|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
React Quick Poll
Summary
This component is developed for the users who really need to create a Poll within a minute and with less maintenance. 'QuickPoll' list will be created automatically to store the user response.
Following are some of the features of this component.
- Easy to setup with most of the configurations are optional.
- Flexible to use without any critical configuration.
- More than one poll questions can be added.
- Schedule the poll questions in advance using the date parameters.
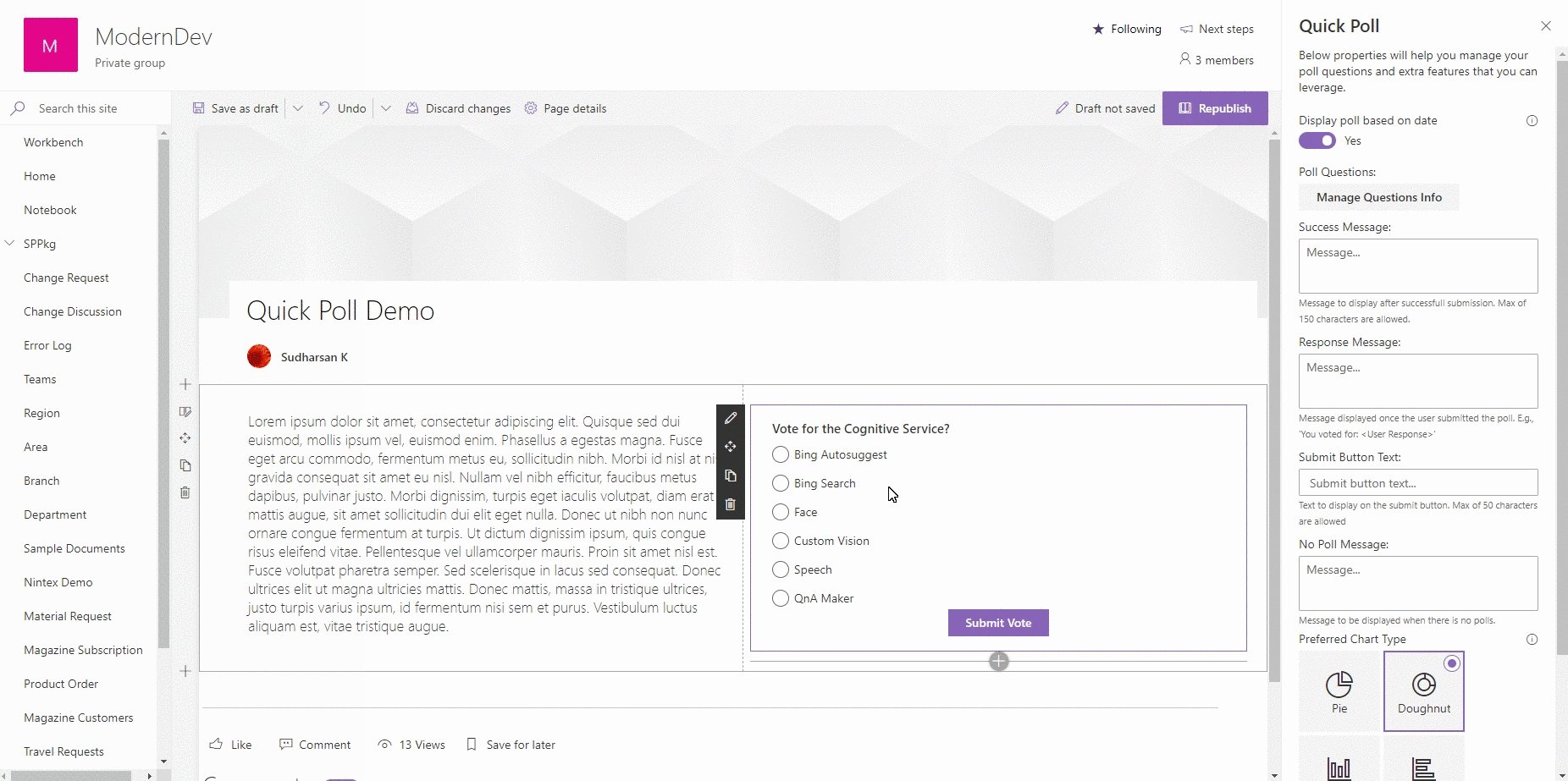
- Option to choose the poll that has to be visible to the end users.
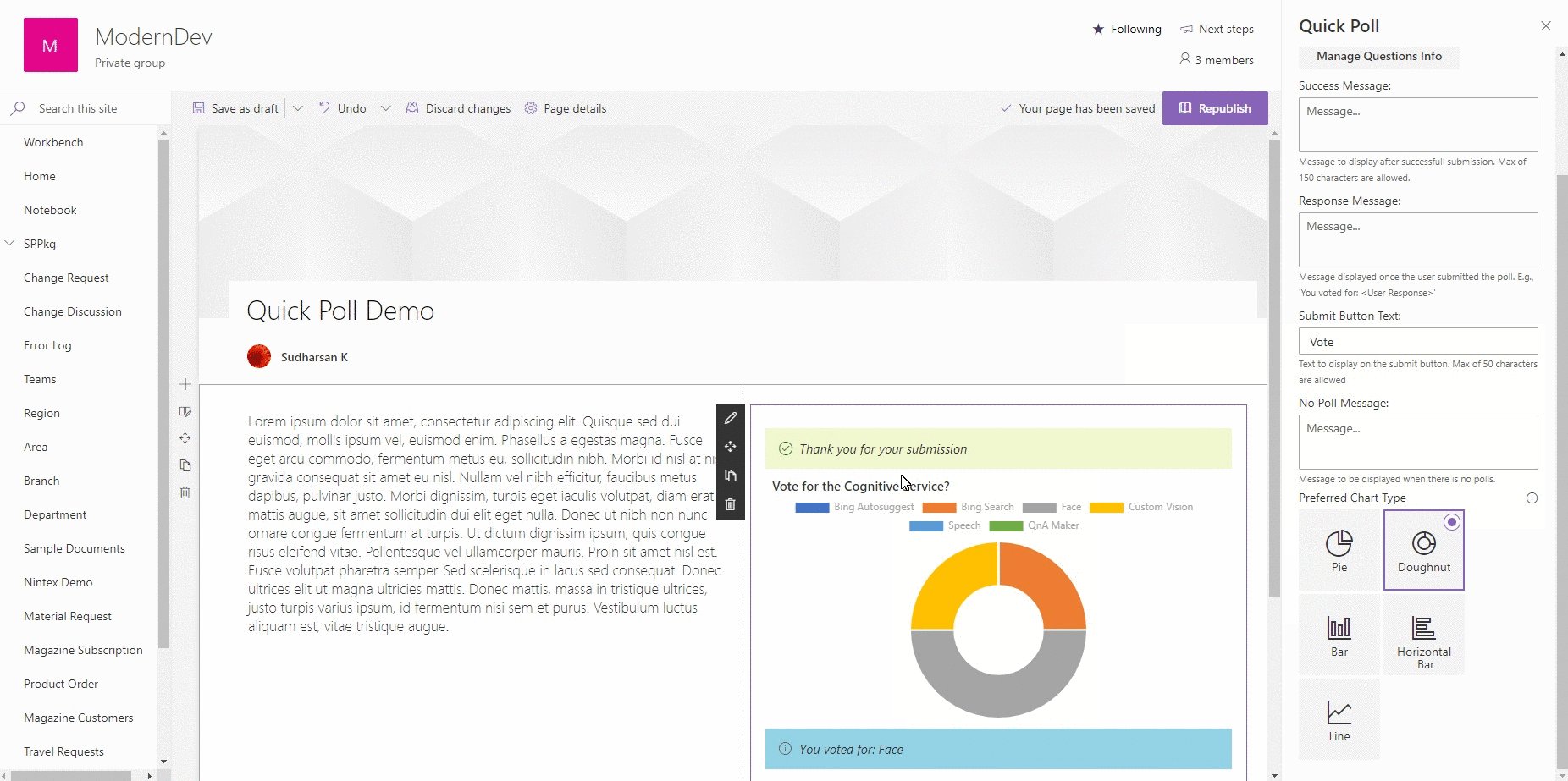
- Poll response can be viewed via graphical representation as charts.
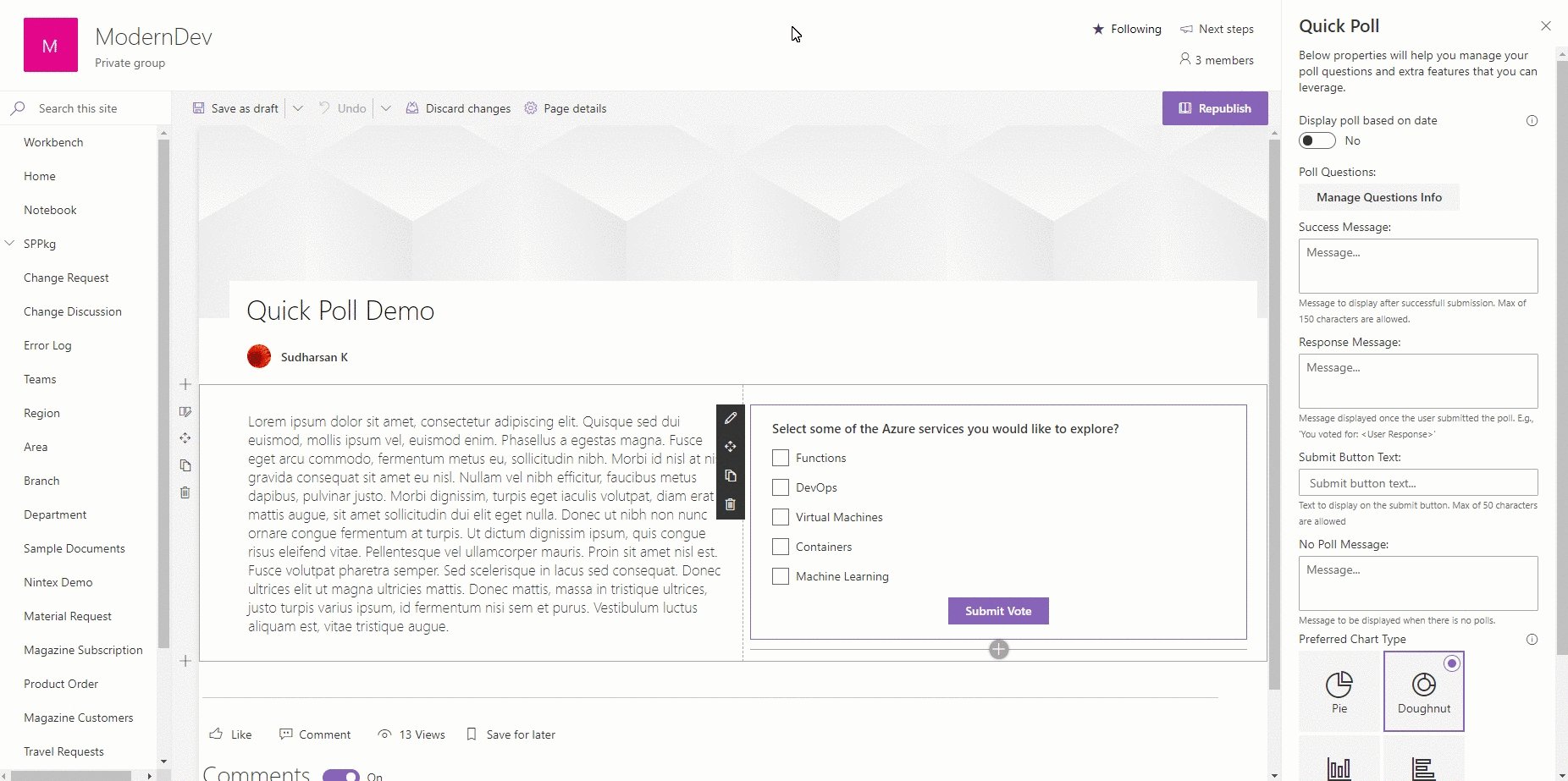
Properties
-
Display poll based on date - This property will check for the 'Start Date' and 'End Date' on the poll questions to display the correct poll question to the end user. The 'Start Date' and 'End Date' on the poll question will be enabled only when this property is turned on.
-
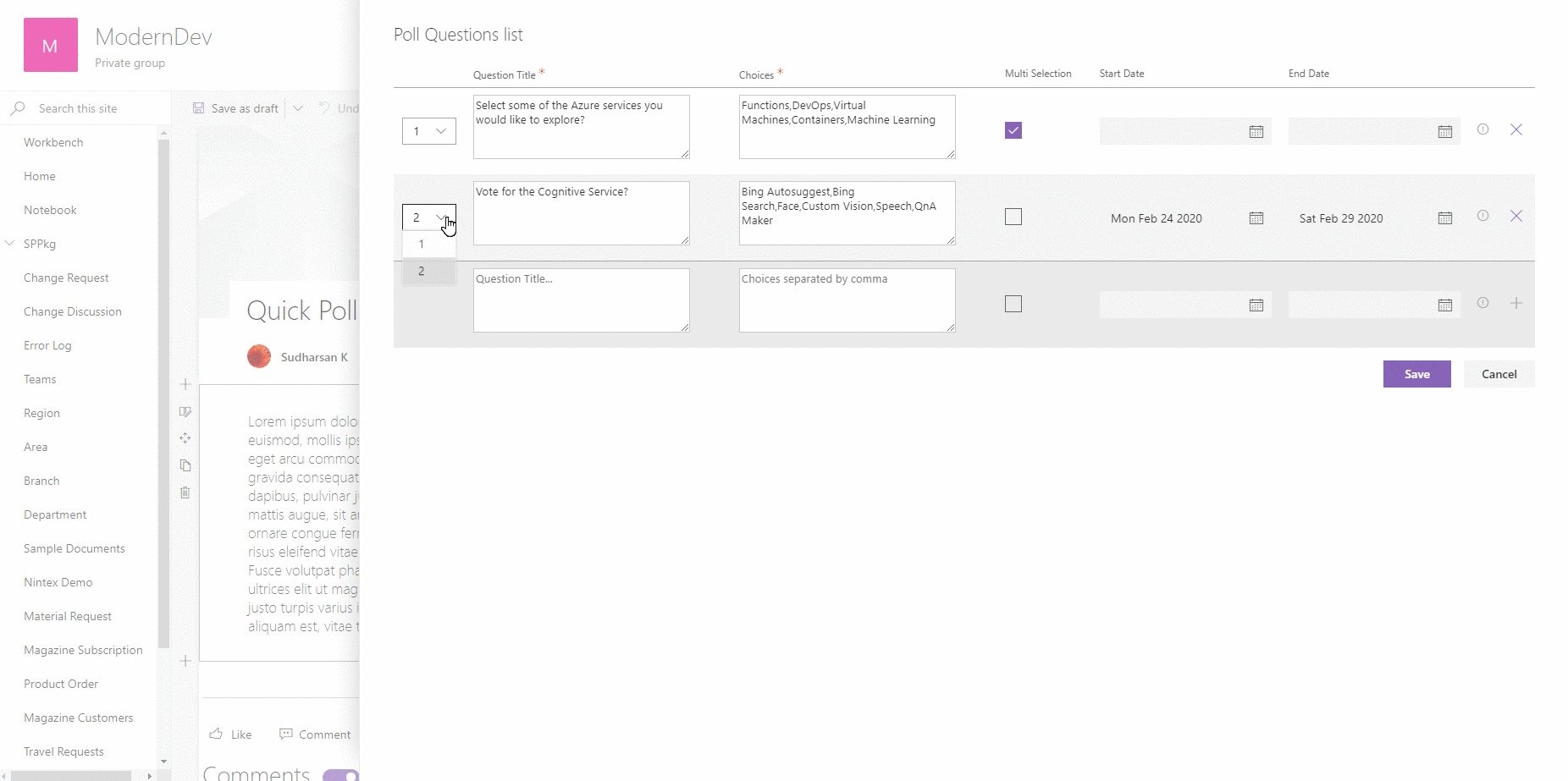
Poll Questions - Manage the collection of poll questions and choices.
- Question Title - Title of the question.
- Choices - Choices separated by comma.
- Multi Selection - Whether the users are allowed to choose one or multiple.
- Start Date - Date when the end user can start seeing the poll question.
- End Date - Last day of the poll question visible to the end user.
-
Success Message - Message to be displayed to the user after successful submission. It is optional, if not provided the default message 'Thank you for your submission' will be displayed.
-
Response Message - Message to be displayed to the user with the user response, once the user has submitted. It is optional, if not provided the default message 'You voted for: ~User Response~' will be displayed below the chart.
-
Submit button text - Text to be displayed on the submit button. It is optional, if not provided the default text 'Submit Vote' will be displayed.
-
Preferred Chart Type - Chart type to display the overall response for the question.
Note
- Poll questions with the same 'Start Date' and 'End Date' will follow the sort order to display the latest question to the end user.
- Once the user started to response to the poll, do not delete the question from the question collection. All the questions are mapped based on the ID auto generated. It cannot be recovered once deleted.
- Make sure the Multi Choice option is chosen wisely, do not change once the user started to response to the poll.
Preview
Used SharePoint Framework Version
Applies to
Prerequisites
@microsoft/generator-sharepoint - 1.10.0
Solution
| Solution | Author(s) |
|---|---|
| react-quick-poll | Sudharsan K.(@sudharsank, Know More) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0.1 | Feb 24 2020 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp bundle --ship && gulp package-solution --ship
- Add the .sppkg file to the app catalog and add the 'Quick Poll' web part to the page.
Features
- Used PnP Property Pane Controls to create the property pane controls
- PropertyFieldToggleWithCallout
- PropertyFieldCollectionData
- PropertyFieldChoiceGroupWithCallout
- PropertyPaneTextField (From base property controls)
- Used PnP Reusable REact Controls
- Used few styles and controls (Text, MessageBar, ProgressIndicator, PrimaryButton, ChoiceGroup, List, Checkbox) from Office UI Fabric
- Used PnP for communication with SharePoint.
- Used Moment.js for datetime formatting.
Local Mode
This solution doesn't work on local mode.
SharePoint Mode
If you want to try on a real environment, open: O365 Workbench