|
…
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
http://aka.ms/m365devprogramhttp://aka.ms/m365devprogramhttp://aka.ms/m365devprogramhttp://aka.ms/m365devprogram# Send Notifications in Teams
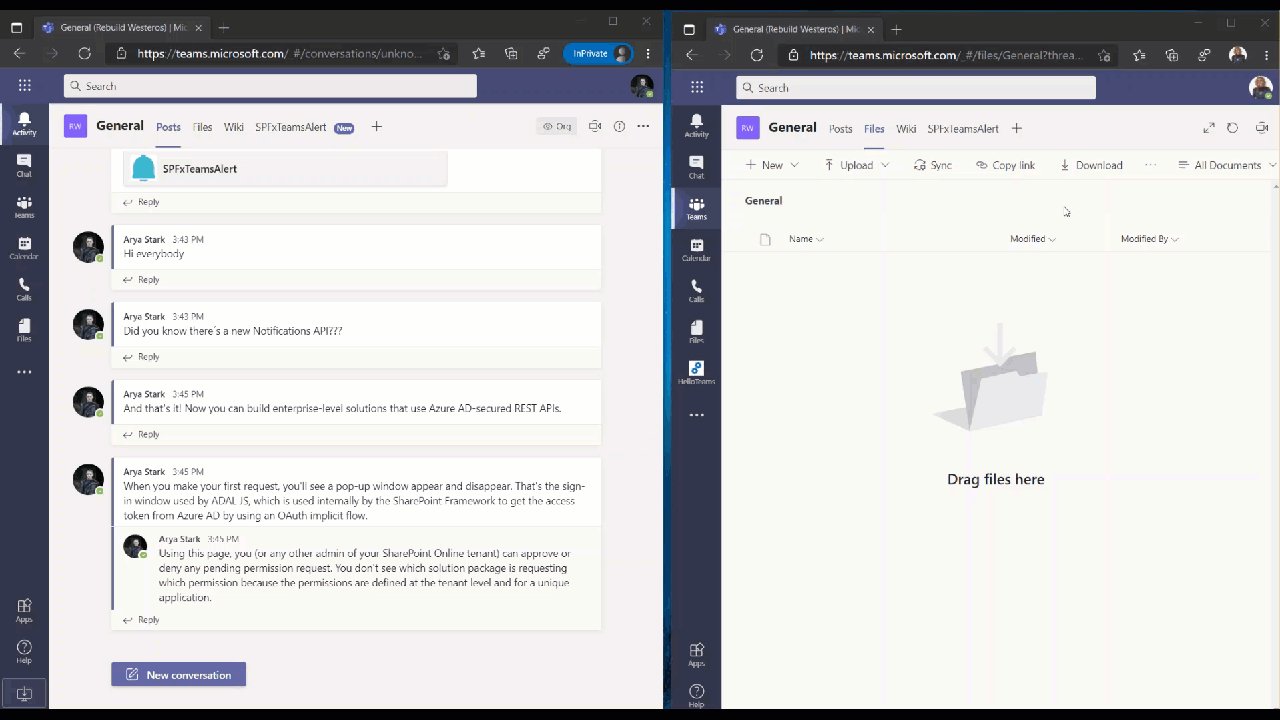
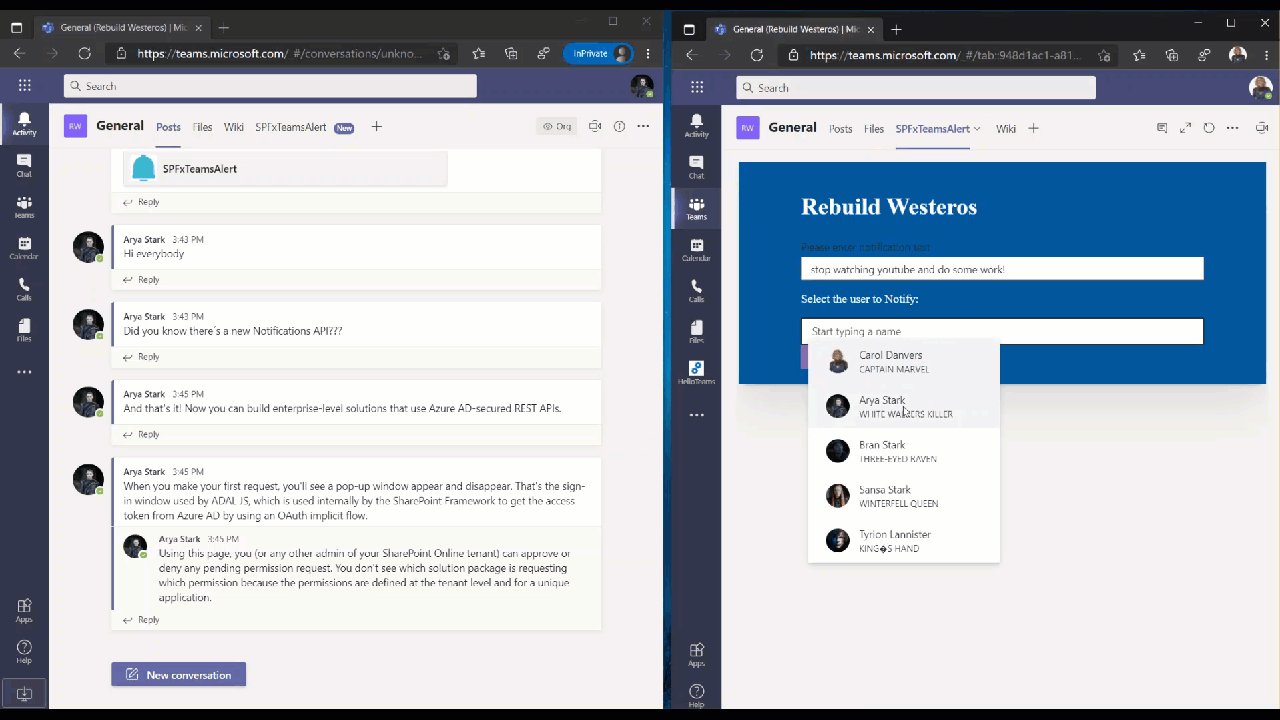
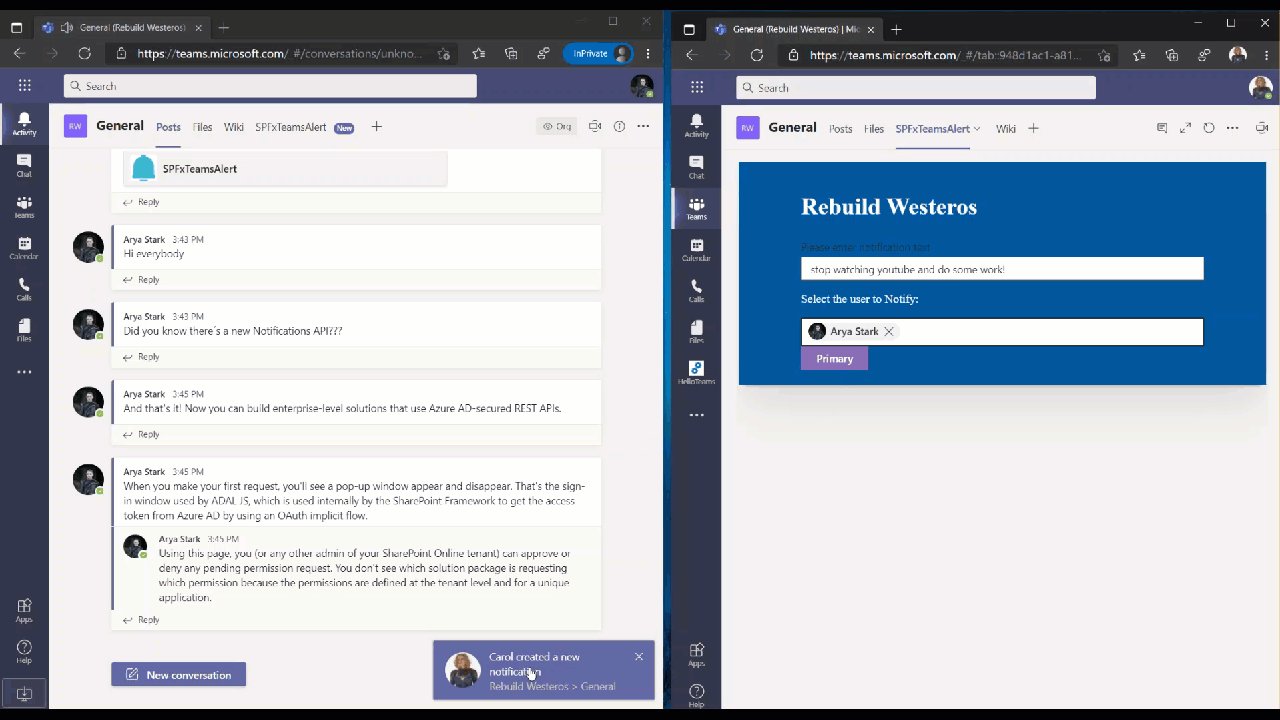
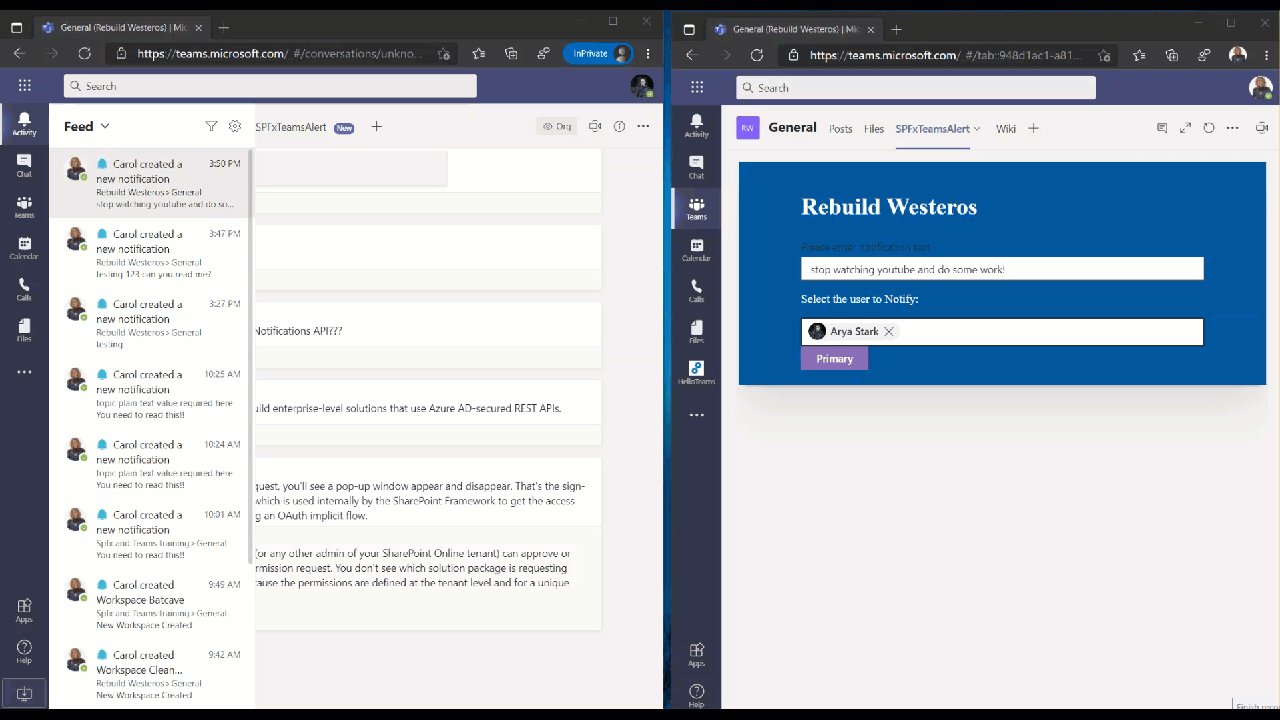
Summary
This web part allows you to send MS Teams feed notifications to a selected user. It is using the new beta endpoint documented here: https://docs.microsoft.com/graph/teams-send-activityfeednotifications
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Prerequisites
- You need to get the Azure AD ClientID for the "SharePoint Online Client Extensibility Web Application Principal" Application. You can do this from the Azure AD portal.
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | December 4, 2020 | Initial release |
Minimal Path to Awesome
- Clone this repository
- Ensure that you are at the solution folder
- In the command-line run:
npm installgulp bundle --shipgulp package-solution --ship
- Deploy
.sppkgto SharePoint - Edit the file
/teams/manifest.jsonand update thewebApplicationInfowith your SharePoint Online Client Extensibility Web Application Principal App ID - Zip the files in the
/teamsfolder, and deploy it to Teams - Add the new SPFx Tab to any Team
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
This web part illustrates the following concepts:
- Using the new Feed notifications API in MS Graph from an SPFx Teams Tab (SPFx web part running as Teams tab)
- Using the Graph Toolkit react components (PeoplePicker)
- Using FluentUI components
References
About this sample:
- https://docs.microsoft.com/graph/api/team-sendactivitynotification?view=graph-rest-beta&tabs=http
- https://docs.microsoft.com/graph/api/resources/teamworkactivitytopic?view=graph-rest-beta
- https://docs.microsoft.com/graph/api/resources/itembody?view=graph-rest-beta
- https://docs.microsoft.com/graph/api/resources/aadusernotificationrecipient?view=graph-rest-beta
About SPFx:
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)



