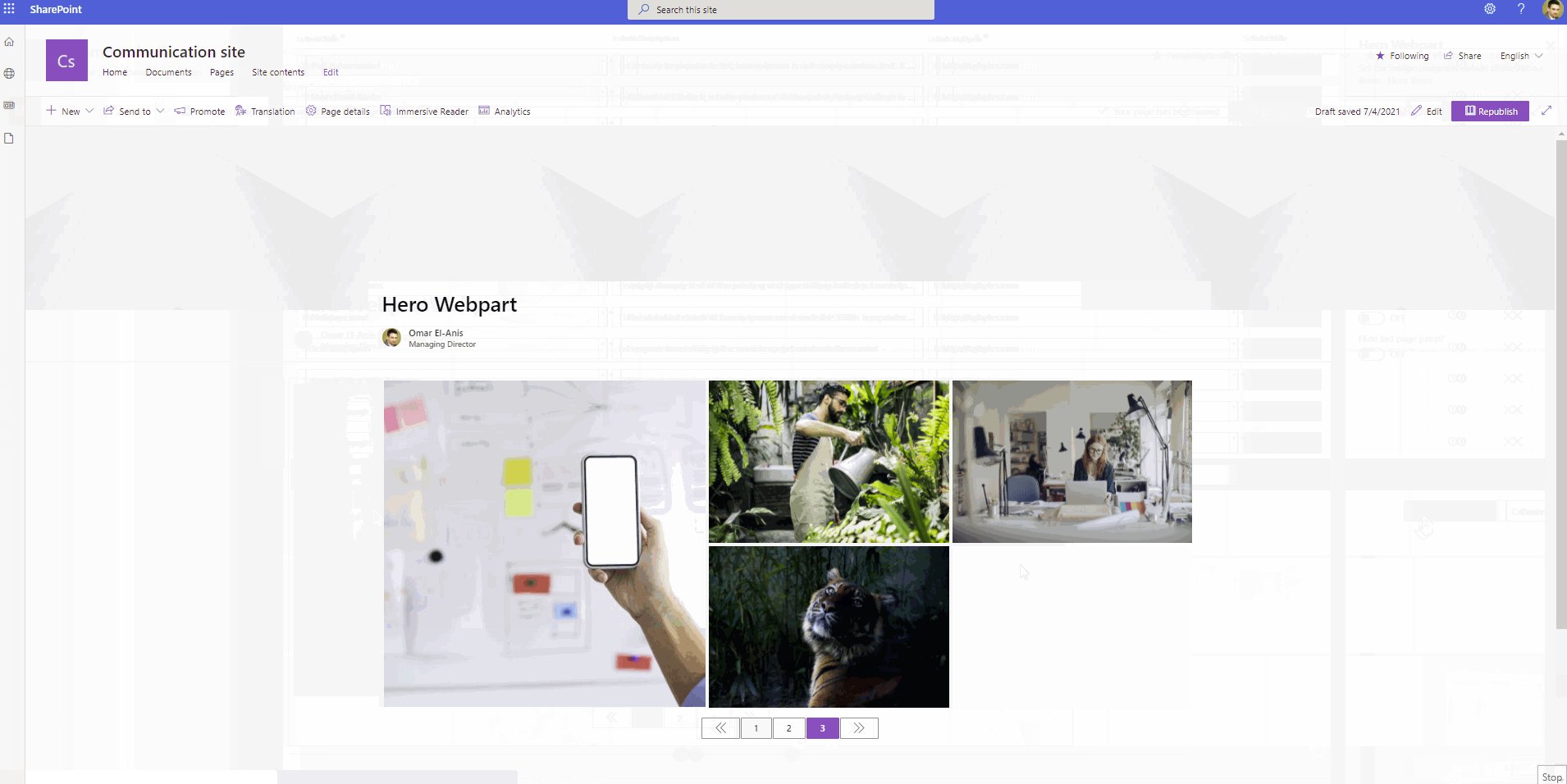
- Load the data into a paginated list
- Display the data in a Hero style format
Notice that better pictures and documentation will increase the sample usage and the value you are providing for others. Thanks for your submissions advance.
Share your web part with others through Microsoft 365 Patterns and Practices program to get visibility and exposure. More details on the community, open-source projects and other activities from http://aka.ms/m365pnp.
References
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.