|
|
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
| page_type | products | languages | extensions | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
Current User's MS Teams and send message.
Summary
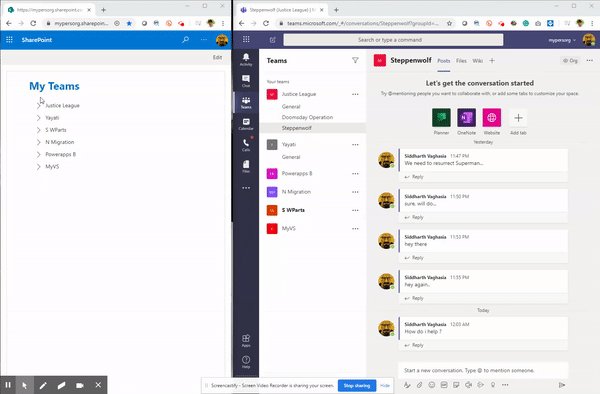
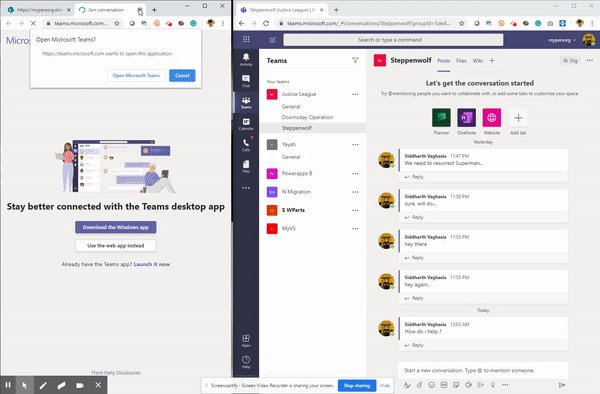
This is a sample web part that displays currently logged in user's Microsoft Teams(user is member of), its channels and will allow sending messages to any Team's channel. It will also allow the user to open the team's channel via the link. This web part can be useful on the Intranet home page which can be added as My Teams web part.
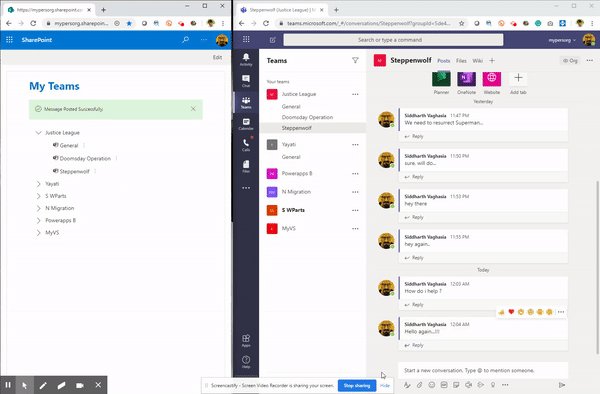
- Web Part in Action
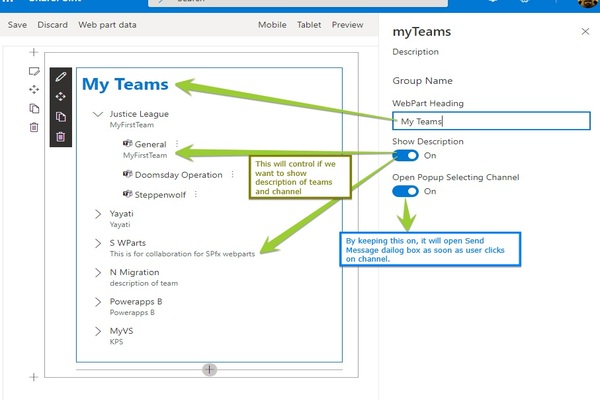
- Configurable Web Part Properties
Features
- Show Current logged in user's Teams in Tree View
- On Expanding any Team, it will show selected team's channels.
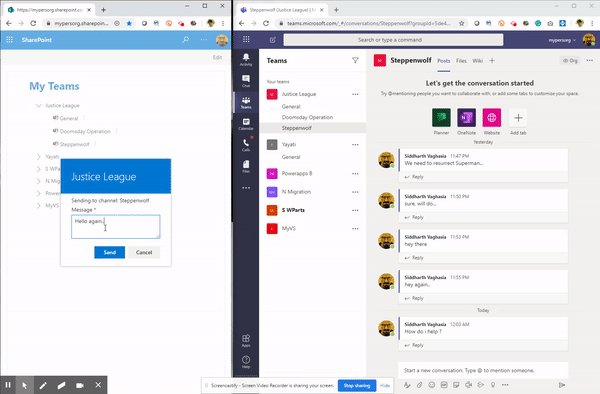
- Message can send to any Team's channel by either by selecting any channel(configurable as web part properties)
- Context menu for every channel to 1) To open channel's link in Teams. 2) To send message to team.
- A dialog box to send message.
Configurable Web part Properties
-
Web Part Title to be displayed On top of tree view (like My Teams).
-
Toggle to Show/hide Teams and channel's Description.
-
Toggle On/Off whether to open send message popup should open soon as a channel is selected.
-
Please refer this link if you are interested in learning step by step on how to call Team graph API from SPFx web part.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Prerequisites
- SharePoint Online tenant
- You have provided permission in SharePoint admin for accessing Graph API on behalf of your solution. We can do it before deployment as proactive steps, or after deployment. You can refer to steps about how to do this post-deployment. Basically you have to use API Access Page of SharePoint admin and add below permission for our use case.
"webApiPermissionRequests": [
{
"resource": "Microsoft Graph",
"scope": "User.Read.All"
},
{
"resource": "Microsoft Graph",
"scope": "User.ReadWrite.All"
},
{
"resource": "Microsoft Graph",
"scope": "Group.Read.All"
},
{
"resource": "Microsoft Graph",
"scope": "Group.ReadWrite.All"
}
]
Concepts
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- Using react framework in SPFx web part
- Calling Teams Graph API in SPFx web part
- Usage of PnP Tree View Control
- Usage of Fluent UI/Office UI Fabric Controls
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | May 23, 2020 | Initial release |
Minimal Path to Awesome
- Clone this repository
- From your command line, change your current directory to the directory containing this sample (
react-teams-message, located undersamples) - in the command line run:
npm installgulp serve
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Video
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.






-Incompatible-red.svg)

-yellow.svg)