React Tree Organization Web Part
Summary
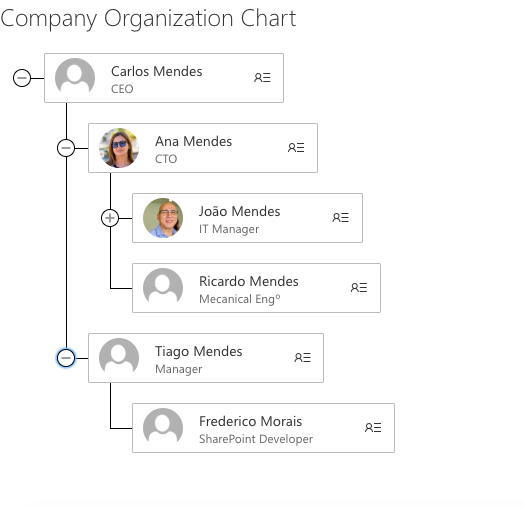
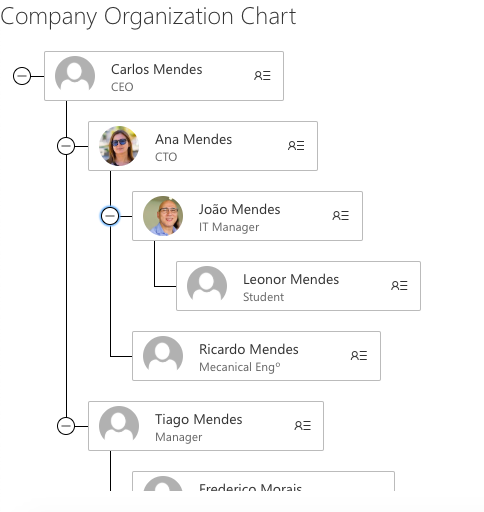
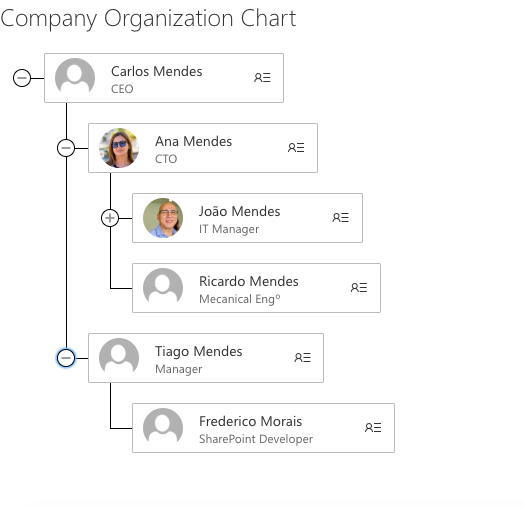
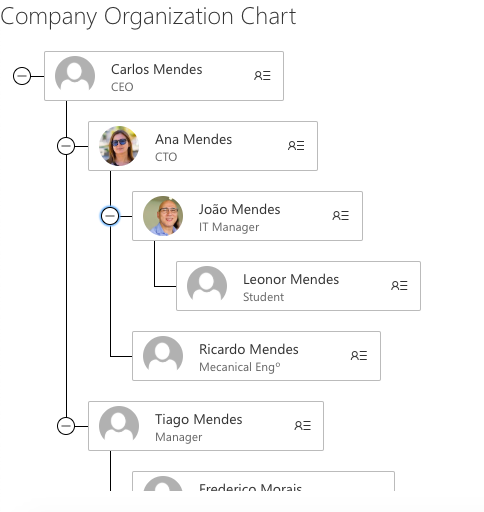
The Tree Organization WebPart shows the Organization Chart of the or the team, the web part reads infomation from current user to build the Organization Chart.
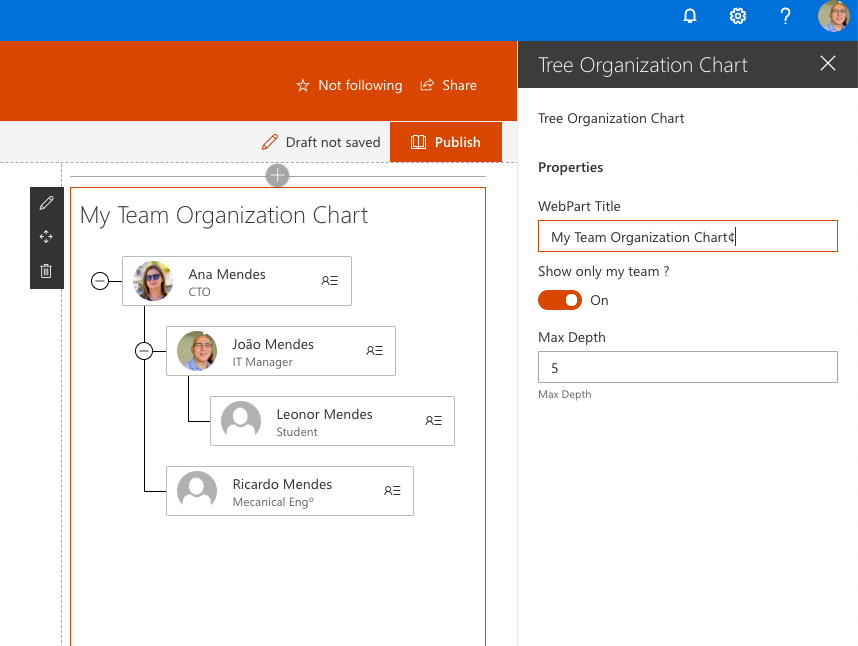
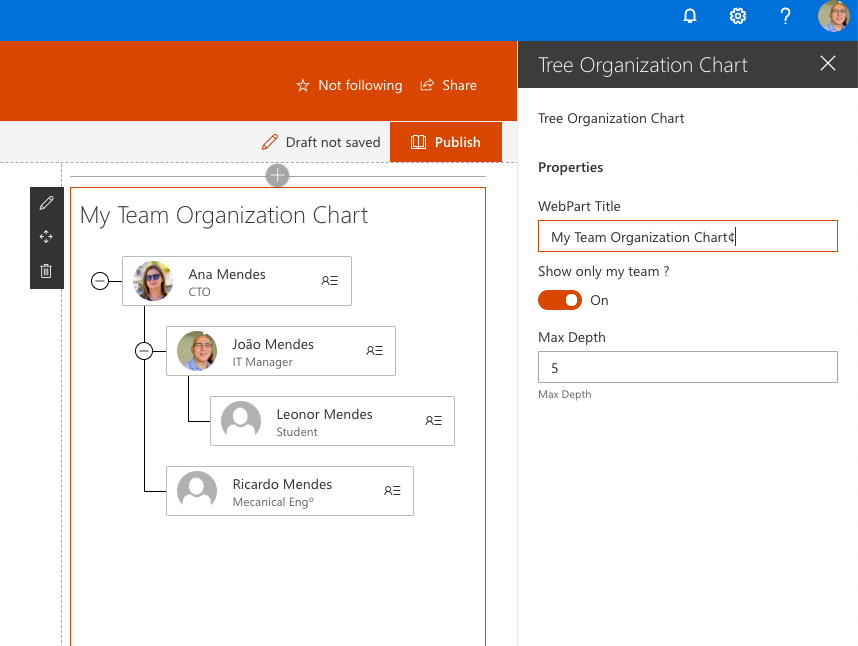
We can configure in the webpart properties if it show all Organization Chart or the only user team, (same manager and peers).



Used SharePoint Framework Version

Applies to
WebPart Properties
| Property |
Type |
Required |
comments |
| WebPart Title |
Text |
no |
|
| Show Only My Team |
Boolean |
true |
|
| MaxDepth |
Number |
yes |
Maximum number of levels to show |
Solution
| Solution |
Author(s) |
| Tree Organization WebPart |
João Mendes |
Version history
| Version |
Date |
Comments |
| 1.0.1 |
Jan 28, 2020 |
Update to SPFx 1.10, minor fixes and refactoring. |
| 1.0.0 |
Feb 25, 2019 |
Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp buildgulp bundle --shipgulp package-solution --ship