|
|
||
|---|---|---|
| .. | ||
| config | ||
| src | ||
| teams | ||
| .gitignore | ||
| .npmignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
client-webpart
Summary
This is a very simple SPFx webpart which presents how to use your own SPFx library in your solution. The webpart uses two methods from SPFx manage-data library to get and save data in user application's personal folder in OneDrive.
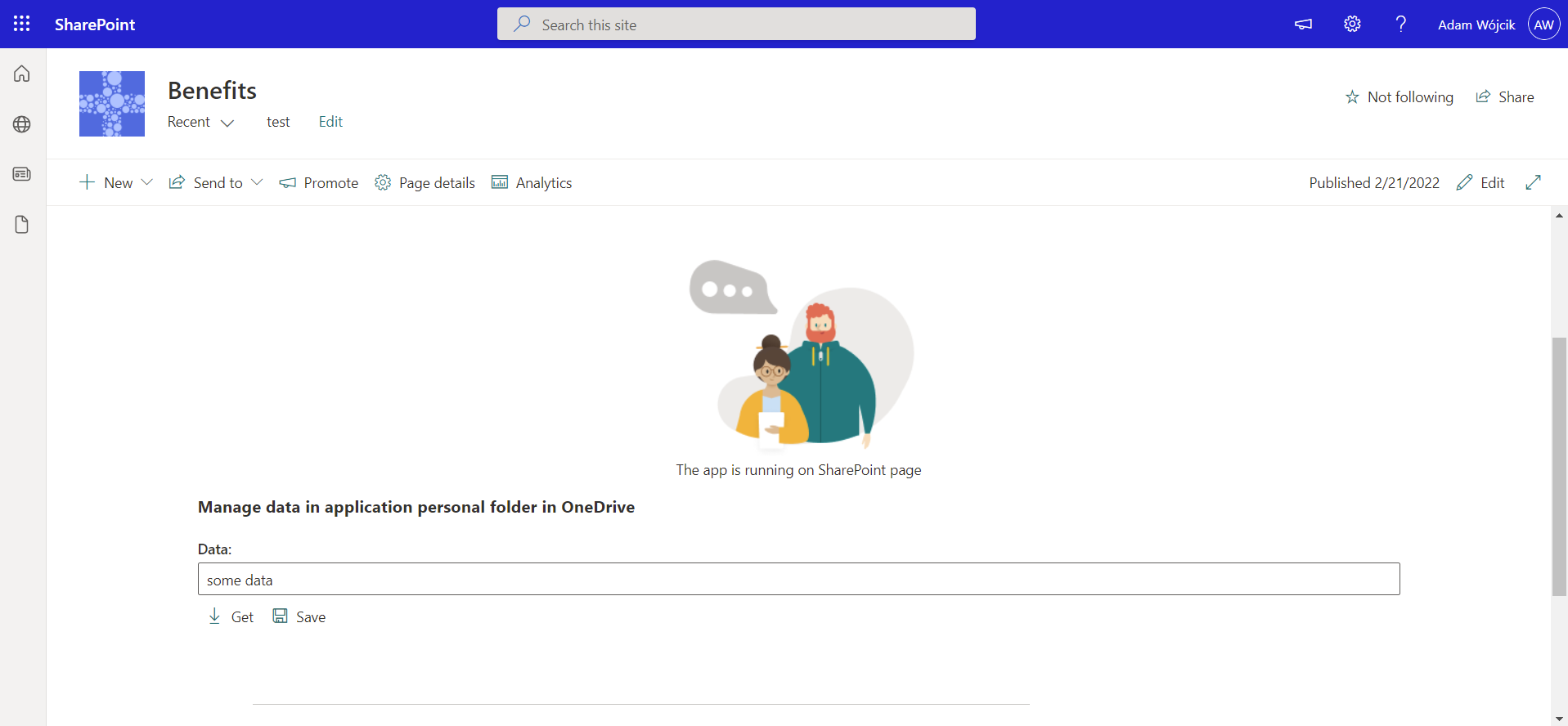
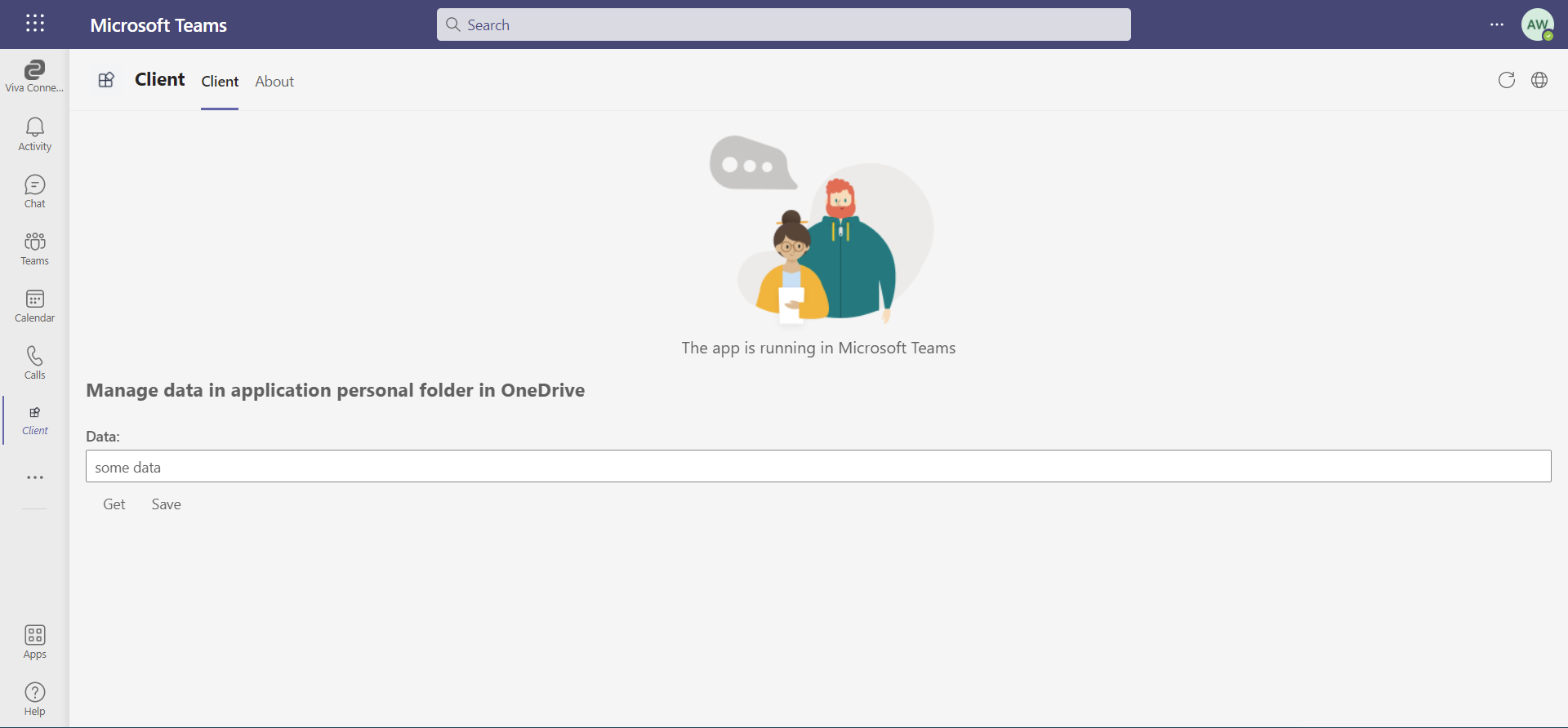
 webpart added to sharepoint page
webpart added to sharepoint page
Compatibility
Applies to
Solution
| Solution | Author(s) |
|---|---|
| client-webpart | Adam Wójcik |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | Februaru 21, 2022 | Initial release |
Minimal Path to Awesome
- Clone this repository (or download this solution as a .ZIP file then unzip it)
- Ensure that you are at the solution folder
- in the command-line run:
npm installgulp servegulp bundle --shipgulp package-solution --ship- Add to AppCatalog and deploy
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
Description of the extension that expands upon high-level summary above.
This extension illustrates the following concepts:
- how to use SPFx library code in webpart
References
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)


