| page_type |
products |
languages |
extensions |
| sample |
|
|
| contentType |
technologies |
platforms |
createdDate |
| samples |
|
|
8/1/2017 12:00:00 AM |
|
Provision SharePoint Assets with the SPFx solution package
Summary
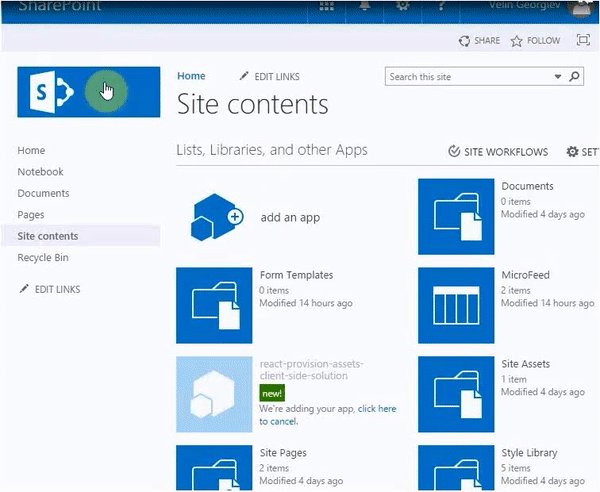
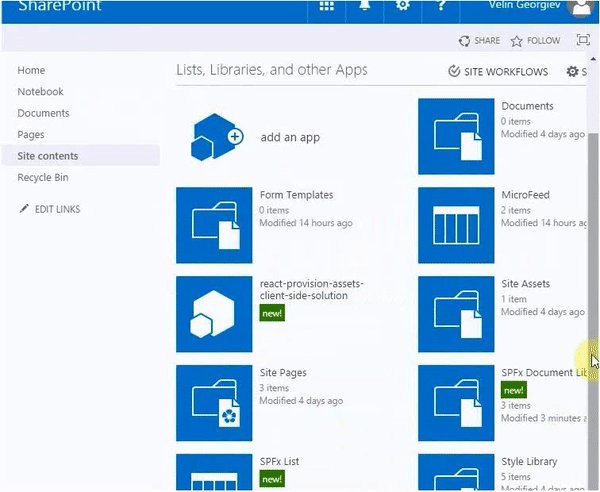
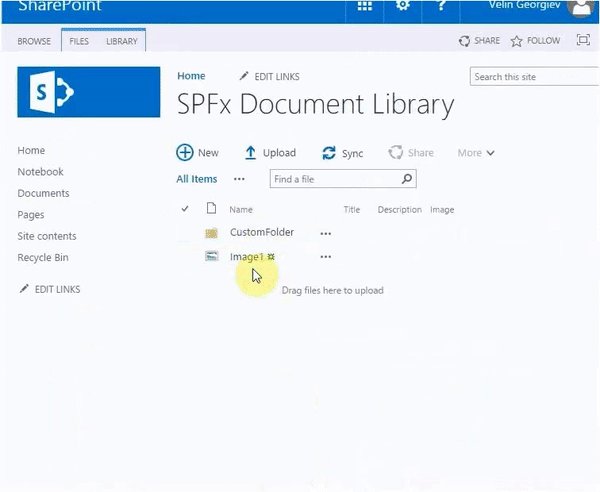
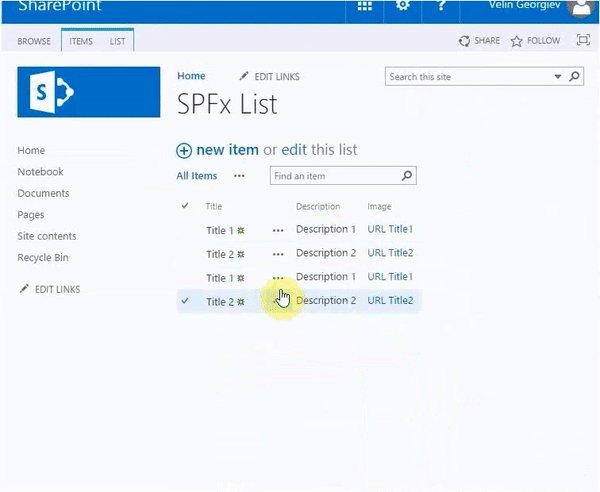
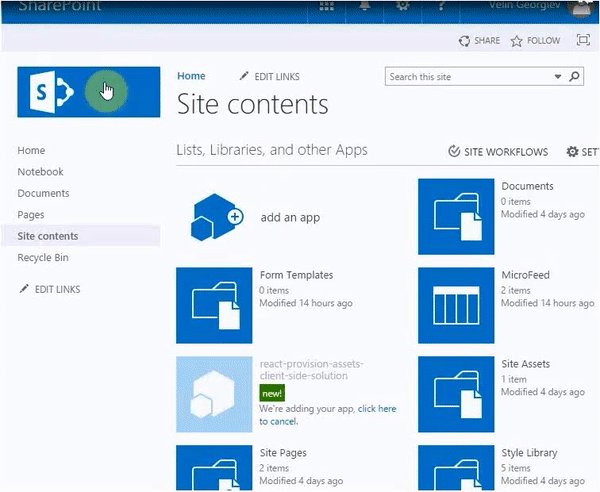
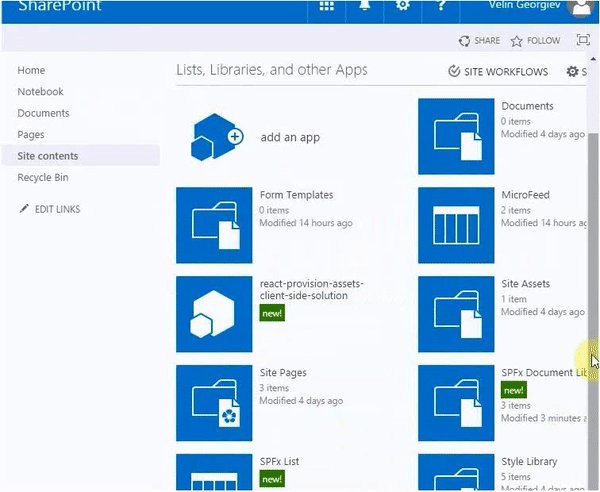
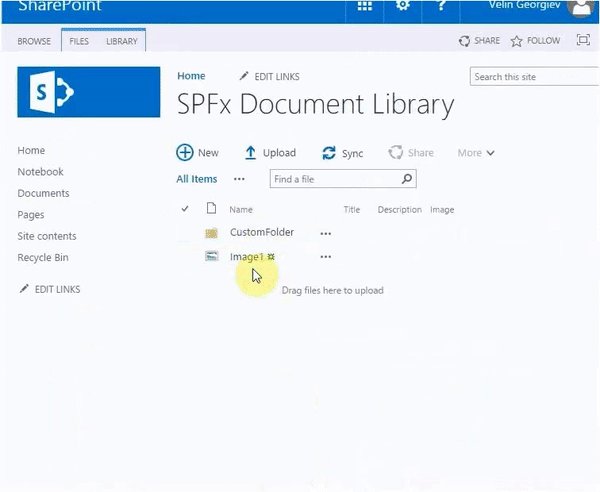
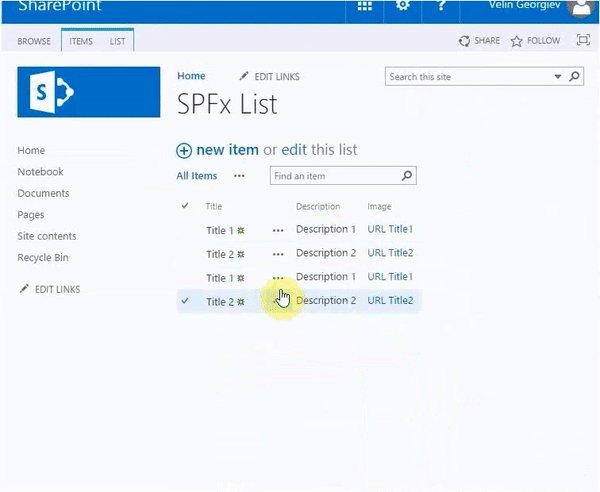
This sample shows how we can provision Document Library, Custom List, Web and List PropertyBag properties, Site Columns, Content Types, Images, Site Page with the SFPx Client side web part and even prepopulated list and library items along with the SPFx solution package. All of the components can be deployed at once with the SPFx web part when the app is added to a SharePoint site. It also contains custom list and document library xml schemas.

Compatibility
| ⚠️ Important |
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |




-Compatible-green.svg)



Applies to
Prerequisites
- Office 365 subscription with SharePoint Online.
- SharePoint Framework development environment already set up.
- Tenant admin access to the Office 365 subscription and App Catalog already setup.
Contributors
Version history
| Version |
Date |
Comments |
| 0.0.1 |
June 17, 2017 |
Initial commit |
Minimal Path to Awesome
- Clone this repository.
- Open the command line, navigate to the web part folder and execute:
npm igulp build --shipgulp prepare-solution This custom gulp task copies the file e89b5ad5-9ab5-4730-a66b-e1f68994598c.json from the folder sharepoint\assets-temp\ to temp\deploy in order to prepare the package.gulp package-solution- Deploy the package to the app catalog
- Add the app to a site
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- SPFx provisioning based on the following Elements.xml nodes:
- Custom List Instance with custom list schema.
- Document Library Instance with custom list schema.
- Content Types.
- Fields.
- Module with Images.
- Module with Site Page.
- PropertyBag properties.
- Pre-populated List Data Rows in the Elements.xml.
- Onet.xml specific tokens.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.






-Compatible-green.svg)


