|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| tools | ||
| .editorconfig | ||
| .gitignore | ||
| .prettierrc | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
Microsoft Graph People Search
Summary
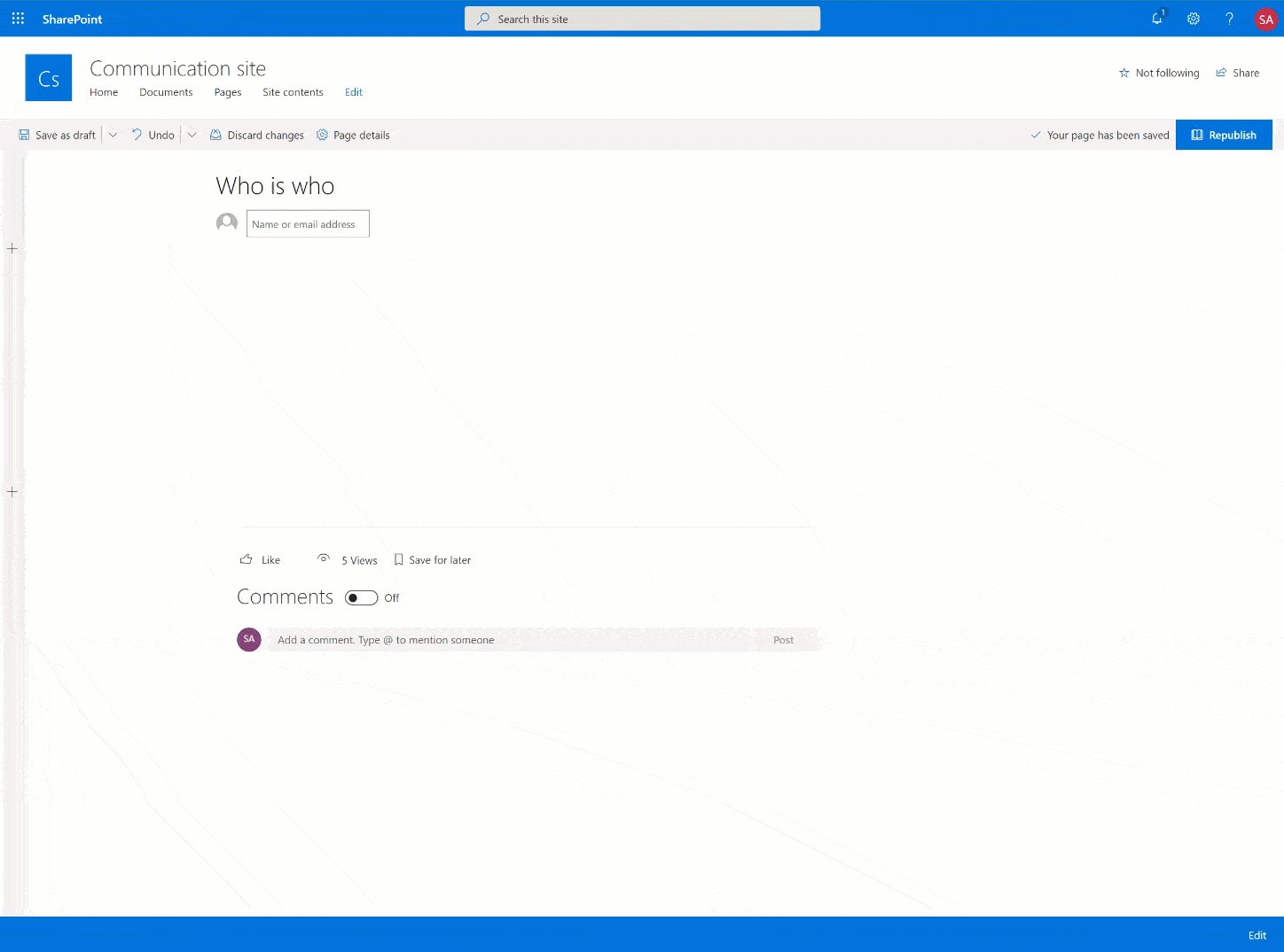
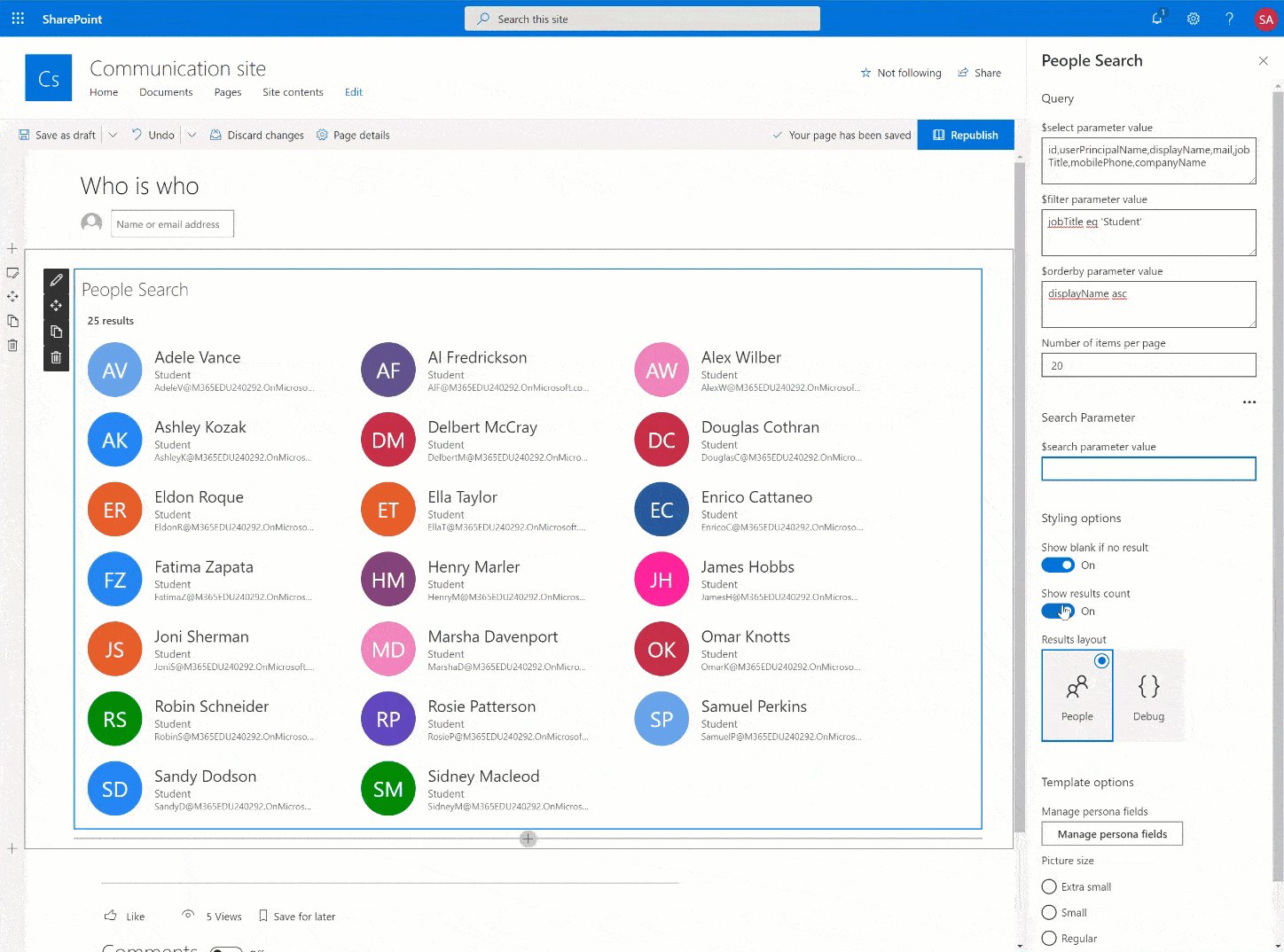
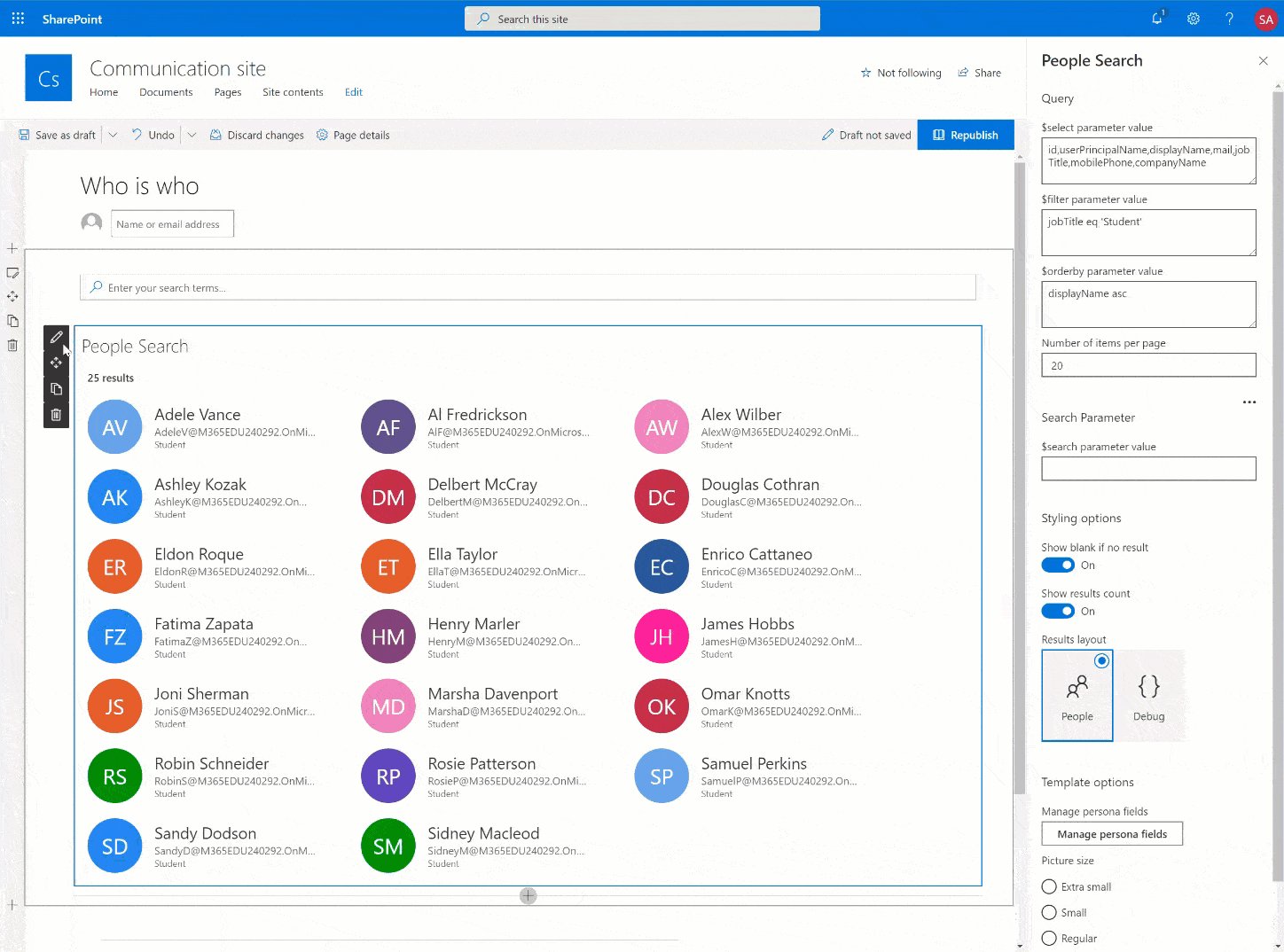
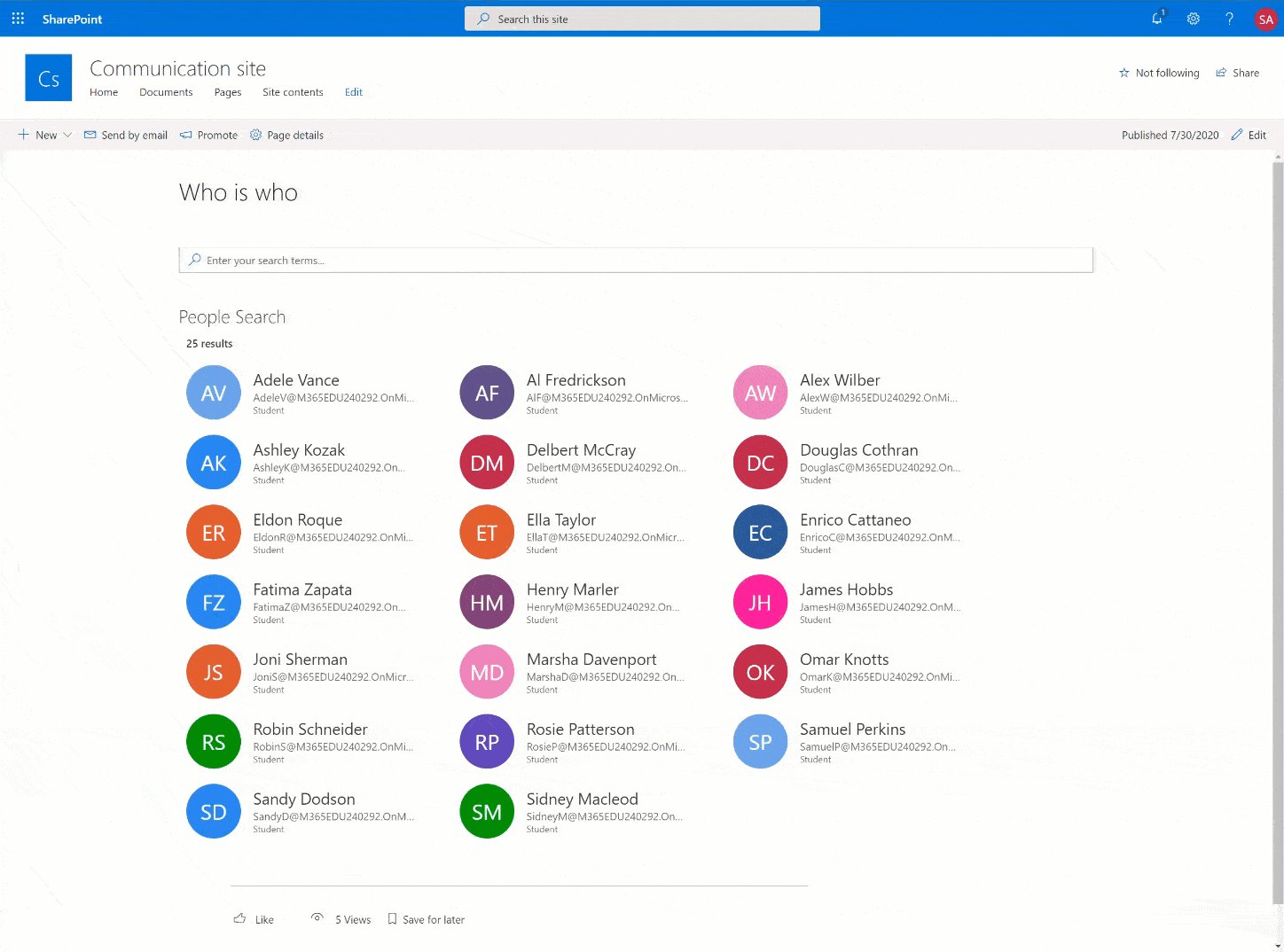
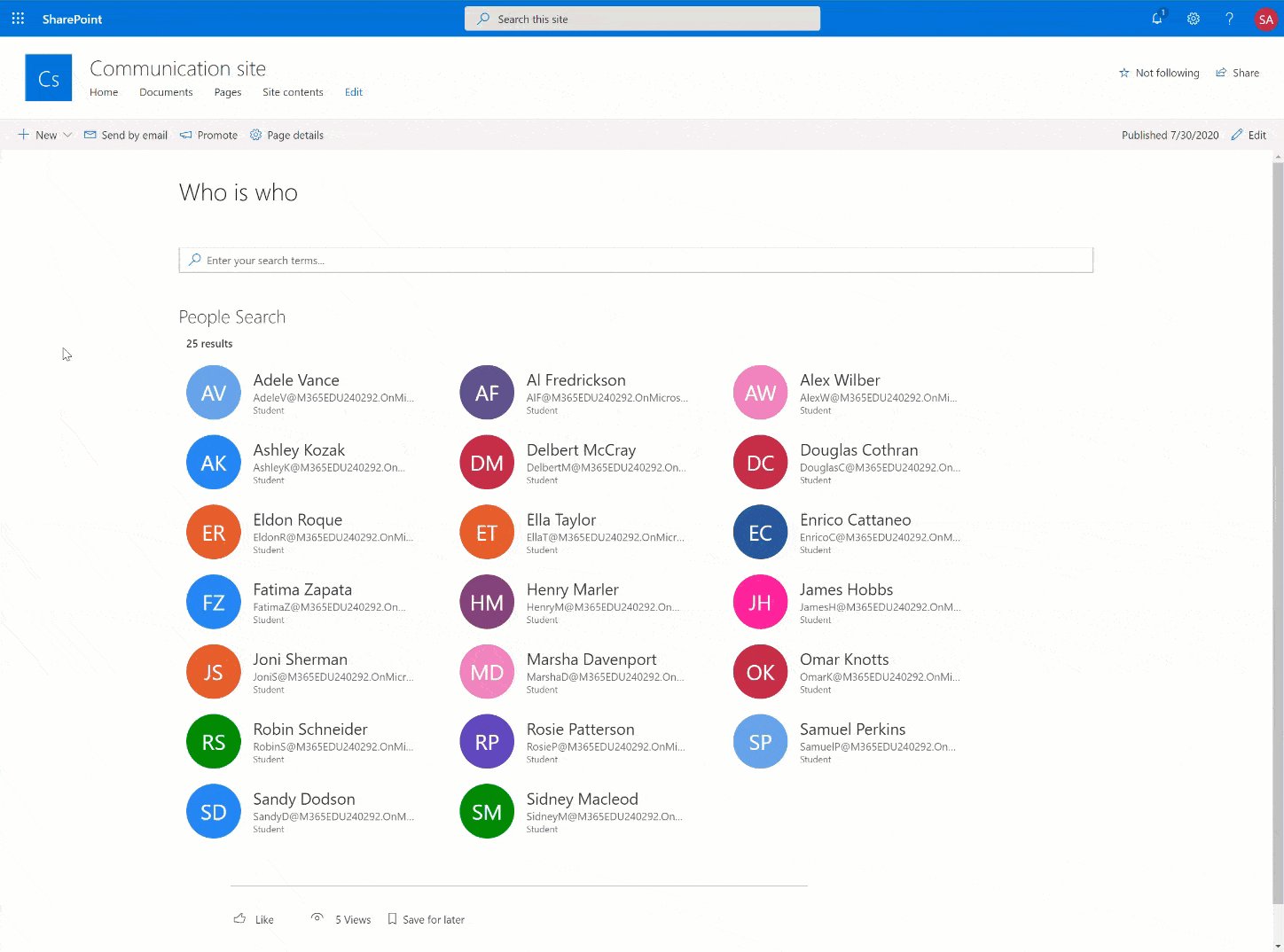
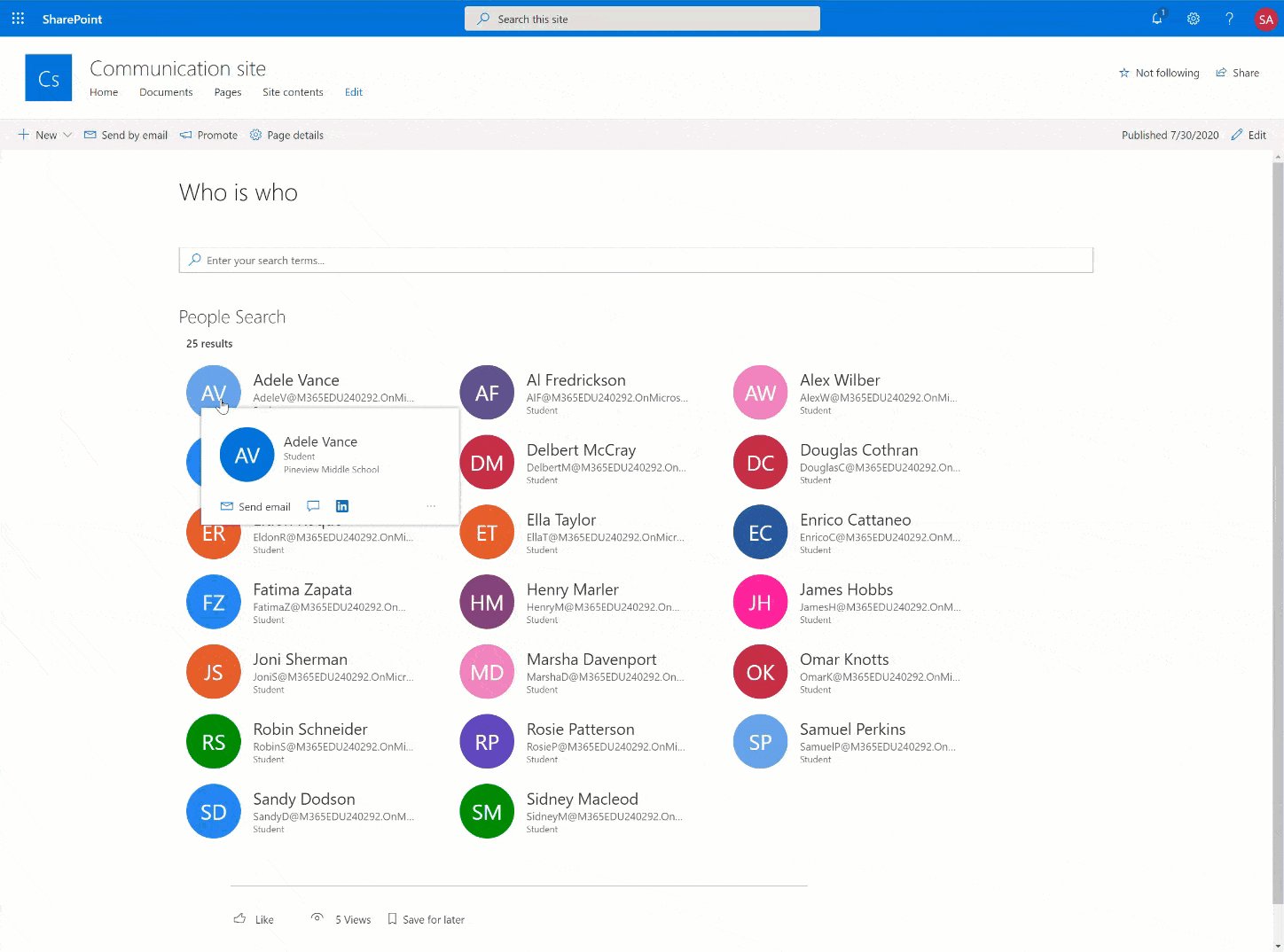
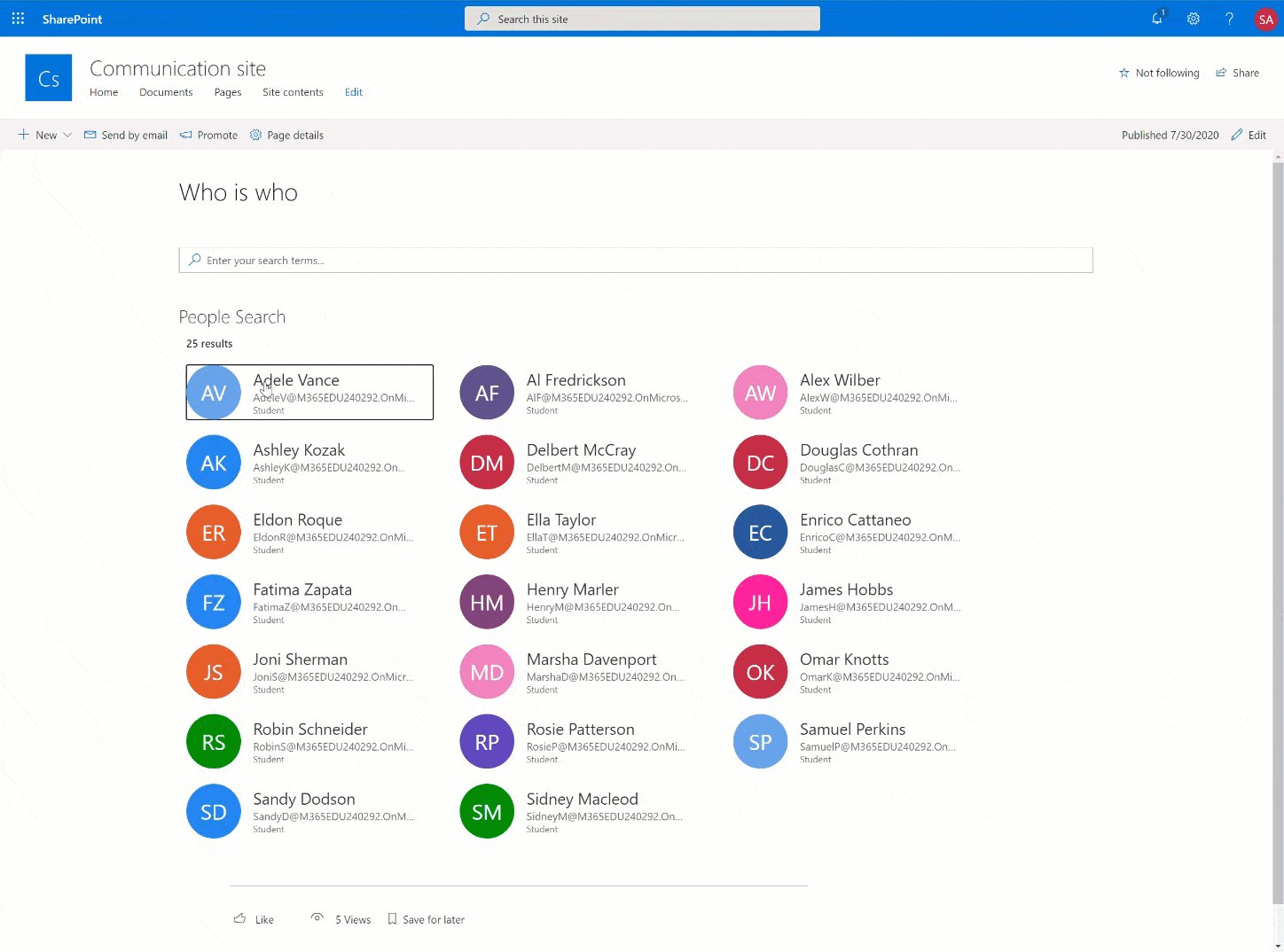
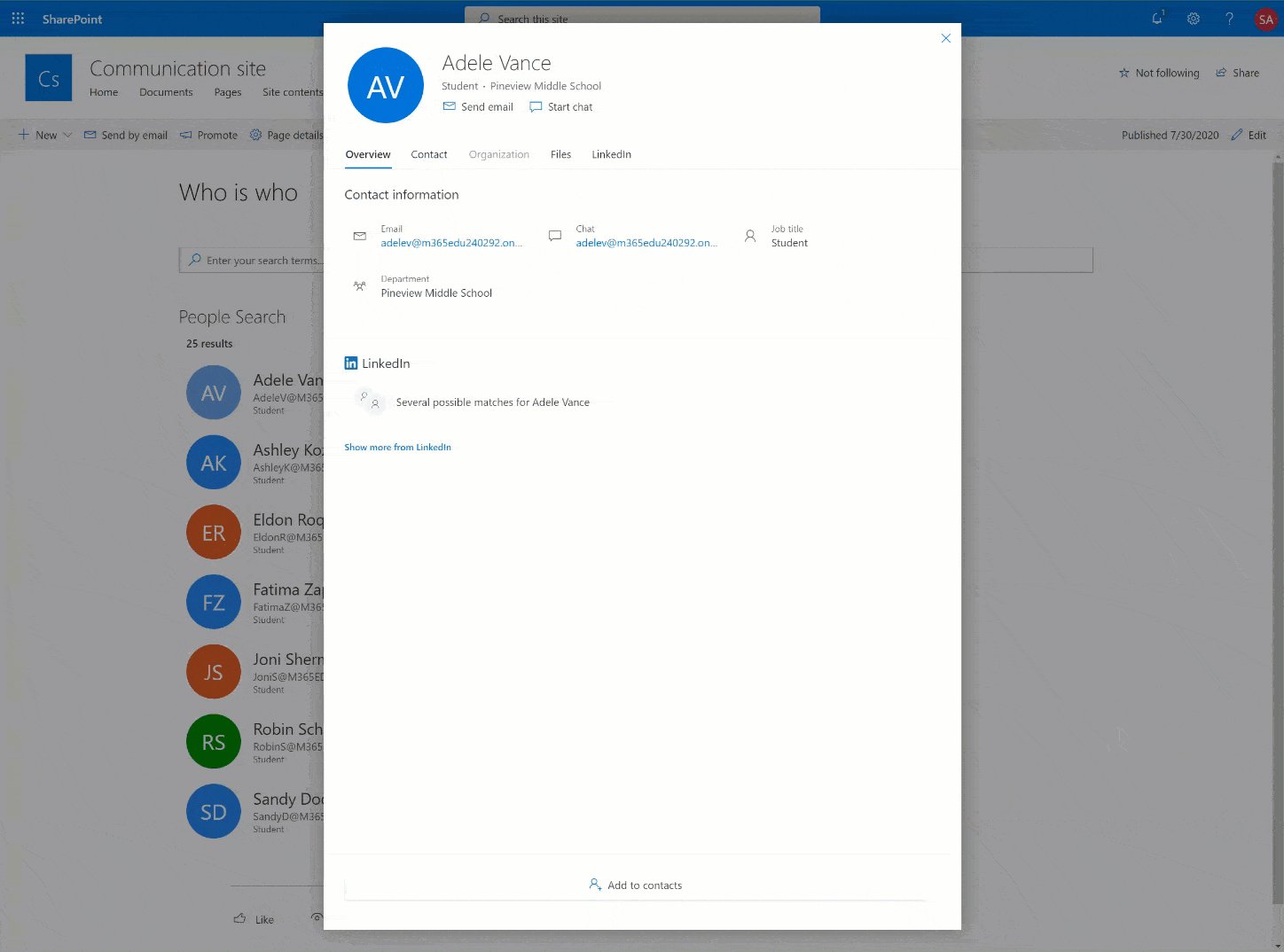
Show and search users from your organization, through Microsoft Graph. Search results show as a nice People Card, and display the Live Persona Card on hover.
The web part accepts a search query through a Dynamic Data connection, to further filter the displayed results. A source for this search query is not provided, but by default this can come from the Microsoft Search search box or the Page Environment. You could also use the Search Box Web Part provided by the PnP Modern Search Web Parts.
The sample also shows how to use SPFx Web Part asynchronous rendering using isRenderAsync property and renderCompleted method.
Future improvements
- Support loading Profile Pictures
- Support for multiple pages
- Improve $select field with predefined properties of the User object
- Improve field mapping with the selected properties defined in $select
- Toggle Live Person Card
Accompanying blog post
I wrote a blog post covering more if the inner workings, you can find it at SPFx People Search web part based on Microsoft Graph
Compatibility
Applies to
- SharePoint Online
- Microsoft Teams - Untested!!
- Office 365 tenant
Solution
| Solution | Author(s) |
|---|---|
| react-msgraph-peoplesearch | Yannick Reekmans (YannickReekmans) |
Version history
| Version | Date | Comments |
|---|---|---|
| 2.0.0 | July 30, 2020 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp buildgulp bundle --shipgulp package-solution --ship
- Add to AppCatalog and deploy
- Assign
User.Read.Alldelegated permissions to the SharePoint Online Client Extensibility Web Application Principal, easiest way is with Office 365 CLI:
o365 login
o365 spo serviceprincipal grant add --resource 'Microsoft Graph' --scope 'User.Read.All'
Acknowledgements / Inspiration
There are many web parts that aim to do the same thing, but they either use SharePoint Search as data store or they render their results in a completely different way. It's impossible to acknowledge all sources of inspiration to this solution, but I do want to give a shout out to two projects (and their contributors) that were foundational to deliver this solution as quickly as I did:
React Directory Web Part
The foundation on which I started building my own solution. This web part can be downloaded from the SharePoint Framework Client-Side Web Part Samples & Tutorial Materials
Thanks to
- João Mendes (@joaojmendes)
- Peter Paul Kirschner (@petkir_at)
PnP Modern Search Web Parts
These web parts were an enormous inspiration on code structure and implementation approach. Their codebase is very impressive, and a lot of the code in this web part is a literal copy paste from them. You can find more on the PnP Modern Search Web Parts page.
Thanks to
- Franck Cornu (aequos) - @FranckCornu - GitHub Sponsor Page
- Mikael Svenson (Microsoft) - @mikaelsvenson
- Yannick Reekmans - @yannickreekmans
- Albert-Jan Schot - @appieschot
- Tarald Gåsbakk (PuzzlePart) - @taraldgasbakk
- Brad Schlintz (Microsoft) - @bschlintz
- Richard Gigan - @PooLP
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.






-Incompatible-red.svg)


