Bumps [minimatch](https://github.com/isaacs/minimatch) to 3.0.4 and updates ancestor dependency [gulp](https://github.com/gulpjs/gulp). These dependencies need to be updated together. Updates `minimatch` from 0.2.14 to 3.0.4 - [Release notes](https://github.com/isaacs/minimatch/releases) - [Commits](https://github.com/isaacs/minimatch/compare/v0.2.14...v3.0.4) Updates `gulp` from 3.9.1 to 4.0.2 - [Release notes](https://github.com/gulpjs/gulp/releases) - [Changelog](https://github.com/gulpjs/gulp/blob/master/CHANGELOG.md) - [Commits](https://github.com/gulpjs/gulp/compare/v3.9.1...v4.0.2) --- updated-dependencies: - dependency-name: minimatch dependency-type: indirect - dependency-name: gulp dependency-type: direct:development ... Signed-off-by: dependabot[bot] <support@github.com>
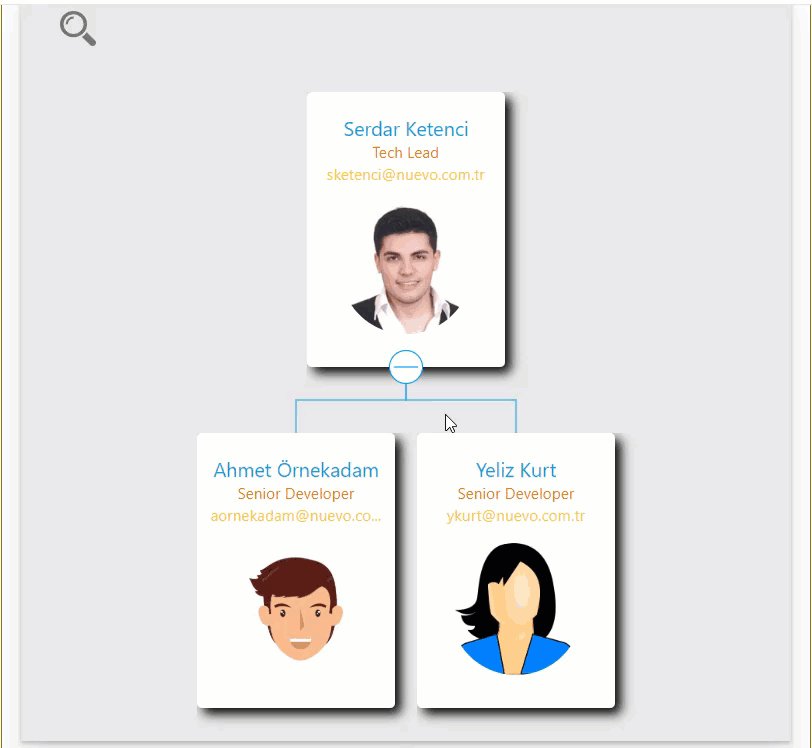
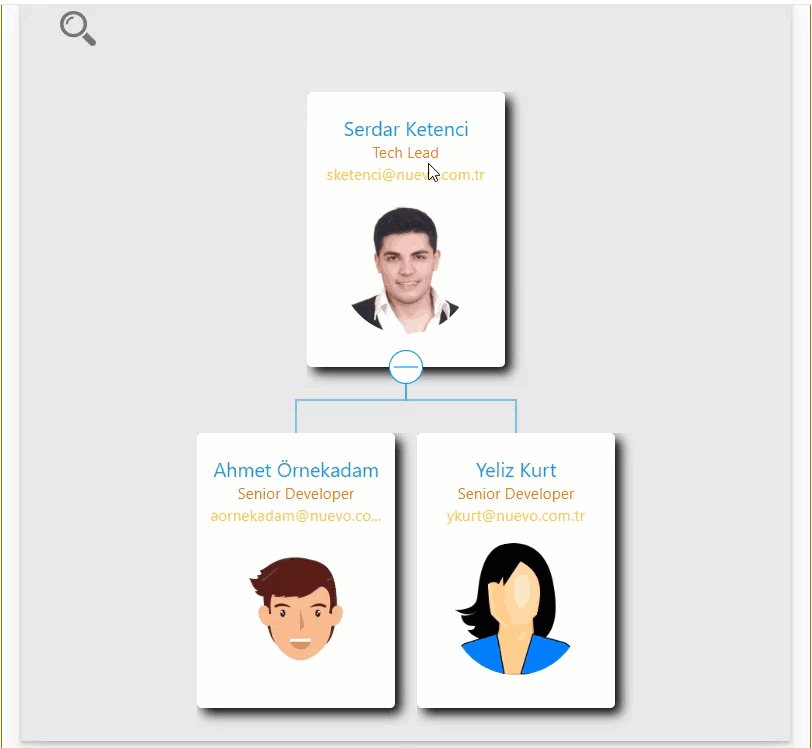
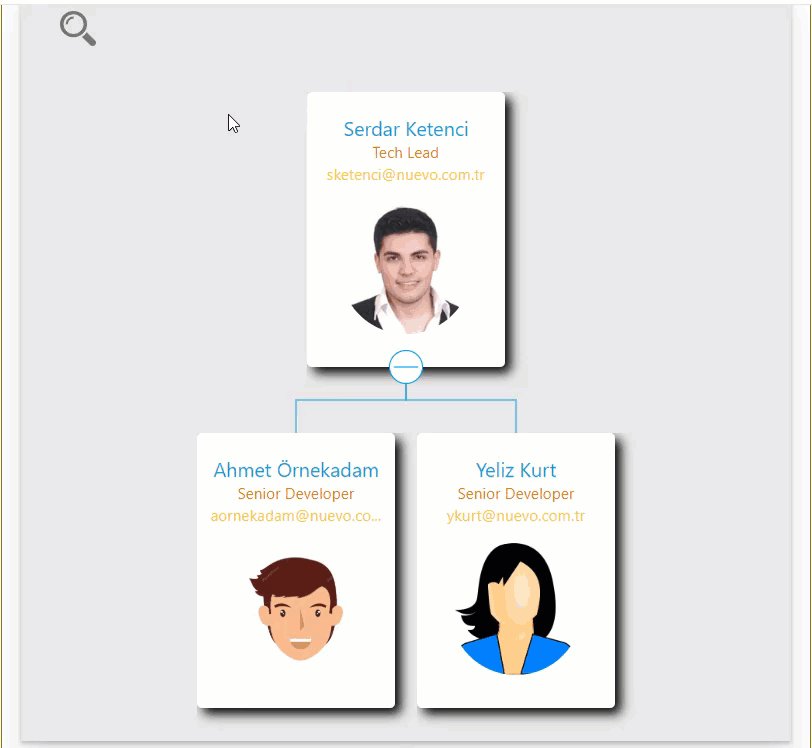
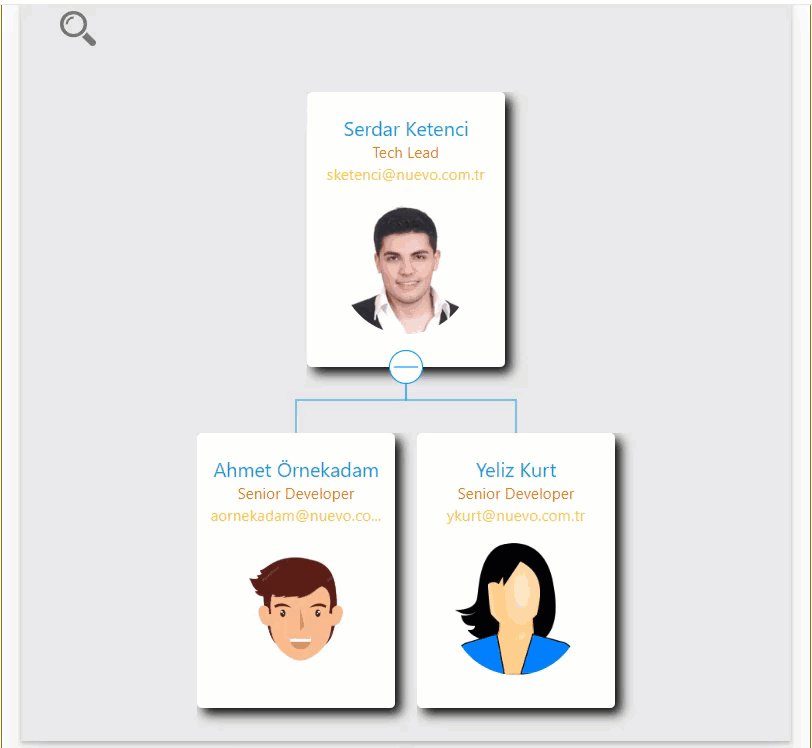
Organization Chart using VueJS
Summary
A simple Organisation Chart web part using Office UI Fabric, VueJS, REST API.
Compatibility
This sample is designed to be used in the following enviroments:
For more information about SPFx compatibility, please refer to https://aka.ms/spfx-matrix
Applies to
-
** The SPFx web part will work in local workbench, but not the assets. They can be provisioned only when the app is deployed since they are SharePoint specific.
Prerequisites
- Office 365 subscription with SharePoint Online.
- SharePoint Framework development environment already set up.
- Tenant admin access to the Office 365 subscription and App Catalog already setup.
Minimal Path to Awesome
- Clone this repository.
- Open the command line, navigate to the web part folder and execute:
npm igulp serve --nobrowsergulp package-solution- Deploy the package to the app catalog
- Add the app to a site
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- SPFx provisioning based on the following Elements.xml nodes:
- Custom List Instance with custom list schema.
- Content Types.
- Fields.
- Pre-populated List Data Rows in the Elements.xml.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)


