Connected Web Parts
Summary
This samples showcase how to connect two web parts together.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is optimally compatible with specific versions of Node.js. In order to be able to build this sample, you need to ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
This sample is optimally compatible with the following environment configuration:
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | March 16, 2024 | Initial release |
Minimal path to awesome
- Clone this repository (or download this solution as a .ZIP file then unzip it)
- From your command line, change your current directory to the directory containing this sample (
react-connected-web-parts, located undersamples) - in the command line run:
npm installgulp serve
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
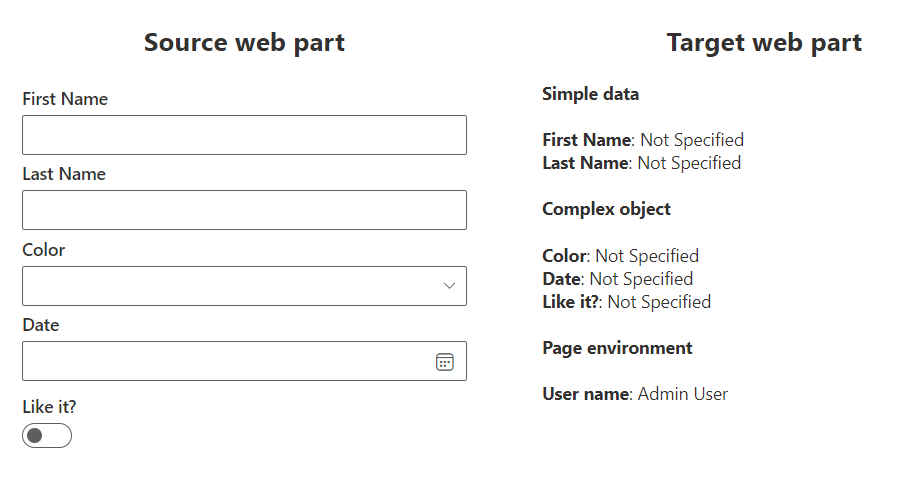
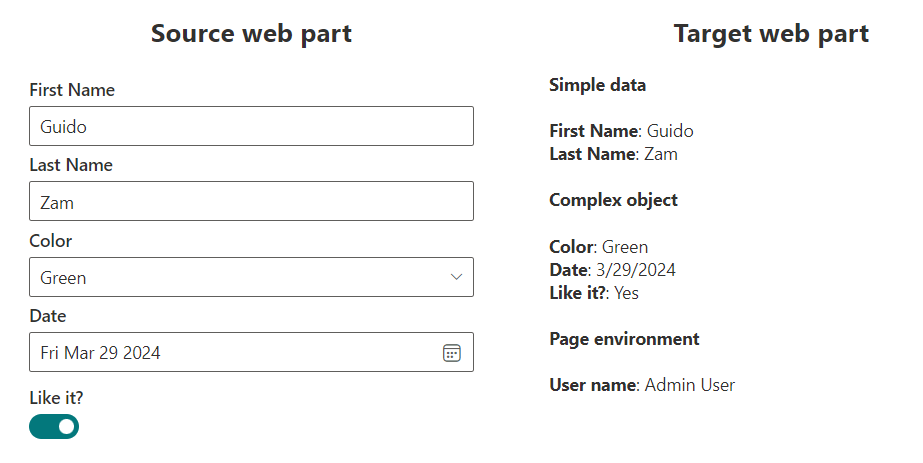
This sample illustrates how to use the IDynamicDataCallables interface to connect two web parts together. The first web part is a provider, and the second web part is a consumer. The provider has no configuration in the property pane, the consumer instead has properties in the property pane that allow the user to select the provider web part and the specific property to bind.
The IDynamicDataCallables interface define the methods that the provider web part must implement to expose its properties to the consumer web part.
One of the required methods in the provider web part is the following:
public getPropertyDefinitions(): ReadonlyArray<IDynamicDataPropertyDefinition> {
return [
{
id: Constants.FirstNamePropertyId,
title: strings.FirstName,
},
{
id: Constants.LastNamePropertyId,
title: strings.LastName,
},
{
id: Constants.PreferencesPropertyId,
title: strings.Preferences,
},
];
}
This define the properties that the provider web part exposes to the consumer web part.
The other method that the provider web part must implement is the following:
public getPropertyValue(propertyId: string): string | IPreferences {
switch (propertyId) {
case Constants.FirstNamePropertyId:
return this._firstName;
case Constants.LastNamePropertyId:
return this._lastName;
case Constants.PreferencesPropertyId:
return this._preferences;
}
throw new Error(strings.BadPropertyId);
}
This method returns the value of the property identified by the propertyId parameter.
In the provider web part the properties are updated by the user through the UI, and the consumer web part is automatically updated with the new values, to enable the automatic update the provider web part must call the notifyPropertyChanged method every time a property is updated, for example the following code is called every time the first name is updated:
private _firstNameChanged = (firstName: string): void => {
this._firstName = firstName;
// notify subscribers that the first name has changed
this.context.dynamicDataSourceManager.notifyPropertyChanged(
Constants.FirstNamePropertyId
);
};
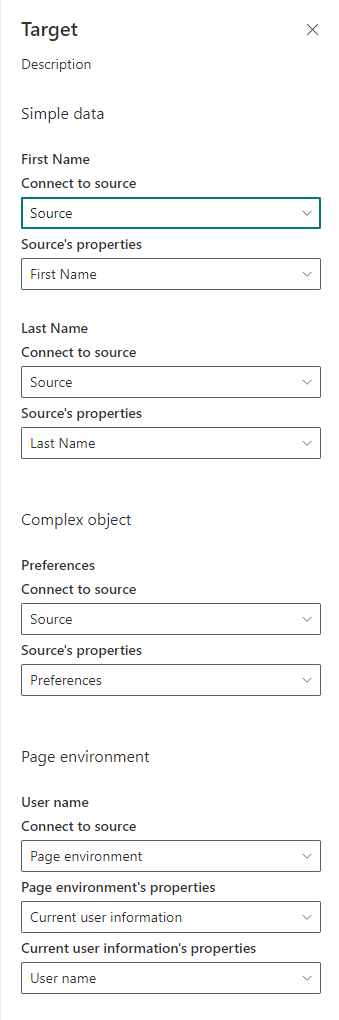
The consumer web part's properties that needs to be connected to the provider web part must be defined in the property pane using the PropertyPaneDynamicField as the following:
PropertyPaneDynamicField("firstName", {
label: strings.FirstName,
})
In the consumer web part's properties the dynamic properties must be specified as the following:
firstName: DynamicProperty<string>;
The last step to display the value of the connected property in the consumer web part control is to use the property as the following:
const firstNameValue = this.props.firstName?.tryGetValue();
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.








-Incompatible-red.svg)


