List notifications + Microsoft Teams Integrations
Summary
-
This sample web part illustrating using the SharePoint Framework List subscription capability, which allows you to get notified of changes to custom list [Tickets] refresh the displayed data.
-
Azure Function is being used as notification URL for list webhook subscription. If any critical ticket is added or updated then a notification will be sent to the Microsoft Teams
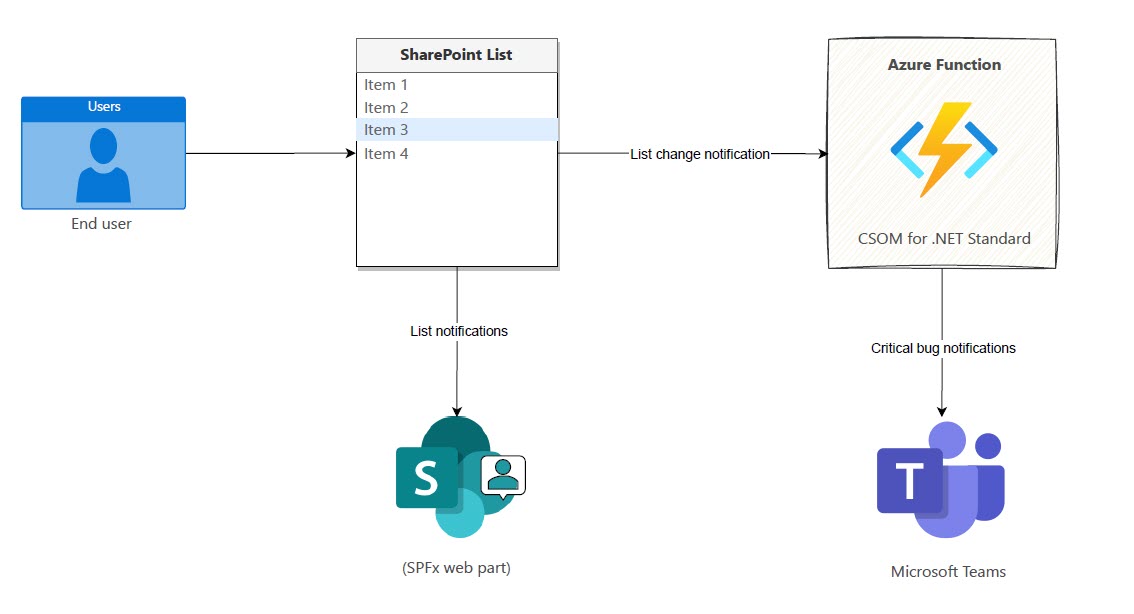
Solution Architecture
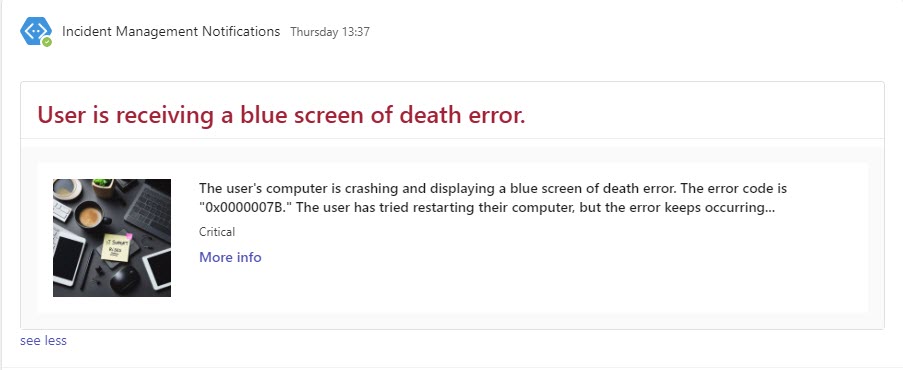
Demo
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Prerequisites
To implement this scenario, you will need to configure the following components:
1. Create Ticket list
- Run the following PnP PowerShell command to add new list call Tickets. You can find the pnp-list-template.xml under assets folder
Connect-PnPOnline -Url {SiteURL} -Interactive
Invoke-PnPSiteTemplate -Path $listTemplatePath
2. Register Azure AD app for SharePoint Online Authentication using Certificate approach
- Run the following command to Create an Azure AD app and upload the certificate to Azure AD app as well as to your local machine
$app = Register-PnPAzureADApp -ApplicationName "SP.List.Webhook" -Tenant contoso.onmicrosoft.com -OutPath c:\temp -CertificatePassword (ConvertTo-SecureString -String "password" -AsPlainText -Force) -Scopes "Sites.FullControl.All" -Store CurrentUser -Interactive
- Keep note of the EncodedBased64String value of the certificate
3. Create Azure Storage Account
-
Follow the below link to Create Azure Storage Account.
Create a Azure storage account Click here for more detail.
4. Create Microsoft Teams incoming webhook
- Open the Teams channel where you want to add the webhook.
- Click the ••• menu in the top-right corner and select Connectors.
- Search for Incoming Webhook and select Add.
- Click Configure and enter a name and description for your webhook.
- Click Add to Team.
- Copy the webhook URL. Keep it save the URL. we need this in later stages
5. Deploy the Azure function via Visual Studio 2022
To deploy an Azure Function from Visual Studio 2022, follow these steps:
- Open the Azure Function project (from backend folder) in Visual Studio 2022.
- Select Publish from the Build menu.
- Select Azure Functions as the publish target.
- Click Publish.
Visual Studio will package the function code and deploy it to Azure. Once the deployment is complete, you will be able to access the function from the Azure portal.
6. Add following Azure Function Configuration Settings
[
{
"name": "AzureWebJobsStorage",
"value": "Azure storage connection string",
},
{
"name": "CertificateBase64Encoded",
"value": "Certificate base64 encoded value",
},
{
"name": "ClientId",
"value": "xxxxxx-xxxxx-4b47-b143-db04e3b5586f",
},
{
"name": "TenantBaseUrl",
"value": "https://tenant.sharepoint.com",
},
{
"name": "TenantId",
"value": "xxxx-xxxxx-xxx-8304-0f0f2f840b5d",
},
{
"name": "WebhookUrl",
"value": "Micrsoft Teams webhook URL"
}
]
7. Adds a new Webhook subscription
Run the following command to add the list webhook subscription
$AzureFunctionUrl = "https://spwebhook.azurewebsites.net/api/SPWebhookReceiver?clientId=blobs_extension"
Add-PnPWebhookSubscription -List "Tickets" -NotificationUrl $AzureFunctionUrl
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | October 29, 2023 | Initial release |
Minimal Path to Awesome
- Complete the above listed Prerequisites
- Clone this repository
- From your command line, change your current directory to the directory containing this sample (
react-realtime-incidentdashboard, located undersamples) - In the command line run:
`npm install`
`gulp bundle`
`gulp package-solution`
-
Deploy the package to your app catalog
-
In the command-line run:
gulp serve --nobrowser
- Open the hosted workbench on a SharePoint site - i.e. https://tenant.sharepoint.com/site/sitename/_layouts/workbench.aspx
- Add the [O365C] Incident Dashboard web part to the page.
- In the web part properties, configure the following properties under Settings group
- Add Site URL
- Select a list. [only custom lists are allowed]
Features
-
Increased productivity: List webhook can help to increase productivity by automating the process of sending notifications to Microsoft Teams Channel when the bug is critical.
-
Reduced downtime: The web part can help to reduce downtime by ensuring that team members are aware of critical tickets as soon as they are added or updated.
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.







-Incompatible-red.svg)



