|
|
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
Check Associated Flows
Summary
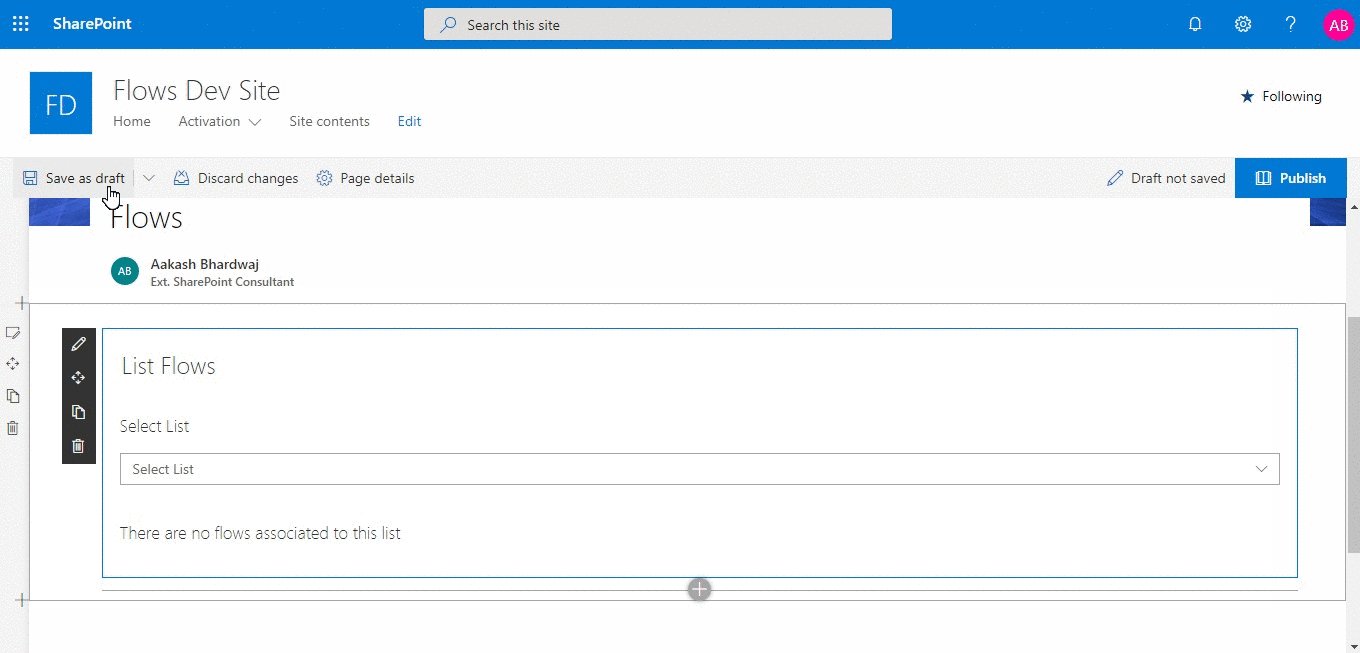
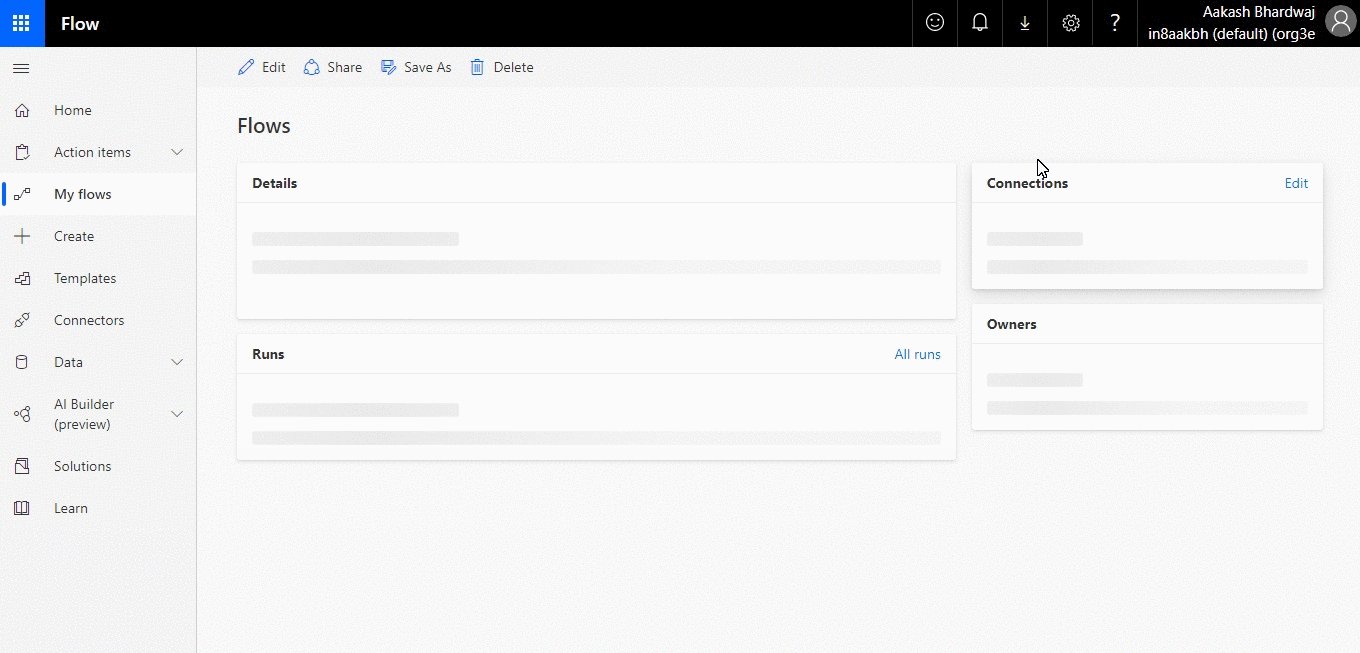
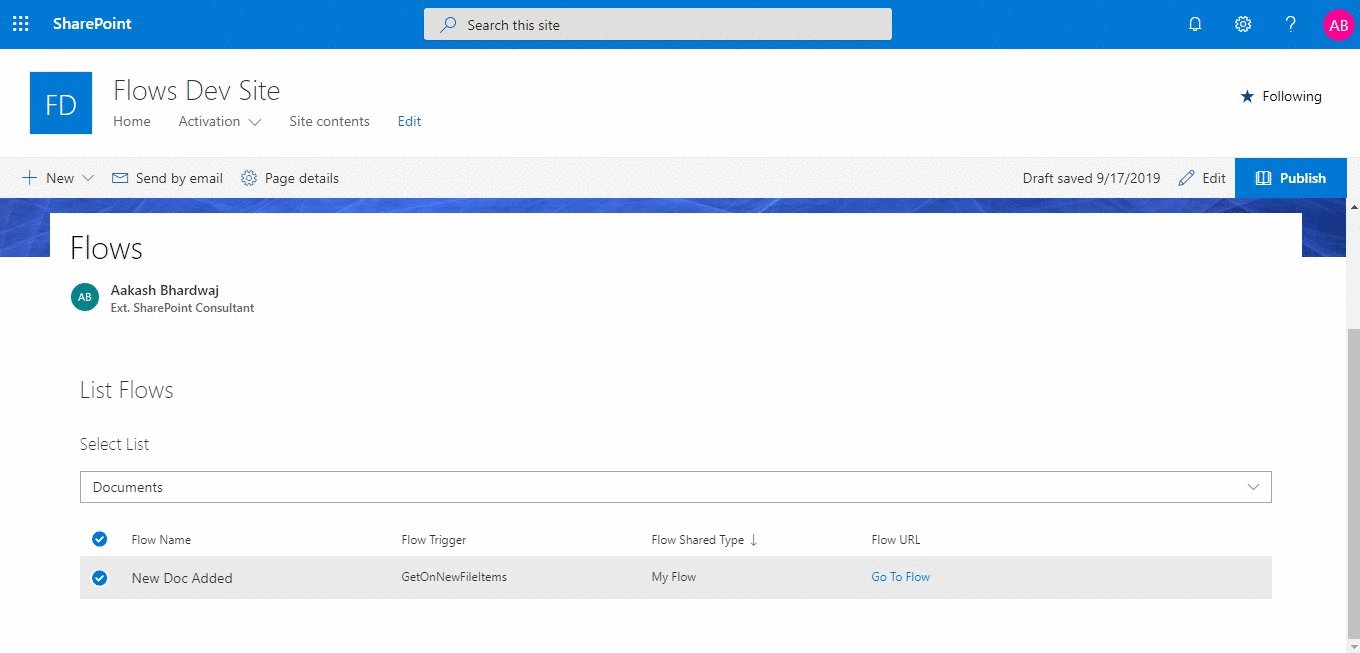
This web part lists all the automated Flows associated with a SharePoint List/ Library. Basic flow information like Flow Name, Flow Trigger, Flow shared Type and Flow URL are displayed.
Note: The web part only displays the flows which are shared with the current user and reside in the default environment.
Compatibility
This sample is designed to be used in the following enviroments:
For more information about SPFx compatibility, please refer to https://aka.ms/spfx-matrix
Minimal Path to Awesome
- git clone the repo
- npm i
- gulp bundle --ship
- gulp package-solution --ship
- Add to Site Collection App Catalog and Install the App
- Add the web part to any page in the Site Collection
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Solution
| Solution | Author(s) |
|---|---|
| react-check-flows | Aakash Bhardwaj |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)


