COVID 19 Information
Summary
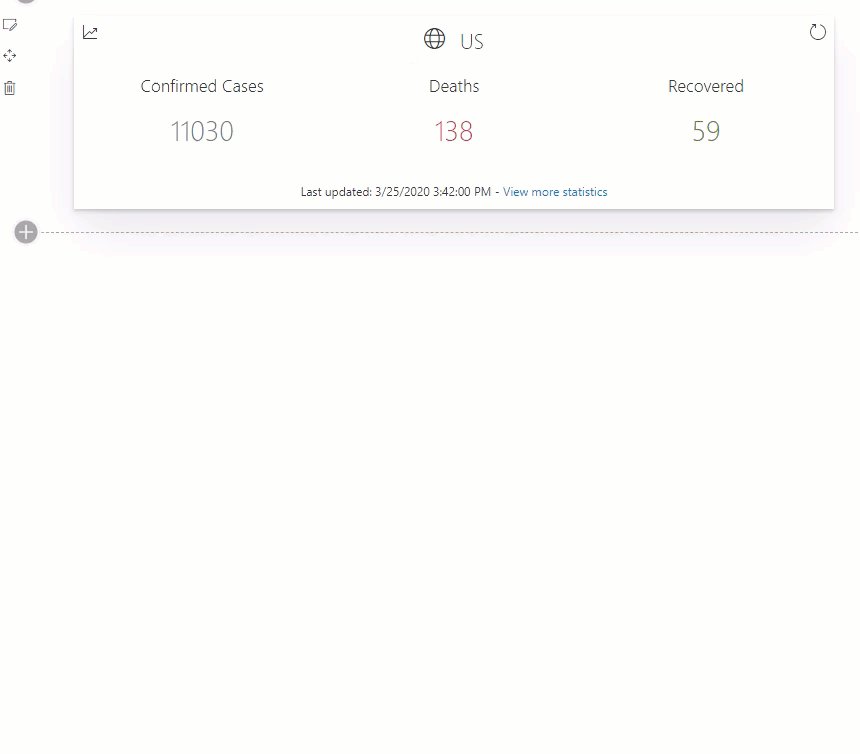
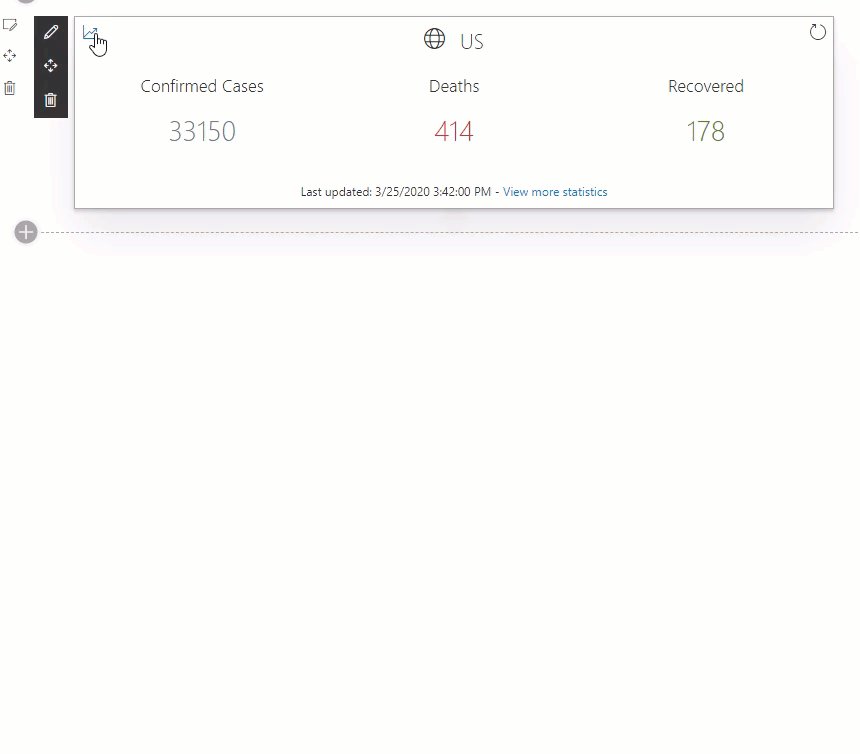
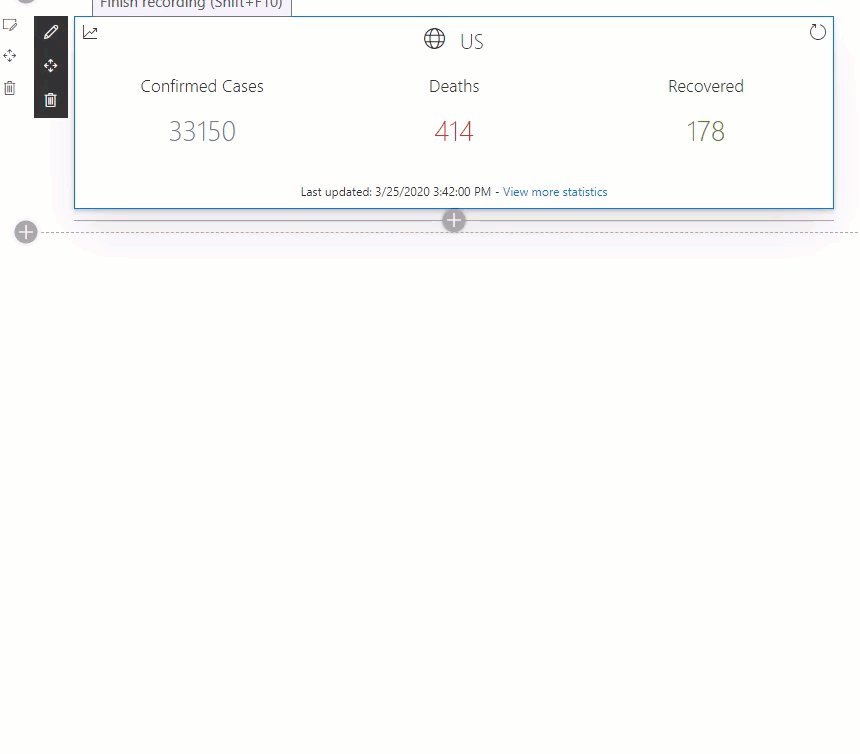
This web part displays info about the COVID-19 virus for a given country. The following info is displayed:
- Confirmed cases
- Deaths
- Recovered
Compatibility
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-covid19-info | Robin Agten |
Web part properties
| Property | Group | Description | Default |
|---|---|---|---|
| iso2 Country Code | Country Settings | Defines the country for which the COVID-19 info should be displayed example: BE for Belgium | None |
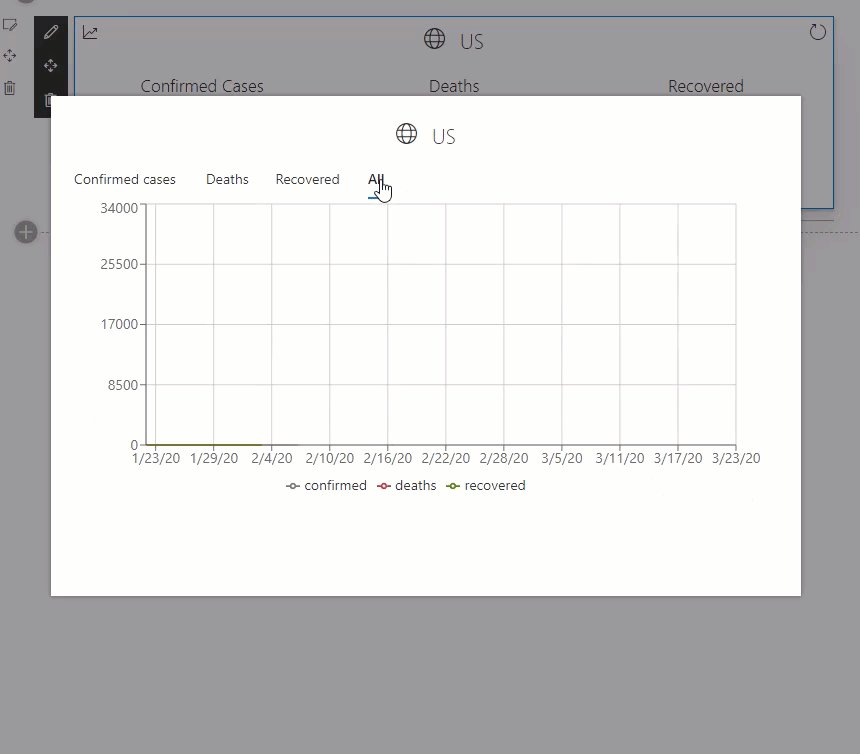
| Show history button | Web part configuration | Determines whether or not the history icon is shown. This can be used to show an graph of historical data | False |
| View more statistics | Web part configuration | Provide an optional external link to more details statistics | None |
| Up count duration | Web part configuration | Number of seconds for the counters to count up | 2 |
| Color for the Confirmed Cases number | Web part configuration | Defines the color of the Confirmed cases number | #69797e |
| Color for the Deaths number | Web part configuration | Defines the color of the Deaths number | #d13438 |
| Color for the Recovered number | Web part configuration | Defines the color of the Recovered number | #498205 |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | March 25, 2020 | Initial Release |
Minimal Path to Awesome
- Clone this repository
- From your command line, change your current directory to the directory containing this sample (
react-covid19-info, located undersamples) - in the command line run:
npm installgulp serve
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
- Configurable Country
- Configurable Colors
- Optional historical graph
- Optional 'view more statistics' link
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- Using external APIs using httpClient
- Office Fabric UI React
- SPFx Controls React
- SPFx Property Controls
- Recharts
Video
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)