|
|
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| @types | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .eslintrc.js | ||
| .gitignore | ||
| .npmignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
README.md
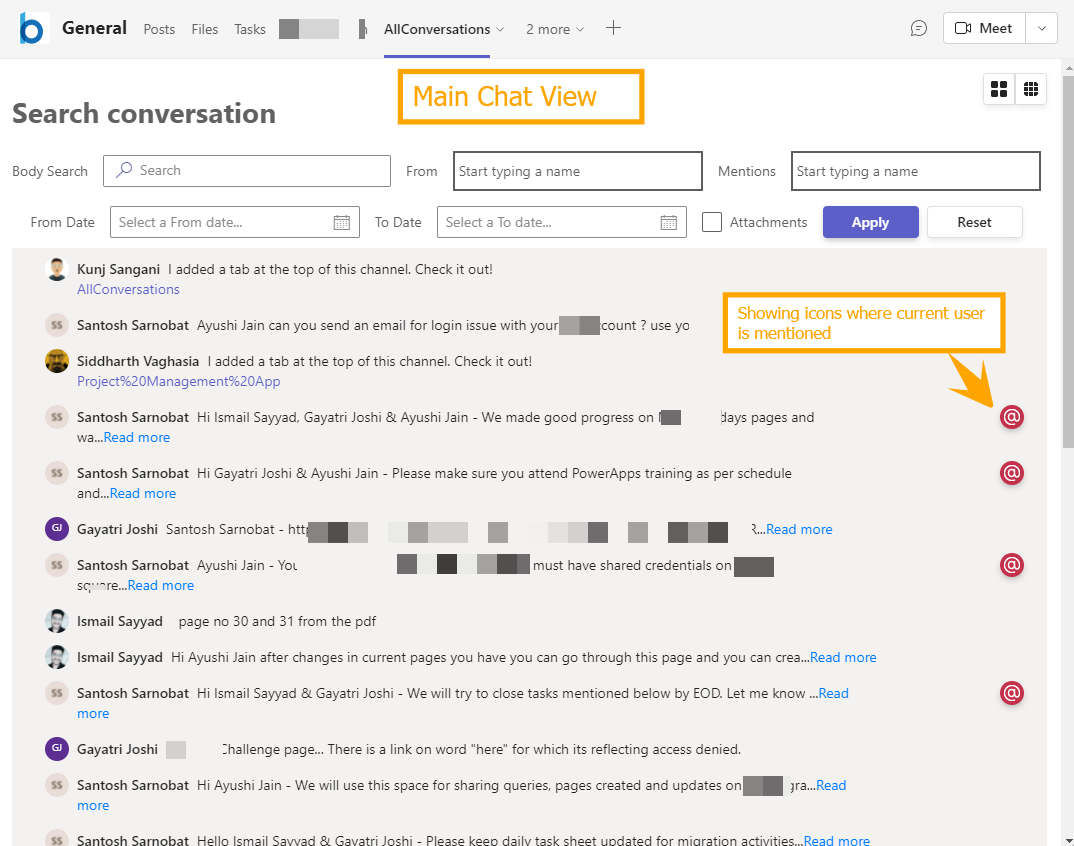
Teams Tab Conversation View
Summary
Have you ever struggled to find or search the conversations from Microsoft Team's channel ?
This sample web part is developed to display the Microsoft Team's channel's conversation in a simpler way which makes easy to search and filters the new conversations and its replies. Please note that this web part is designed to use in Microsoft Teams only.
Features
- SPFx based Team's tab.
- Displays all the New(Parent) Conversations on the top
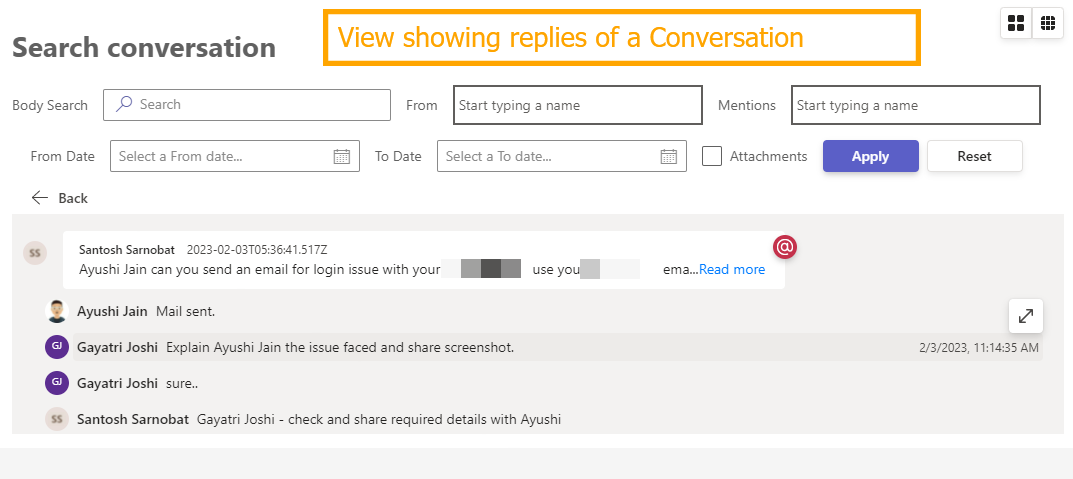
- Ability to view all the replies of particular conversation
- Option to go to message or reply
- Find messages based on different filters
- Body search(free text)
- Based on sender(from)
- Based on mentions(who all were mentioned in that message)
- From and To date
- With Attachments
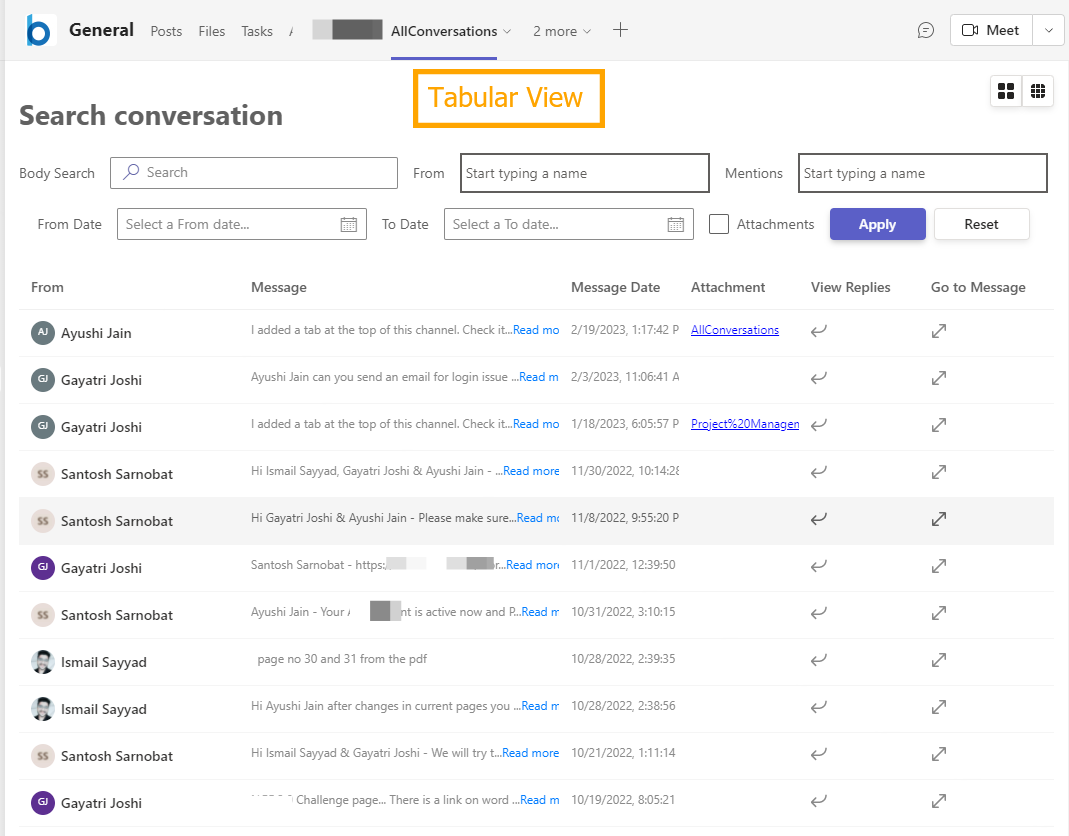
- Display options - Chat format vs Tabular view
- Ability to use same filters on all the replies
- Icon on message where current user is mentioned.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is optimally compatible with specific versions of Node.js. In order to be able to build this sample, you need to ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
This sample is optimally compatible with the following environment configuration:
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Prerequisites
- As we are using MGT-Toolkit for SPFx, we need to make sure below SPPKG solution is deployed on tenant before current package can be used.
Download Latest MGT-Toolkit for SPFx Package
Following Microsoft Graph permissions needs to be approved after uploading the package in the App Catalog
| Permissions |
|---|
| ChannelMessage.Read.All |
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | March 1st , 2023 | Initial release |
Minimal Path to Awesome
- Clone this repository (or download this solution as a .ZIP file then unzip it)
- From your command line, change your current directory to the directory containing this sample (
react-teams-conversationview, located undersamples) - in the command line run:
npm installgulp serve
As this SPFx web part only works with in Teams's context, please follow below links to deploy it to tenant and make it available in Microsoft Teams
Making the web part available in Teams
Concept Explored
This extension illustrates the following concepts:
- Developing Team's Tab with SPFx
- Usage of Graph Toolkit in SPFx
- Usage of React North Start library SPFx
- Calling Graph API in SPFx
- Concept of using Teams's Aware Logic in SPFx
References
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
- Build Microsoft Teams tab using SharePoint Framework - Tutorial
- Using MGT Toolkit in SPFx
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.








-Incompatible-red.svg)


