|
|
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
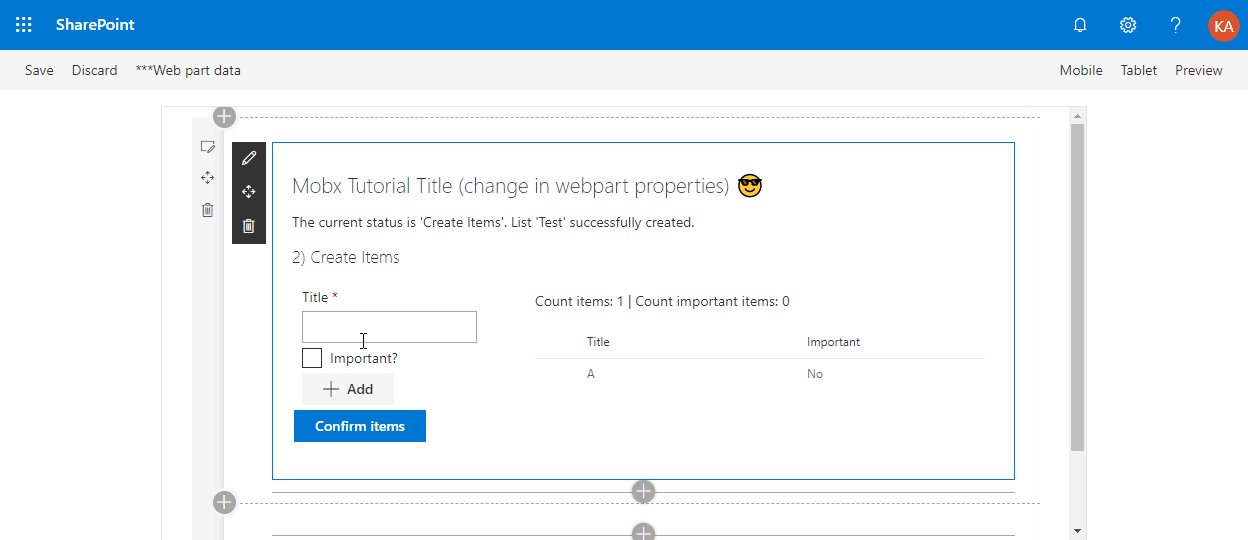
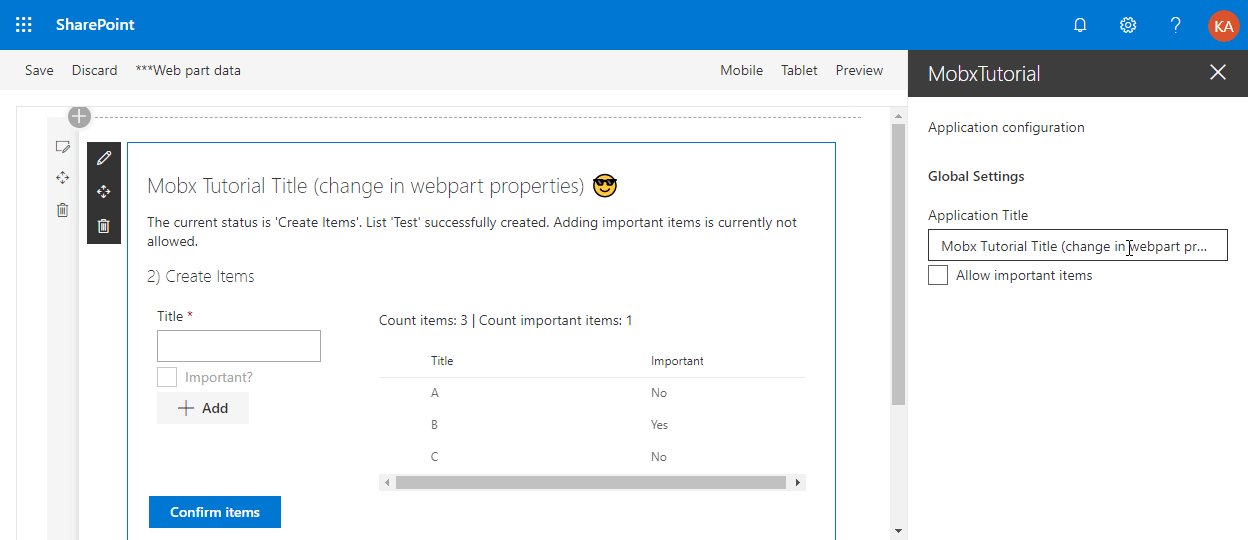
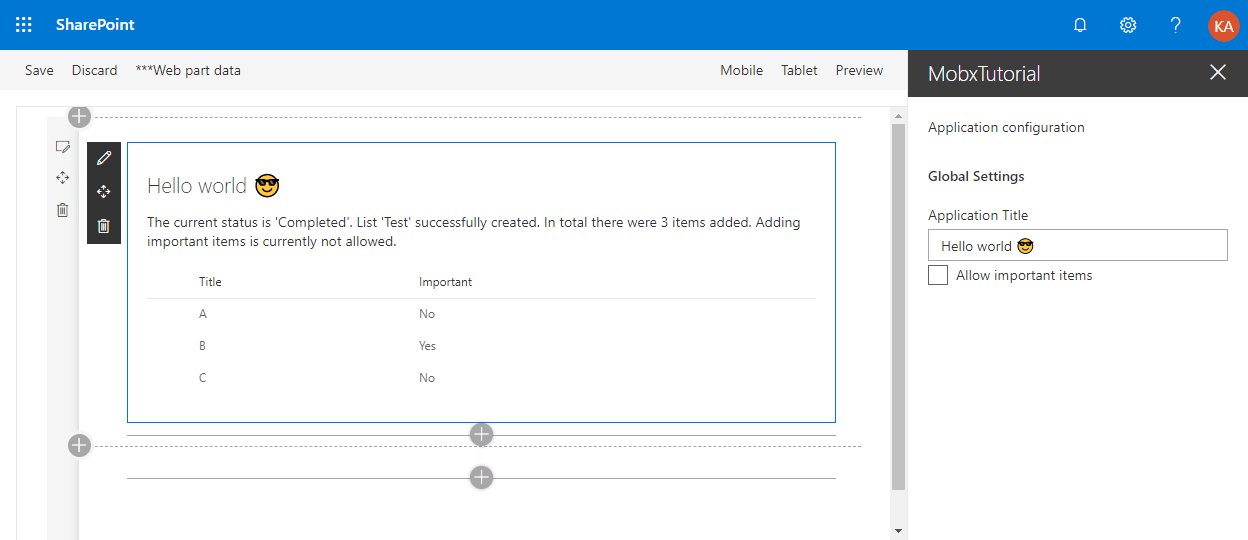
Using Mobx with multiple stores
Summary
A sample web part that uses the Mobx library with multiple stores to keep track of the applications state.

Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
For more information about SPFx compatibility, please refer to https://aka.ms/spfx-matrix
Applies to
Contributors
- Kemal Sinanagic
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | May 24, 2019 | Initial release |
Minimal Path to Awesome
> This sample can also be opened with [VS Code Remote Development](https://code.visualstudio.com/docs/remote/remote-overview). Visit https://aka.ms/spfx-devcontainer for further instructions.sh
$ git clone https://github.com/pnp/sp-dev-fx-webparts
$ cd sp-dev-fx-webparts/samples/react-mobx-multiple-stores
$ npm install
$ gulp serve
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
- Enforces that the state always needs be updated in actions, using the always flag for enforceActions.
- Demonstrates the toJS method to convert an observable array to a javascript structure. This is used to render the items in a DetailsList.
- Out-of-the-box MobX decorators to keep the code clean.
- Asynchronous actions
- MobX computed values
- Typescript version 3.3.4 using @microsoft/rush-stack-compiler-3.3 for compatibility with the latest MobX version and typings
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.




-Incompatible-red.svg)


