* Update to GA * Bugfix: incorrect hierarchy is built if there are terms with equal names on different levels |
||
|---|---|---|
| .. | ||
| .vscode | ||
| assets | ||
| config | ||
| src | ||
| typings | ||
| .editorconfig | ||
| .gitattributes | ||
| .gitignore | ||
| .npmignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| knockout-metadata.njsproj | ||
| package.json | ||
| tsconfig.json | ||
README.md
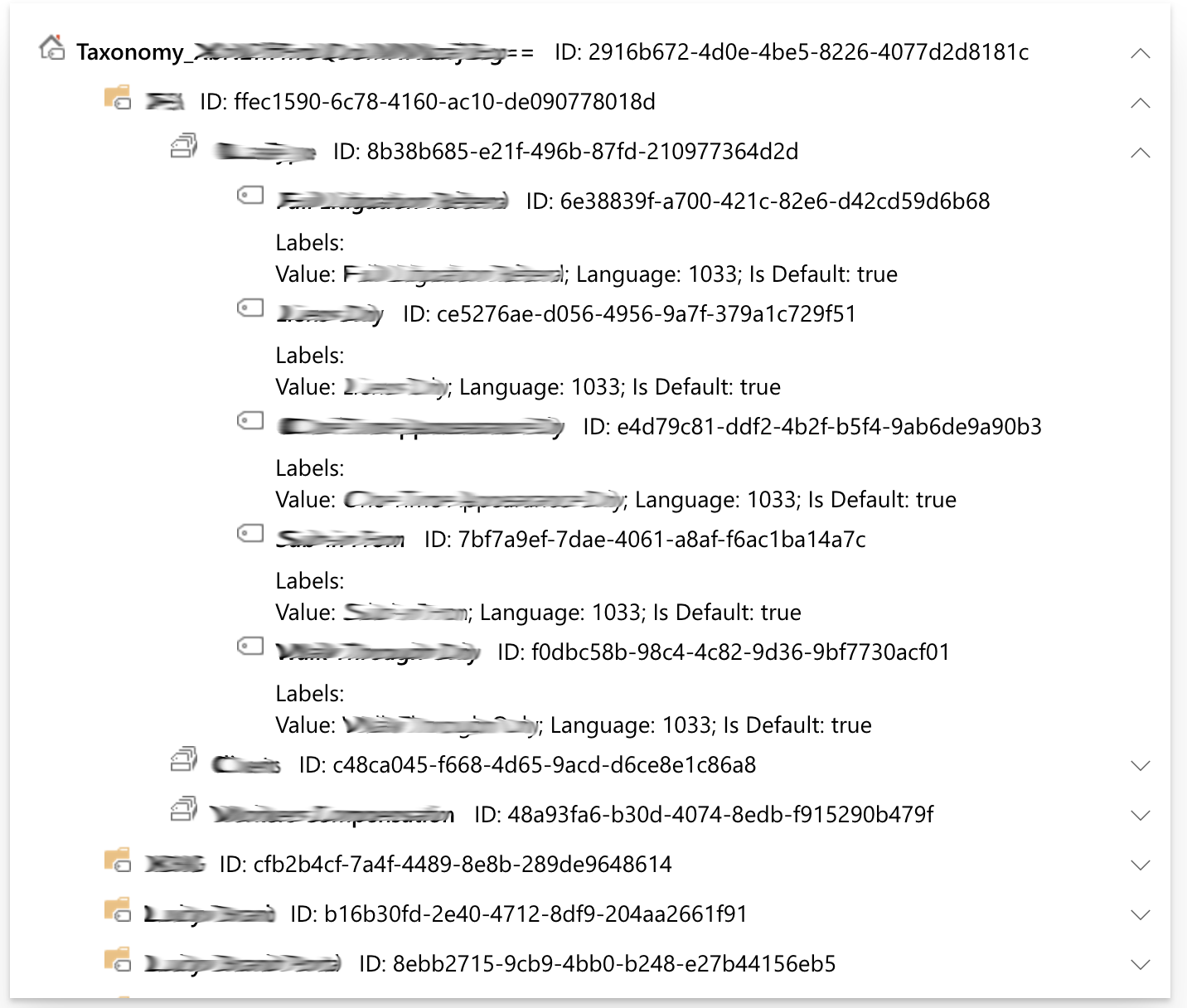
Taxonomy Web Part
Summary
Sample Web Part illustrating
- Reading taxonomy term stores' hierarchy from SharePoint
- Loading JavaScript Object Model scripts
- creating Knockout components
Used SharePoint Framework Version
Applies to
Solution
| Solution | Author(s) |
|---|---|
| knockout-taxonomy | Alex Terentiev (Sharepointalist Inc., AJIXuMuK) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | November 12, 2016 | Initial release |
| 1.1 | May 5, 2017 | Update to GA Release, fix of minor bug |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm igulp serve
Include any additional steps as needed.
Features
This project contains Client-Side Web Part built on the SharePoint Framework illustrating how to request Taxonomy Term Stores' hierarchy from SharePoint. This Web Part illustrates the following concepts on top of the SharePoint Framework:
- Reading taxonomy term stores' hierarchy from SharePoint
- Loading JavaScript Object Model scripts (init.js, sp.runtime.js, sp.js, taxonomy.js)
- creating custom Knockout components
- styling HTML elements to match Fabric UI experience