react-sitepages-metadata
Summary
Solution provides an enhancement to SitePages library that enables updating existing items with metadata, and a rollup web part to display them.
News rollup Web Part
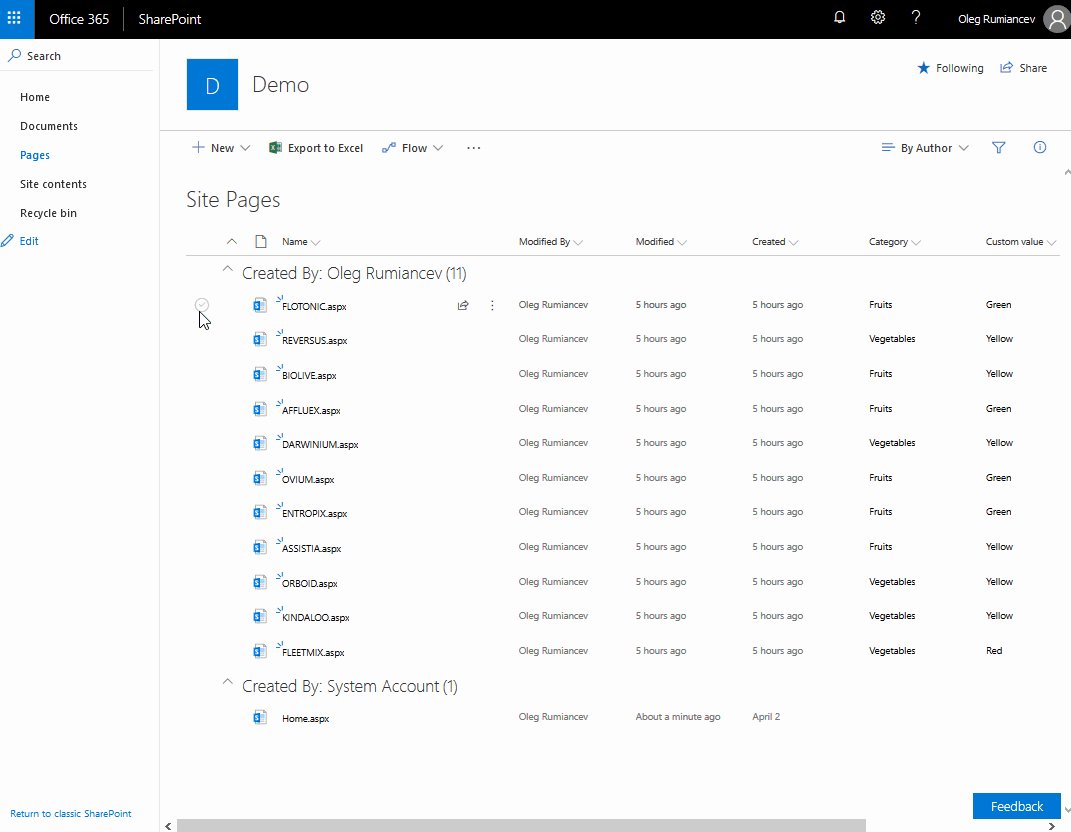
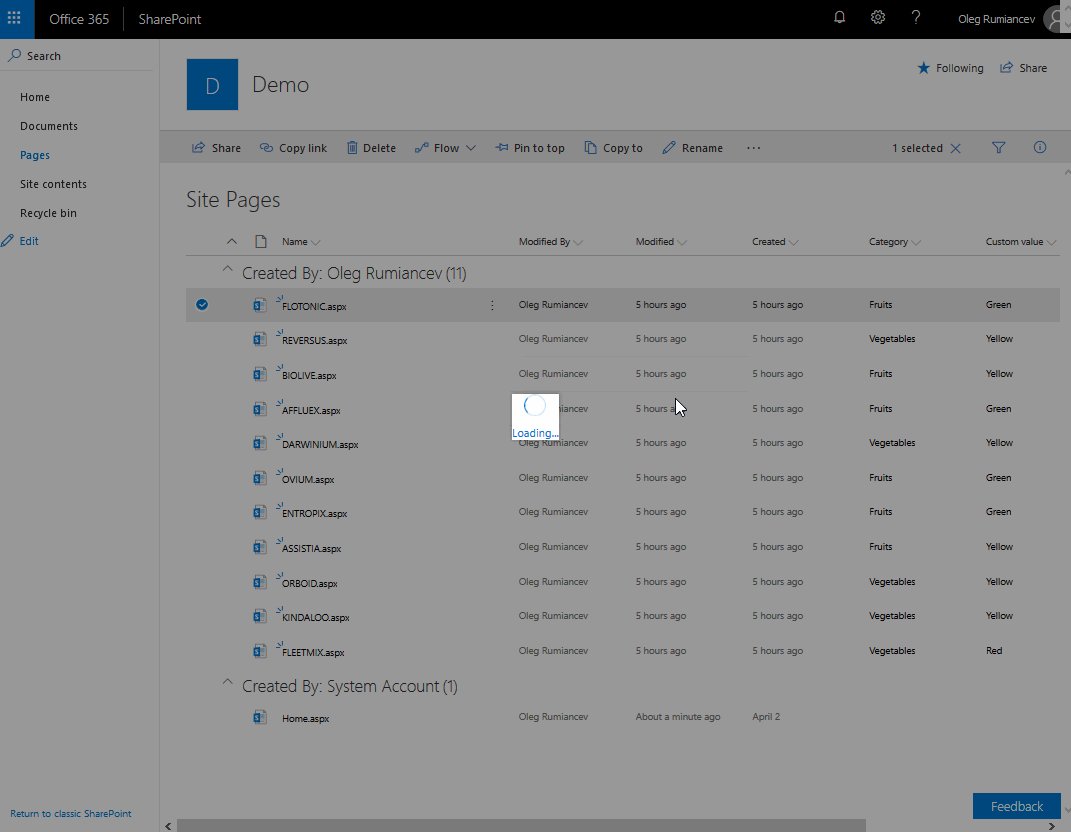
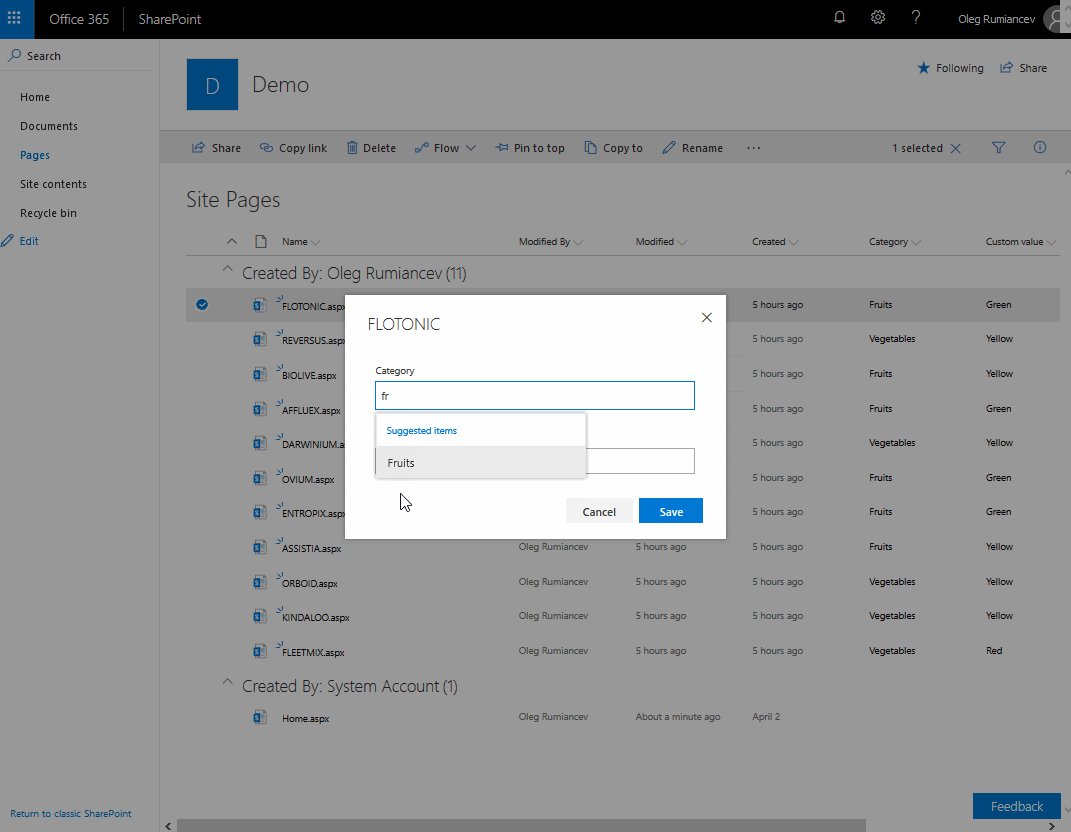
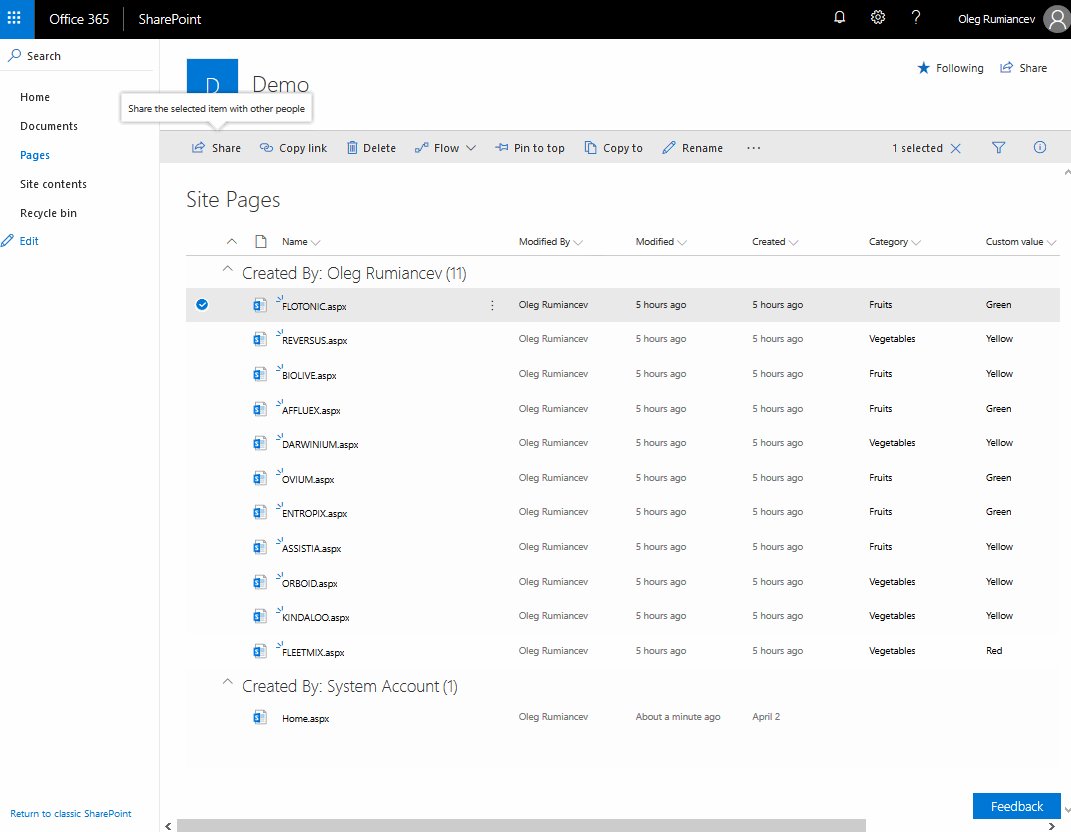
SitePages library CommandSet
Compatibility
Applies to
Prerequisites
If you plan on using included PowerShell script make sure you have PnP PowerShell installed
Solution
| Solution | Author(s) |
|---|---|
| react-sitepages-metadata | Oleg Rumiancev (LinkedIn, Twitter (olezhka_lt)) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | April 17, 2018 | Initial release |
Features
Solution provides an enhancement to SitePages library that enables updating existing items with metadata (implemented as Lookup fields). Relies heavily on Office UI Fabric.
Contains following elements:
- Metadata-News rollup web part - displays published SitePages items (promoted to news), provides filtering and paging capabilities, as well as many configuration options
- CommandSet extension for SitePages library - a button appears when a single item is selected. Clicking on the item shows a fillable dialog with lookup fields
Important notes
- Changes in some web part properties will not be reflected after hitting "Apply" button - please refresh the page, too
- To see a collection of lookup fields in the web part property pane change/edit any of the instantly visible properties, such as Item limit, width or item height. Reason for this is SitePages library will be queried for lookup lists only after the property pane is initially opened
Resources
Path to Awesome
- Clone this repository
- [Optional] run cofigure-lists.ps1 in install folder to create lookup lists and fields (amend according to your needs).
- [Optional] fill lookup lists with items and publish some items in SitePages library
- in the command line run:
git clone the reronpm installgulp serve --nobrowser
- navigate to
https://<tenant>.sharepoint.com/sites/<target site>/_layouts/workbench.aspx
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.






-Incompatible-red.svg)


