|
|
||
|---|---|---|
| .. | ||
| .vscode | ||
| assets | ||
| config | ||
| src | ||
| typings | ||
| .editorconfig | ||
| .gitattributes | ||
| .gitignore | ||
| .npmignore | ||
| .yo-rc.json | ||
| README.md | ||
| angular-mostpopularitems.njsproj | ||
| gulpfile.js | ||
| package.json | ||
| tsconfig.json | ||
| tsd.json | ||
README.md
Most Popular Items WebPart using Angular & ngOfficeUIFabric
Summary
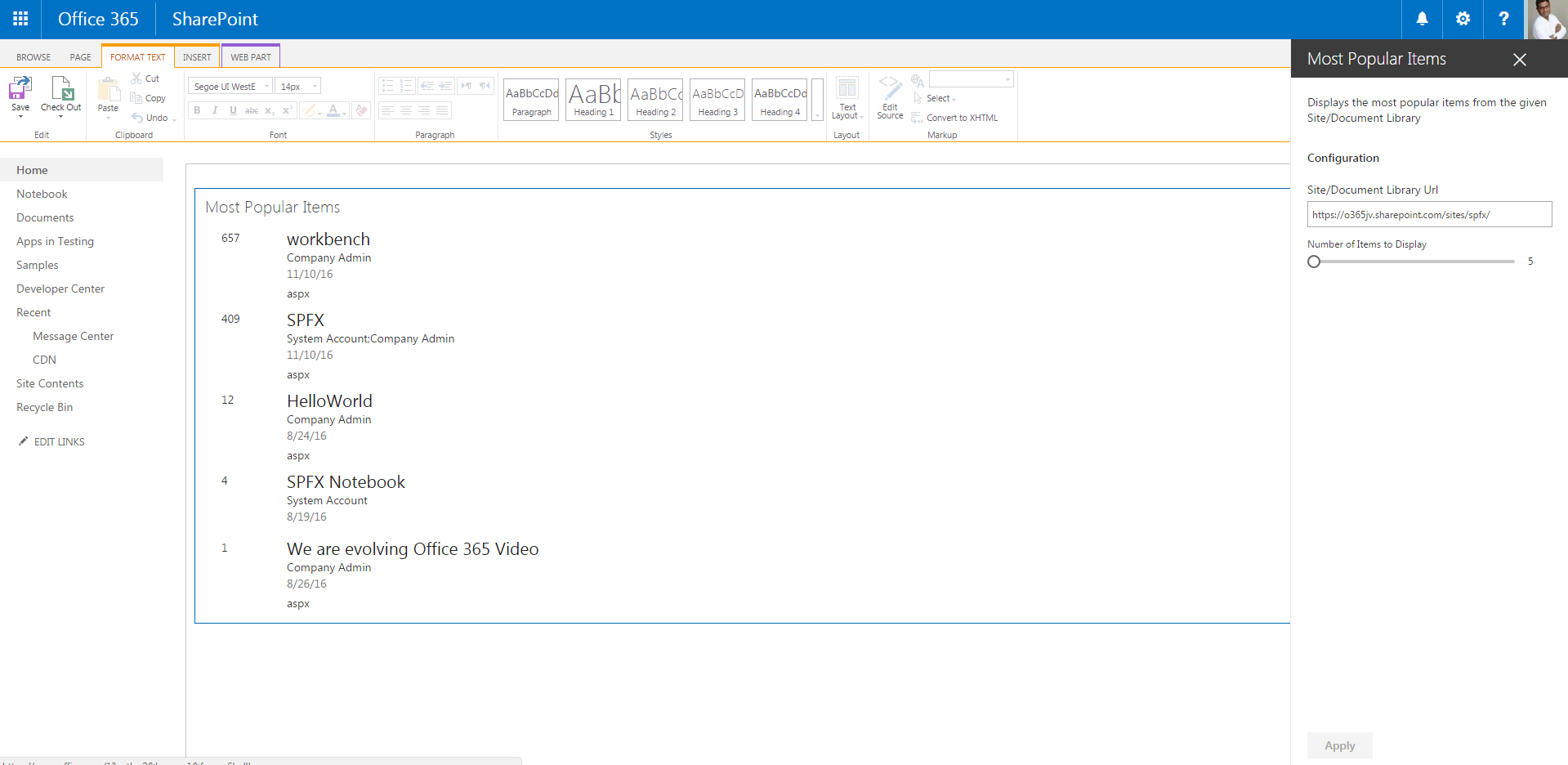
This Web Part displays the Most Popular Items from the given Site/Document Library URL using search API.
Used SharePoint Framework Version
Applies to
Solution
| Solution | Author(s) |
|---|---|
| angular-mostpopularitems | Joseph Velliah (SPRIDER, @sprider) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | November 10, 2016 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- clone this repo
- in the command line run:
npm itsd installgulp serve
Features
The Most Popular Items is a sample Client-Side Web Part built on the SharePoint Framework built using Angular and ngOfficeUIFabric.
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- using Angular for building SharePoint Framework Client-Side Web Parts
- using ngOfficeUIFabric for styling Angular Client-Side Web Parts
- including Angular and ngOfficeUIFabric in the Web Part bundle
- using a newer version of ngOfficeUIFabric for styling Client-Side Web Parts
- using non-reactive Web Part Property Pane and custom Properties
- using conditional rendering for one-time Web Part setup
- passing Web Part configuration to Angular and reacting to configuration changes