|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| typings | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
| page_type | products | languages | extensions | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
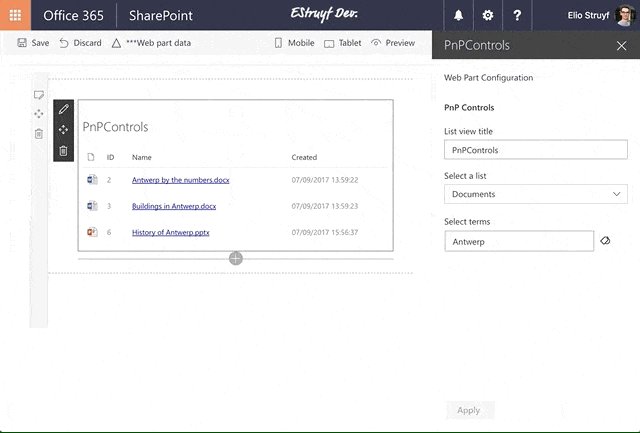
SharePoint Framework PnP Controls Sample
Summary
This is a sample project that contains a web part which makes use of the PnP SPFx Controls:
Compatibility
Which PnP SPFx controls are being used in this sample?
The sample makes use of the following controls:
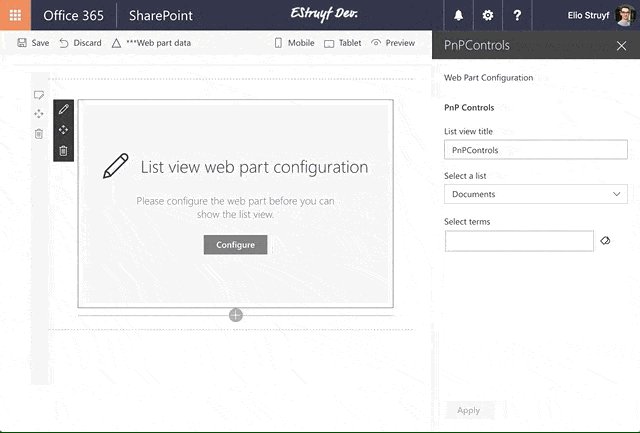
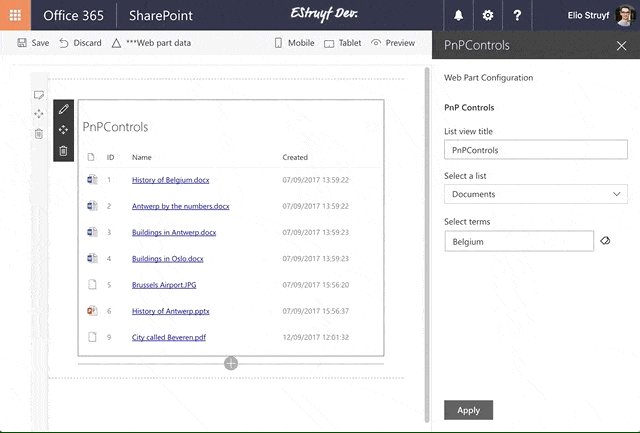
PropertyFieldListPickerPropertyFieldTermPickerPlaceholderListView(which also uses theFileTypeIconcontrol)
Applies to
Solution
| Solution | Author(s) |
|---|---|
| pnp-controls | Elio Struyf (MVP, U2U, @eliostruyf) |
| pnp-controls | Swaminathan Sriram (@SwaminathanSri3) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.1 | September 20, 2017 | Initial release |
| 1.0.2 | March 03, 2018 | Update to 1.4.1 |
| 1.0.3 | December 16, 2020 | Update to 1.11.0 |
Minimal Path to Awesome
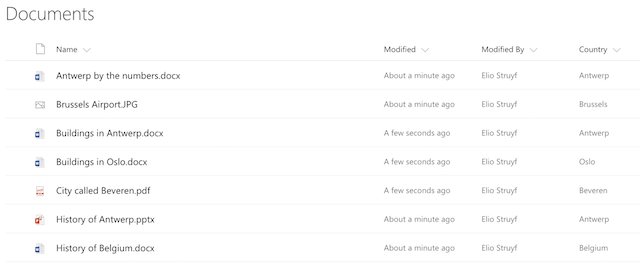
To test out this web part, you need to have a library with a managed metadata field. In my case, I made use of a field called Country.
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Once you have such a library in place, you can copy the code and run the following commands:
npm install
gulp serve --nobrowser
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)