|
|
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| LICENSE | ||
| README.md | ||
| gulpfile.js | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
Yammer Praise using aadTokenProvider
Summary
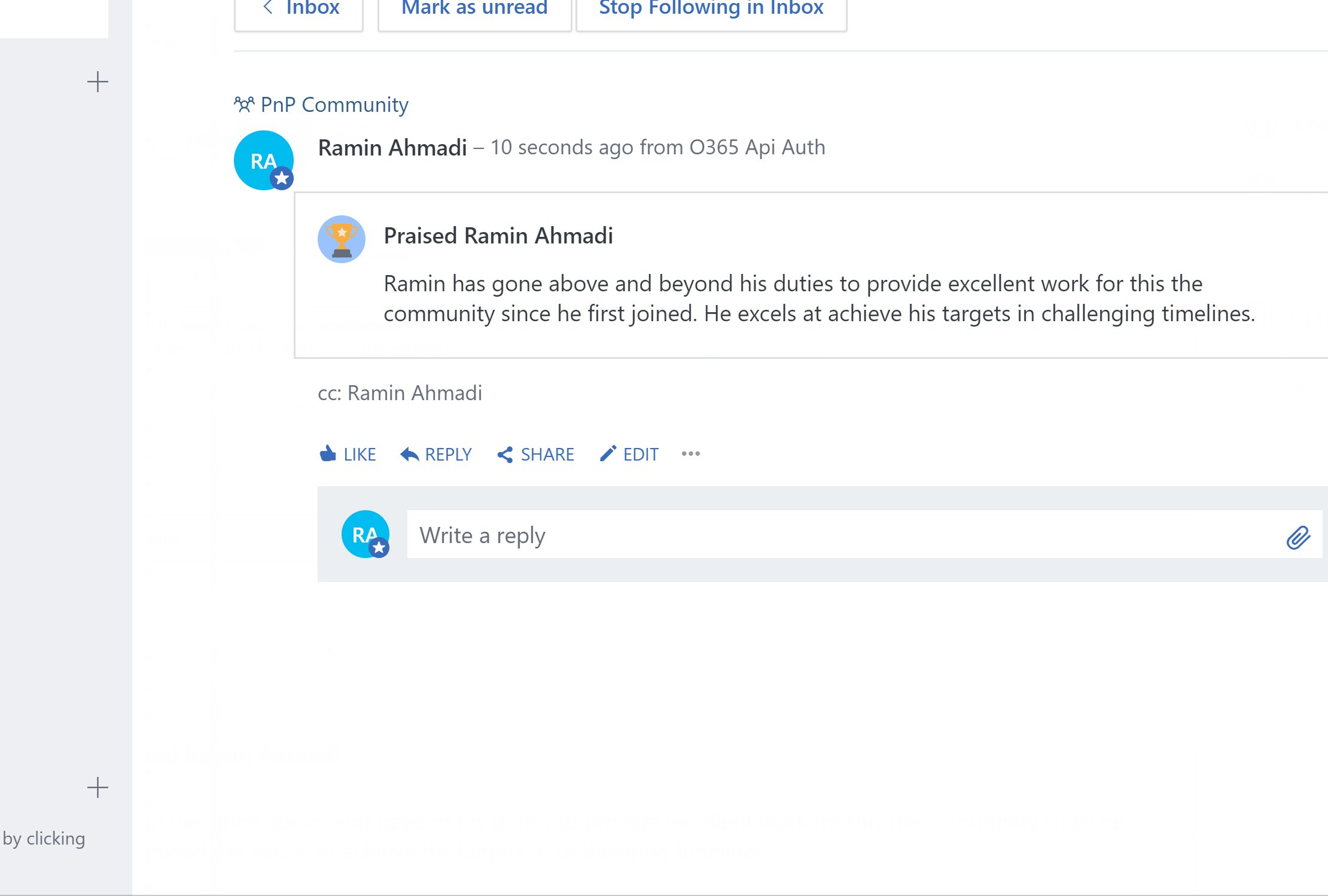
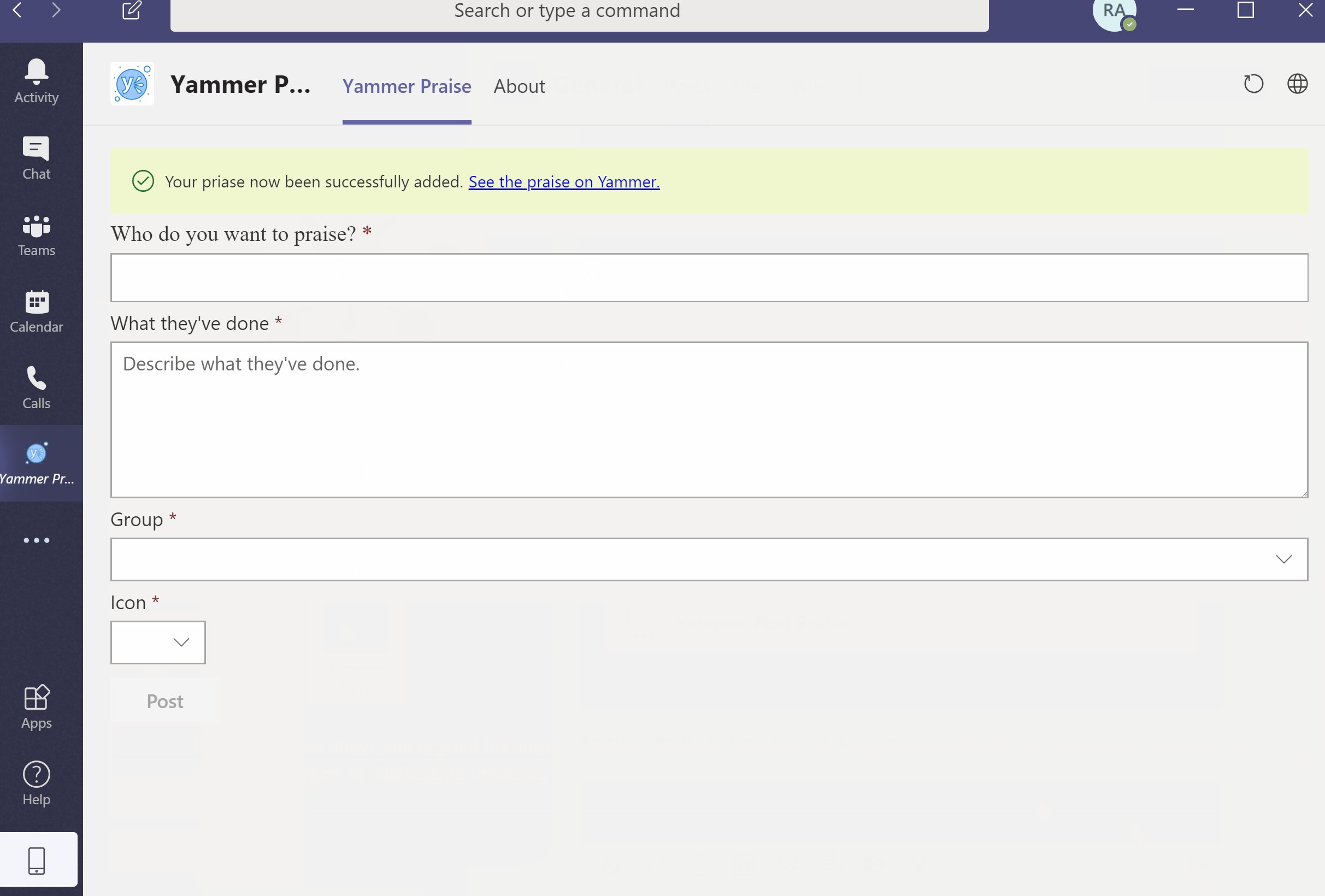
This sample shows how to post a praise to Yammer using aadTokenProvider (without Yammer JavaScript SDK).
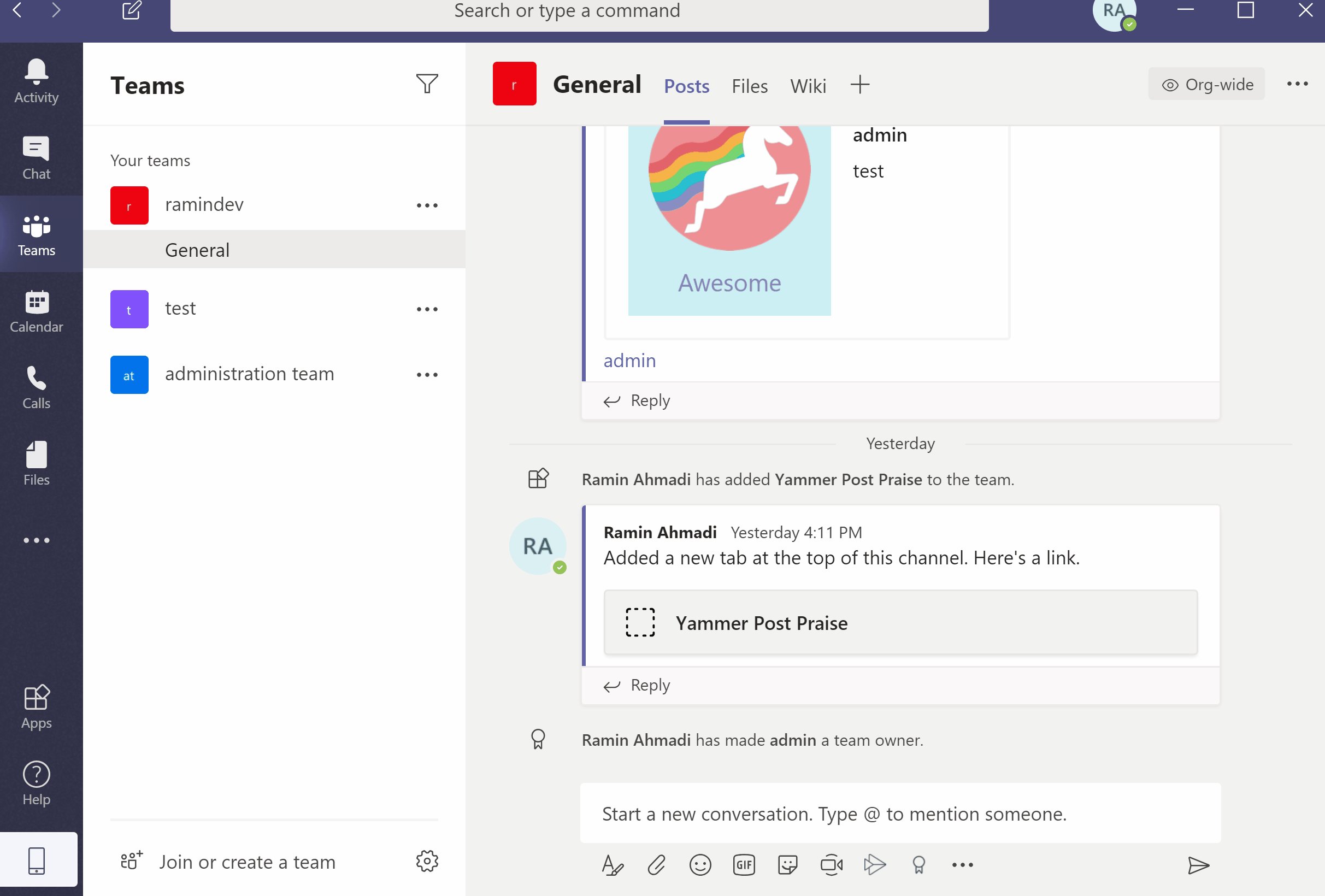
It also can be added to Microsoft Teams as Personal or Team Tabs.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | Mar 23, 2020 | Initial release |
Features
This sample illustrates the following concepts on top of the SharePoint Framework:
- Using AadTokenProvide to consume Yammer API.
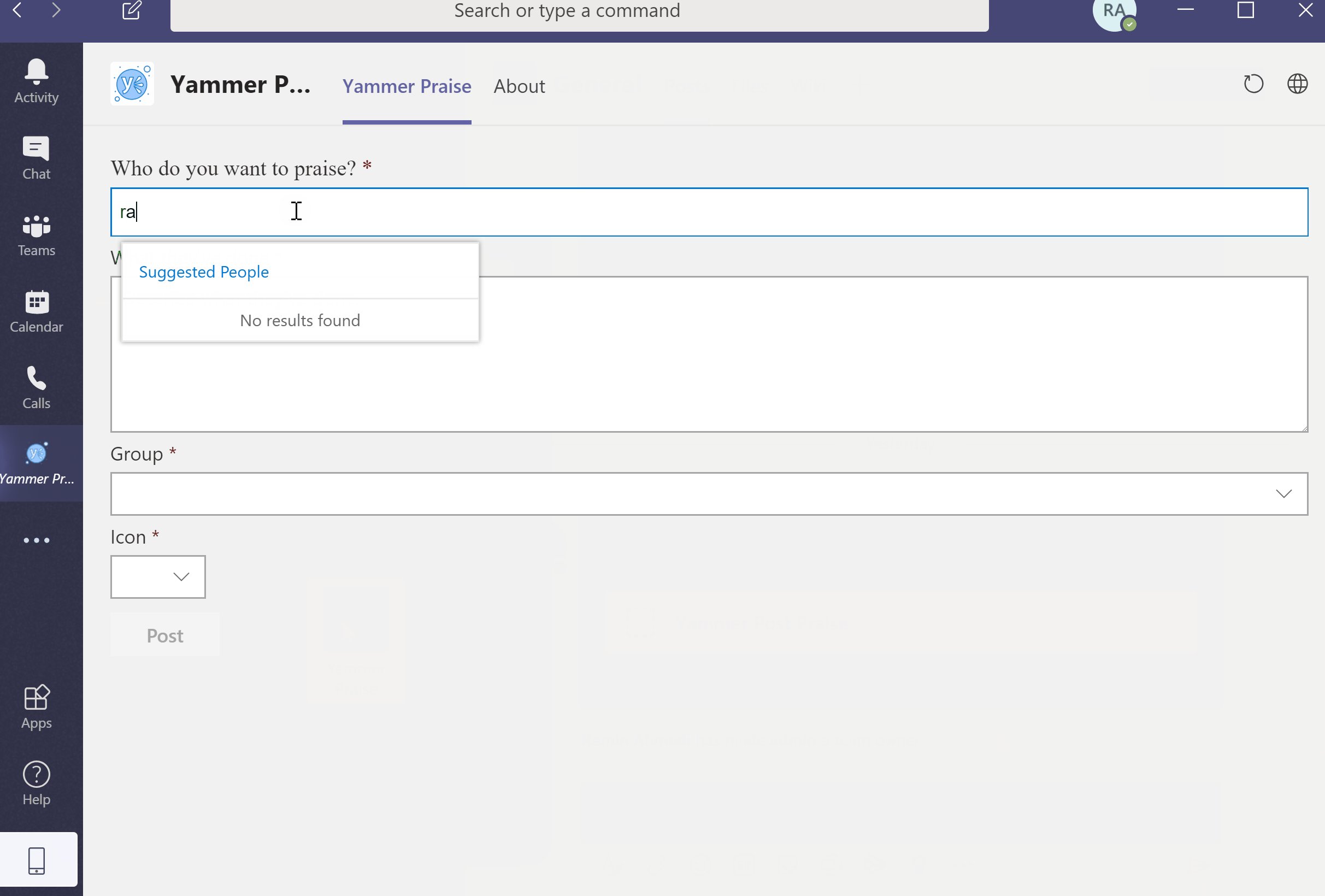
- How to get User/Group information from Yammer.
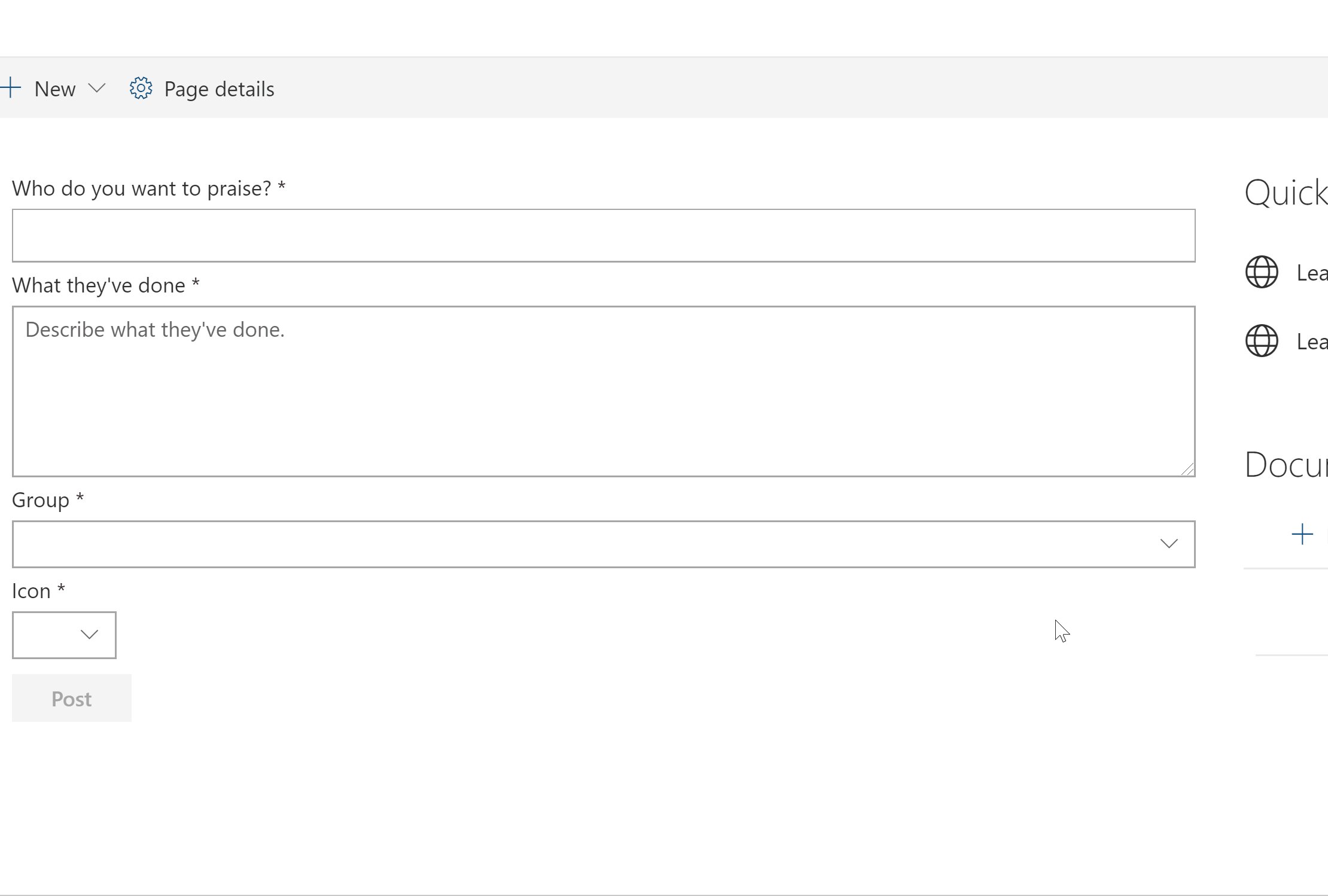
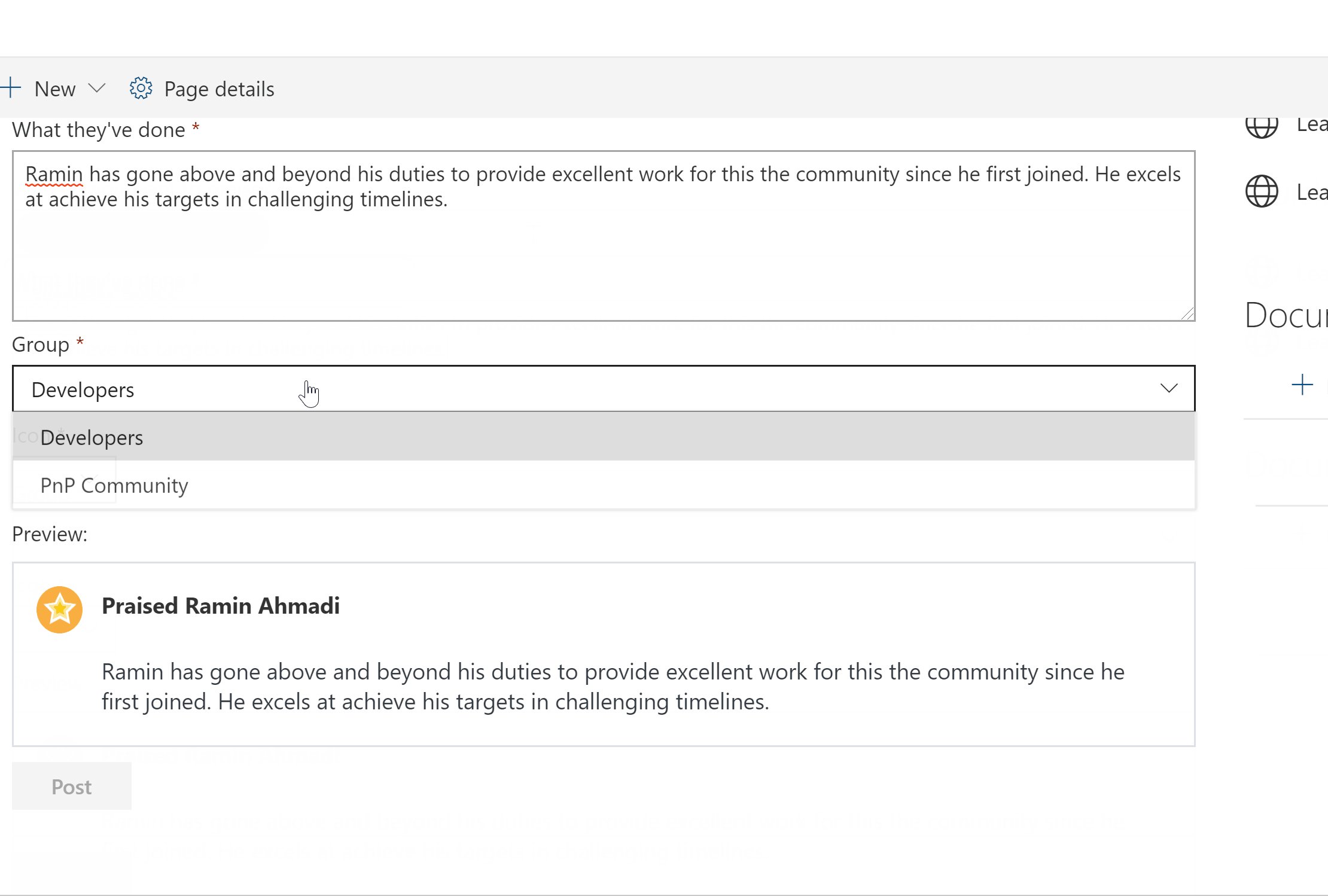
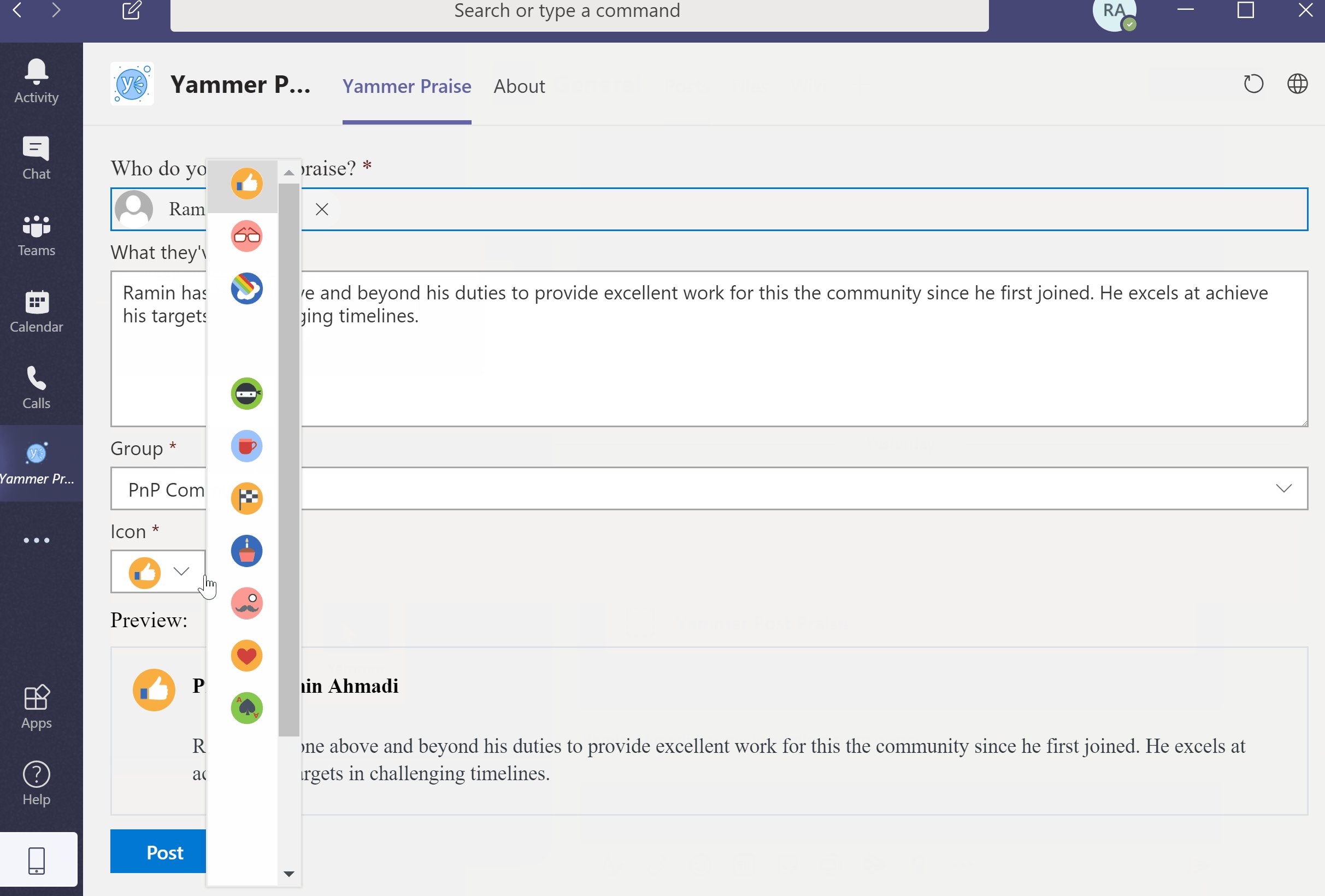
- How to post a praise to Yammer.
- React Hooks
- Using async / await for the async calls
- Office UI fabric components
- Can be installed on Microsoft Teams as Personal app or a team tab
Configuration
To get access to Yammer API, we need to add the required permission to SharePoint Online Client Extensibility Web Application Principal application:
- Navigate to Azure portal.
- Search for App Registration at top search box.
- Select SharePoint Online Client Extensibility Web Application Principal
- Select API permissions from left navigation.
- Click Add a permission.
- Select Yammer.
- Select User_Impersonation from delegated permissions.
- Click Add permissions.
- Click Grant admin consent button.
- Select Yes, add other granted permissions to configured permissions
- Click Save and continue.
- Click Grant admin consent.
- Select Yes.
Bundle and package the solution, deploy it to app catalog, then add the web part to any pages in SharePoint or add to your Teams.
Read my blog post for more information from here.
Video
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.






-Incompatible-red.svg)