Bumps [word-wrap](https://github.com/jonschlinkert/word-wrap) from 1.2.3 to 1.2.4. - [Release notes](https://github.com/jonschlinkert/word-wrap/releases) - [Commits](https://github.com/jonschlinkert/word-wrap/compare/1.2.3...1.2.4) --- updated-dependencies: - dependency-name: word-wrap dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> |
||
|---|---|---|
| .. | ||
| appPackage | ||
| assets | ||
| env | ||
| src | ||
| .gitignore | ||
| README.md | ||
| package-lock.json | ||
| package.json | ||
| teamsapp.local.yml | ||
| teamsapp.yml | ||
README.md
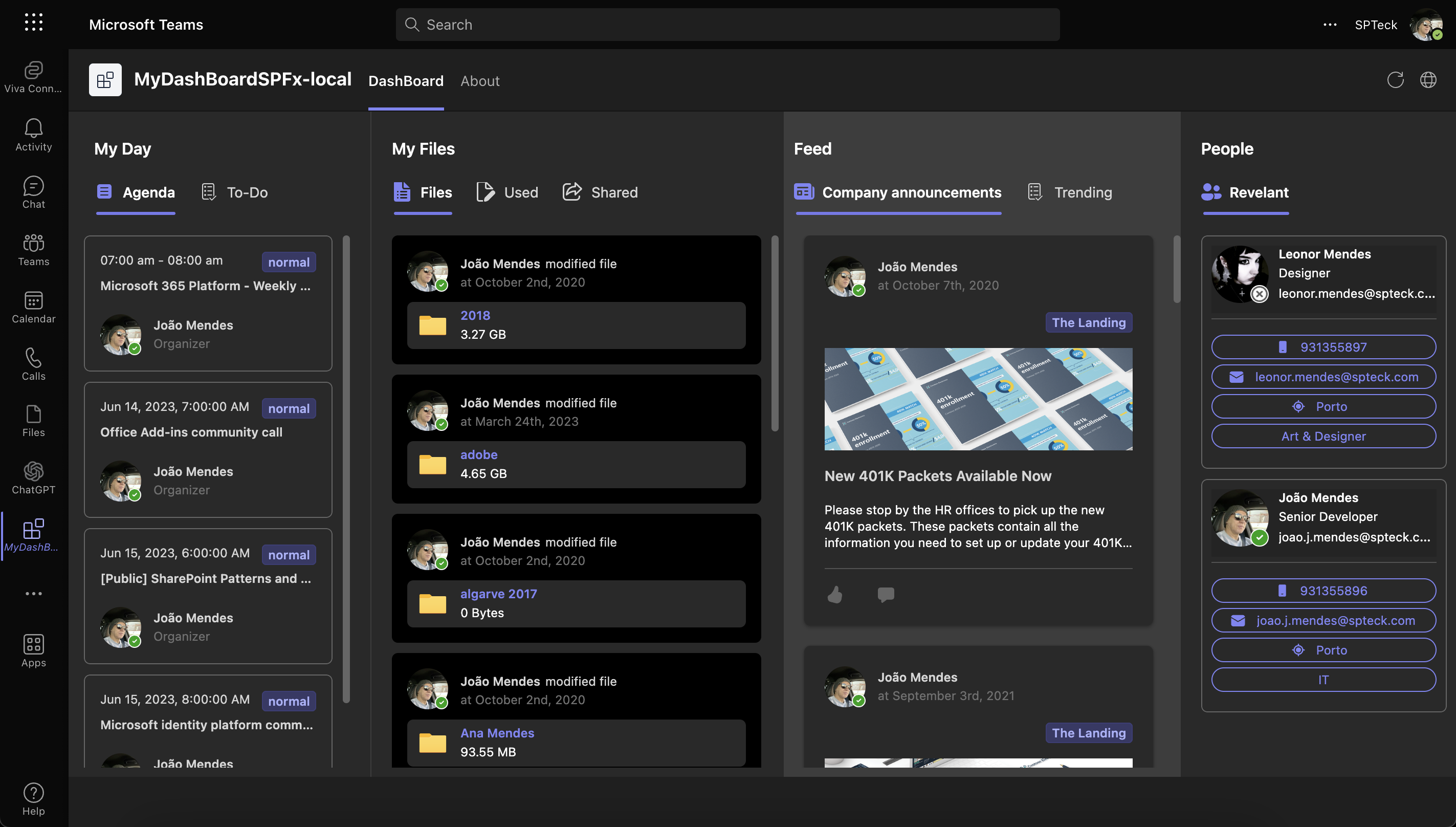
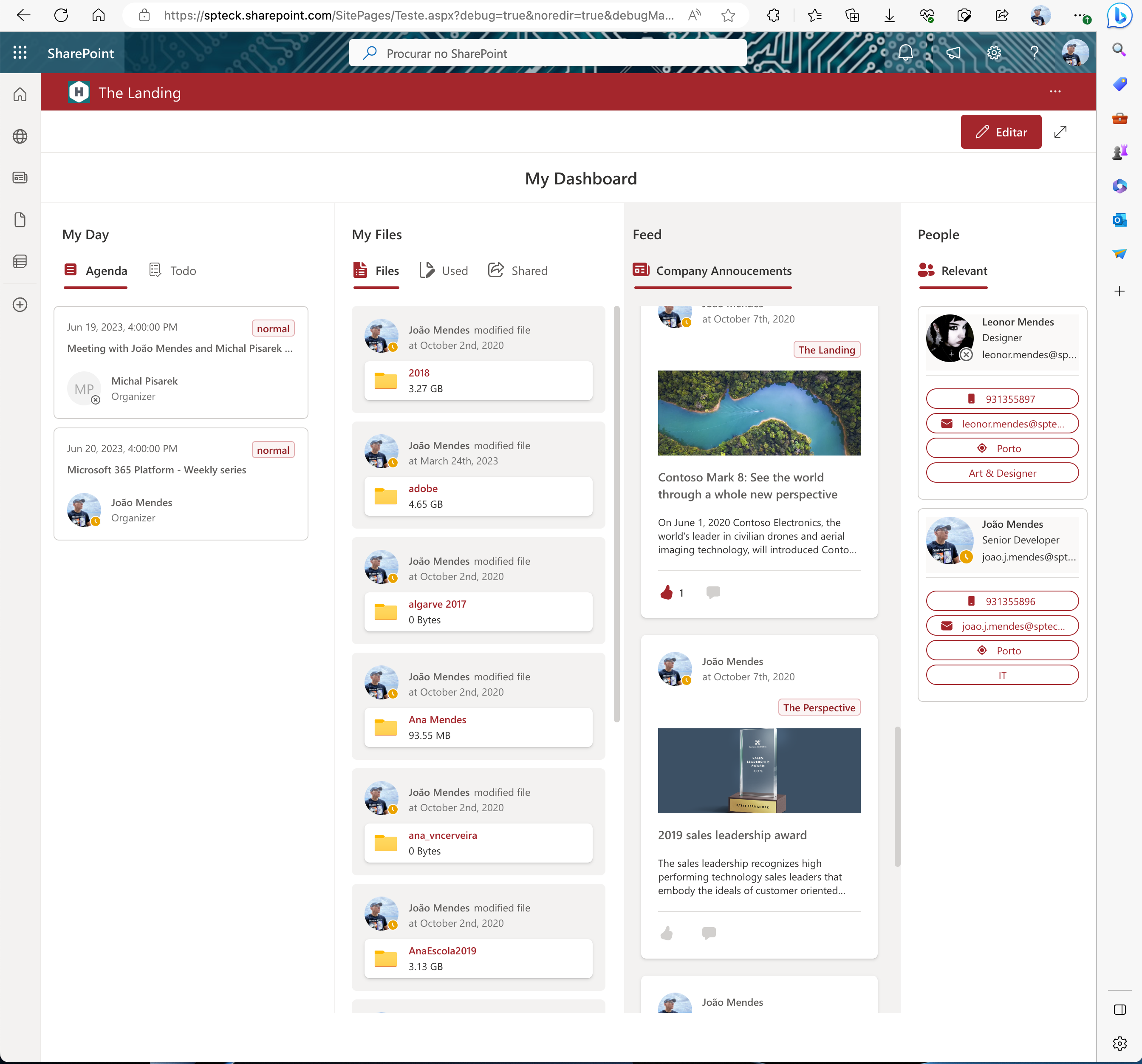
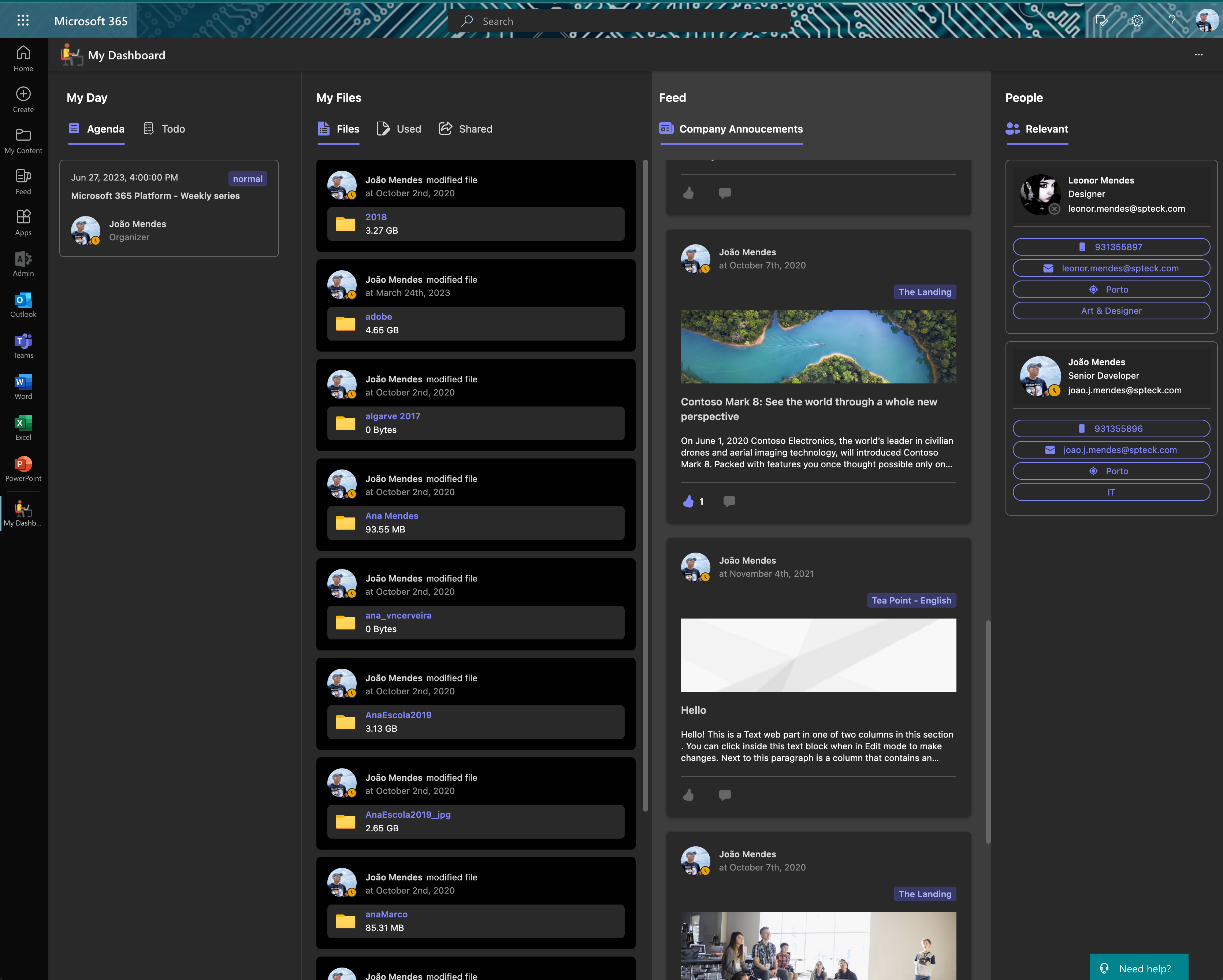
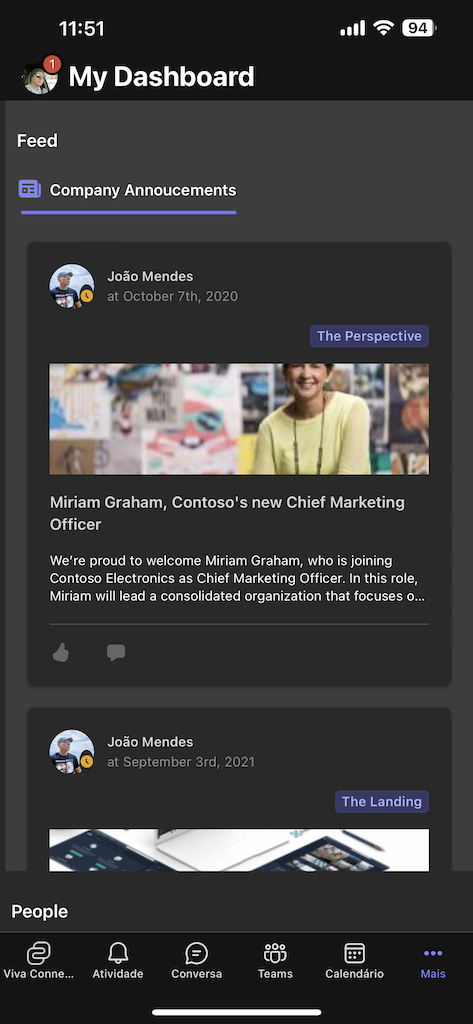
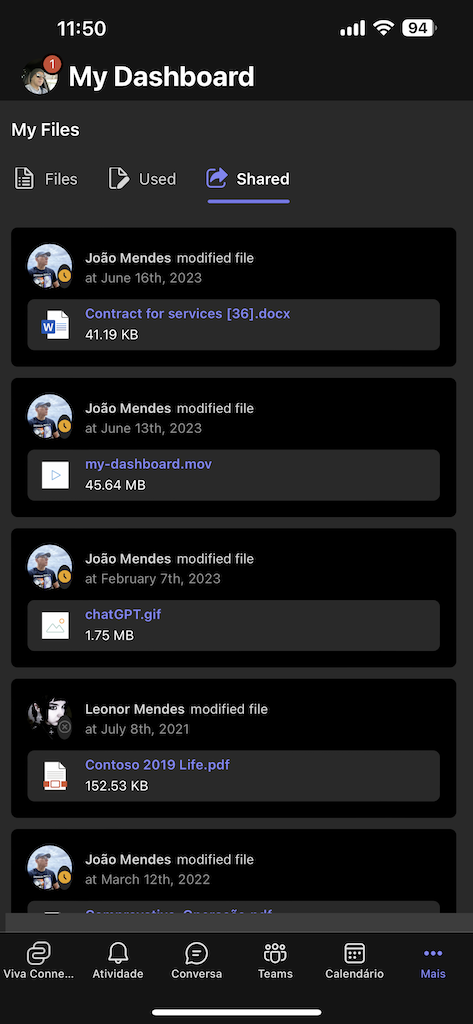
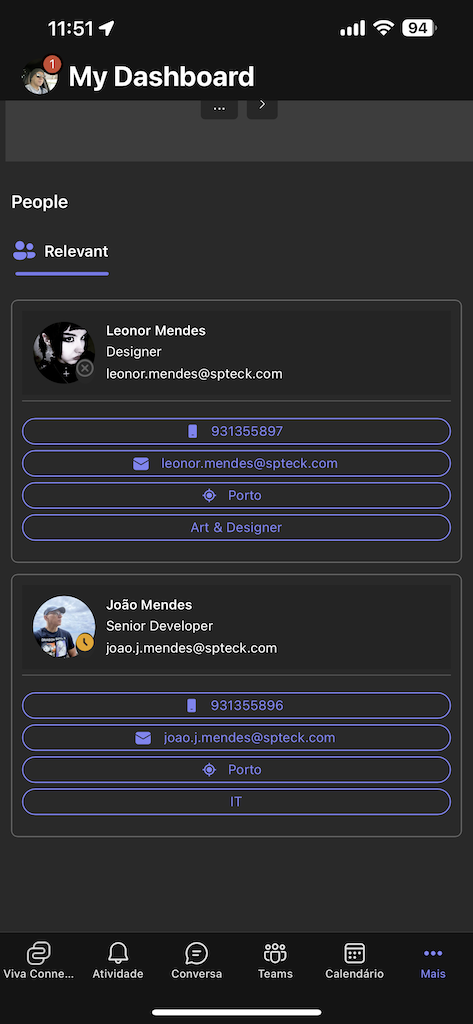
My Dashboard
Summary
This SPFx app allows quick access to user agenda, ToDo Tasks, Files and News and Relevant People related to user.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Prerequisites
This sample use Microsoft Graph Toolkit V3 RC and use the following components :
- mgt-Agenda
- mgt-ToDo
- mgt-Person and PersonCard
- mgt-Search-results
- mgt-get
- mgt-files
Please add the required Microsoft Graph Permissions. Please see Microsoft Graph Toolkit overview
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | June 23, 2023 | Initial release |
Minimal Path to Awesome
The project was created with Visual Studio Teams Toolkit.
- Clone this repository
- Navigate to
srcfolder - in the command line run:
npm installgulp buildgulp bundle --shipgulp package-solution --ship- Add and Deploy Package to AppCatalog
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
This sample illustrates the following concepts on top of the SharePoint Framework:
- using React for building SharePoint Framework client-side web parts
- using Microsoft Graph Toolkit
- Using React Hooks
- using Global State Management (JOTAI)
- using FLuentUI V9
- using Visual Studio Teams Toolkit
References
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
- Fluent UI version 9 - Converged Fluent UI components
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.