| page_type |
products |
languages |
extensions |
| sample |
|
|
| contentType |
technologies |
platforms |
createdDate |
| samples |
|
|
5/1/2017 12:00:00 AM |
|
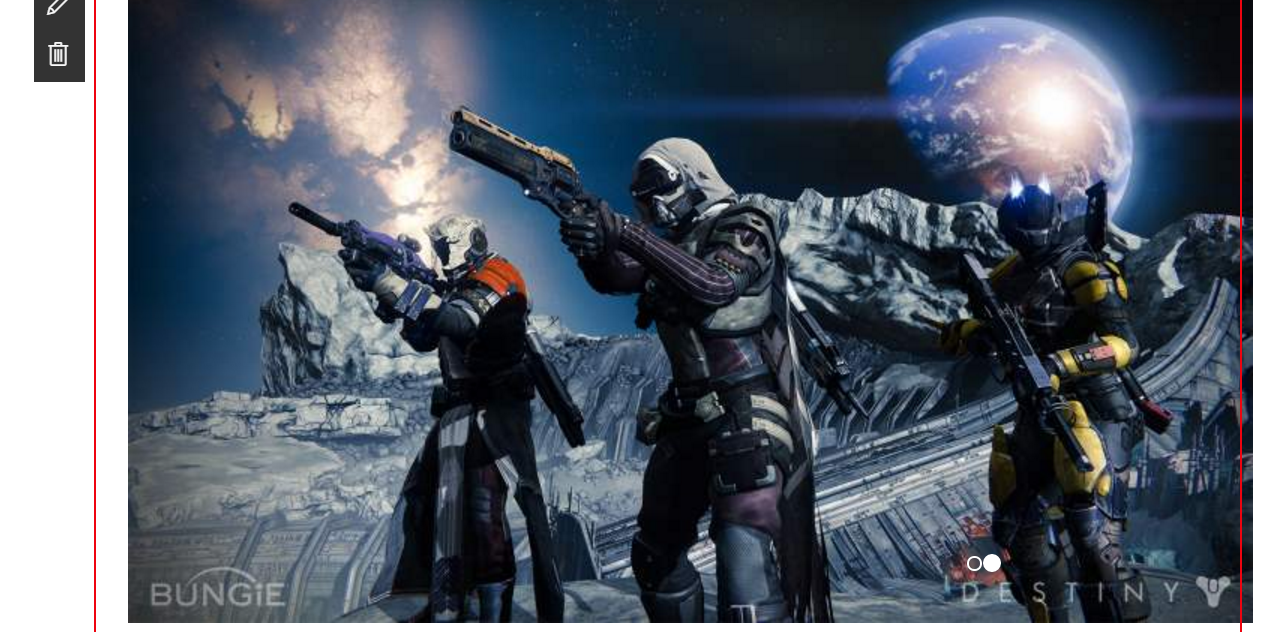
Bootstrap Slider Built with jQueryr v1.x and Boostrap v3.x
Summary
Sample bootstrap slider which pulls the slides from a list inside the SharePoint site. The list is automatically deployed once the app is installed in the SharePoint site.



Used SharePoint Framework Version

Applies to
Solution
| Solution |
Author(s) |
| bootstrap-slider |
David Hartman (Slalom) |
Version History
| Version |
Date |
Comments |
| 1.0 |
April 25th, 2017 |
Initial Release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Configuration Bliss
- clone this repo
- in write-manifests.json
- fill in the correct CDN path
- in the command line run:
npm igulp bundle --shipgulp package-solution --ship- in your SharePoint Online tenant app store install the app
- add your assets to the specified path in the write-manifests.json
- the assets are found in the temp/deploy folder
- add the app to your SharePoint Online site
- When the app is finished installing you should see a SPFx List in the Site Contents of the site

- Add items to the SPFx List inorder for slides to display in the webpart