Bumps [@babel/traverse](https://github.com/babel/babel/tree/HEAD/packages/babel-traverse) from 7.18.8 to 7.23.2. - [Release notes](https://github.com/babel/babel/releases) - [Changelog](https://github.com/babel/babel/blob/main/CHANGELOG.md) - [Commits](https://github.com/babel/babel/commits/v7.23.2/packages/babel-traverse) --- updated-dependencies: - dependency-name: "@babel/traverse" dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> |
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .eslintrc.js | ||
| .gitignore | ||
| .npmignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
README.md
http://aka.ms/m365devprogramhttp://aka.ms/m365devprogramhttp://aka.ms/m365devprogramhttp://aka.ms/m365devprogram# React Taxonomy File Explorer
Summary
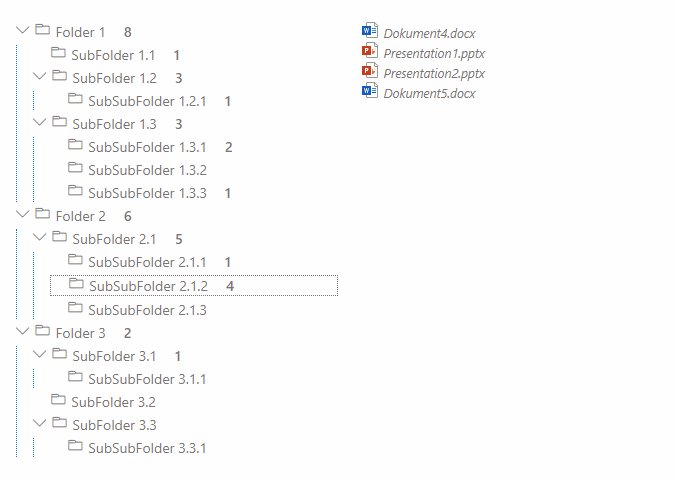
This solution renders a given Termset as a Tree and incorporates files similar than a folder structure in file explorer. Benefit: Due to multiple selection in the managed metadata column the same file can occur more than once. Additionally with drag and drop options the file can be changed:
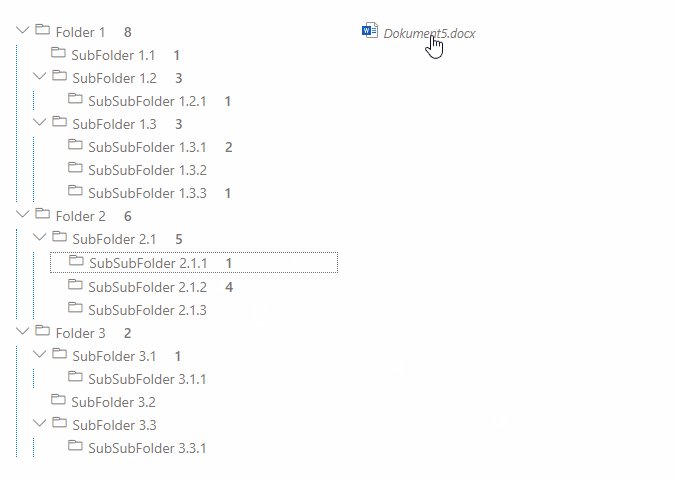
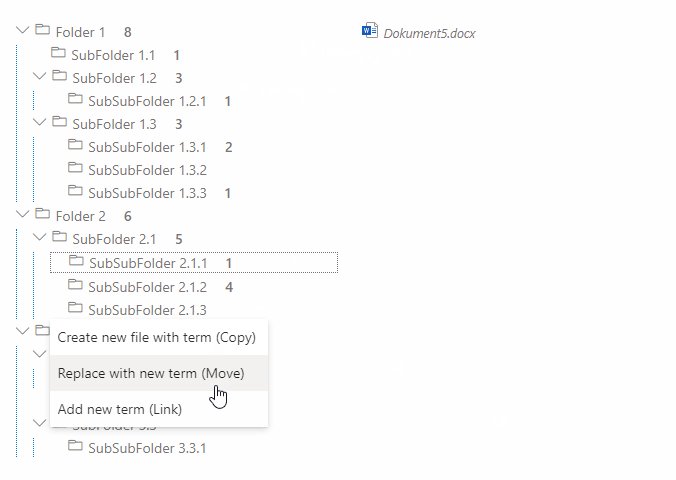
- By replacing the managed metadata column with the target term (Move)
- By adding the target term to the managed metadata column (Link)
- By copying the file to a new one with (only) the target term in the managed metadata column (Copy)
In action this looks like:
Link:
Move:
Copy:
[UPDATE] Collapse and expand all:
For further details see the author's blog post
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Prerequisites
- A hierarchical Termset bound to a managed metadata column
- A document library using that managed metadata column and several documents with selected terms
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | December 26, 2021 | Initial release |
| 1.1 | July 16, 2022 | Added expand/collapse all, upgraded to SPFx 1.15.0, upgraded to PnPJS V3.5.1 |
Minimal Path to Awesome
- Clone this repository (or download this solution as a .ZIP file then unzip it)
- Ensure that you are at the solution folder
- in the command-line run:
npm installgulp serve
- Instantiate the web part in the online workbench on a site where prerequisites are met:
- A hierarchical Termset bound to a managed metadata column
- A document library using that managed metadata column and several documents with selected terms
- In the web part properties set the library name and the internal field name of the managed metadata column
- Done!
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for more information.
Features
This web part illustrates the following concepts:
- Use HTML5 drag and drop event handling
- Use options by modifier key pressed
- Update Managed Metadata columns with PnPJS
- Build trees with recursive components
- Traverse trees with callback functions
- FluentUI React File Type Icons
- FluentUI Contextual Menu
References
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.








-Incompatible-red.svg)


