mirror of
https://github.com/pnp/sp-dev-fx-webparts.git
synced 2025-03-01 01:09:09 +00:00
title of the sample
Summary
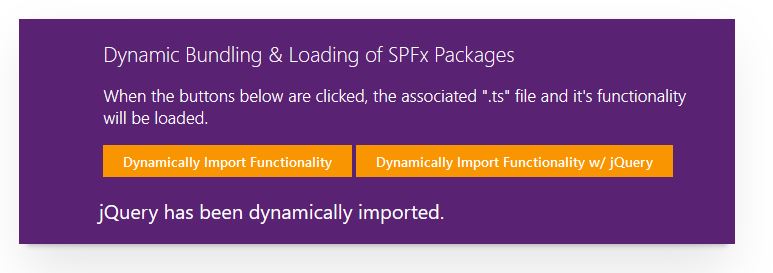
This sample illustrates how SPFx functionality and packages can be bundled in multiple '.js' files then be dynamically & asynchronously loaded into the page at execution time, such as with a button click.
Post Button Click that imports jQuery and additional functionality:

Used SharePoint Framework Version
Applies to
Solution
| Solution | Author(s) |
|---|---|
| js-dynamic-bundling-libaries | David Warner II (@DavidWarnerII / Warner Digital) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | September 21, 2018 | Initial release |
| 1.1 | December 3, 2018 | Updated for SPFx 1.7.0 |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serve
Features
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- How to separate SPFx functionality into multiple bundled files
- How to asynchronously load the seperate bundled files at execution time
- Including a library in the separate bundled file.
Additional Information:
-
Video Demonstration on using, building and code specifics for the sample web part:
http://warner.digital/dynamic-spfx-package-bundling/

