mirror of
https://github.com/pnp/sp-dev-fx-webparts.git
synced 2025-03-09 06:38:52 +00:00
react-find-parker
Summary
Work is not about work 🤨, sometime a bit of fun is in order 🕹️.
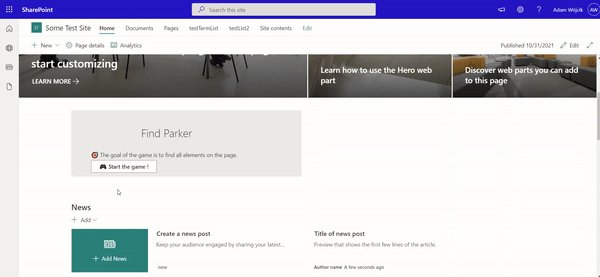
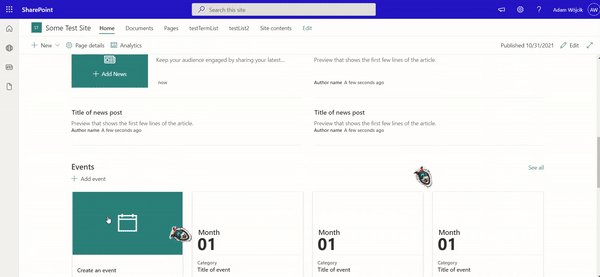
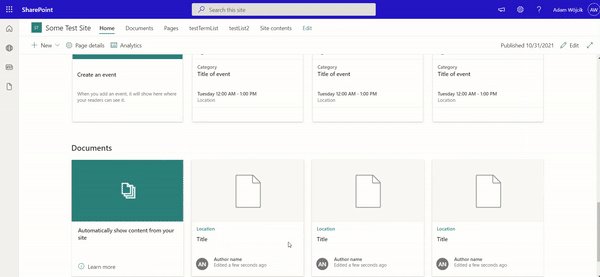
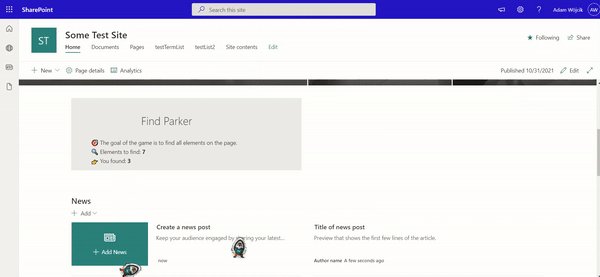
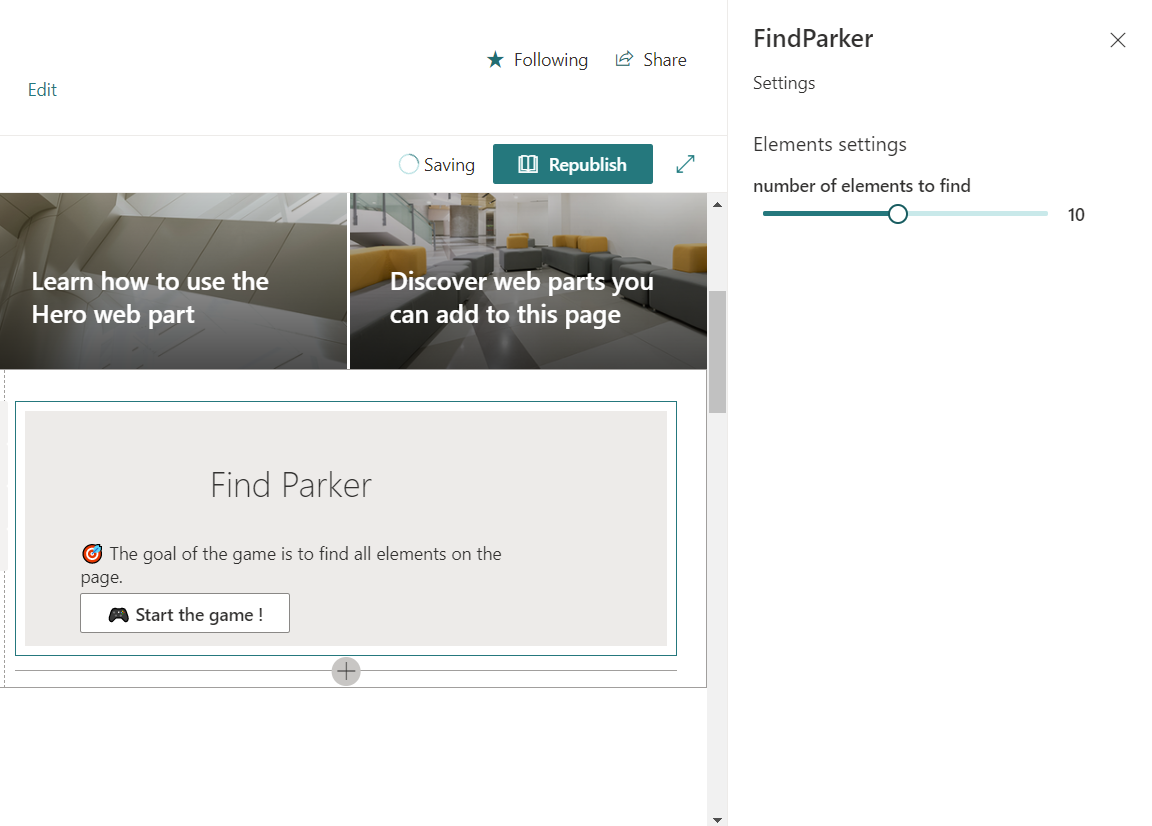
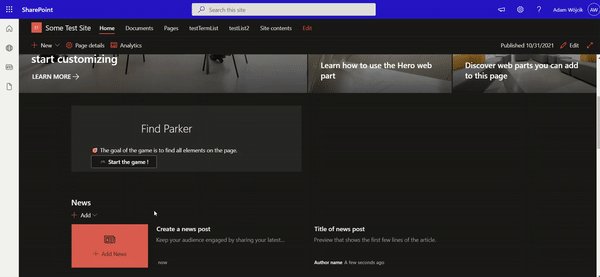
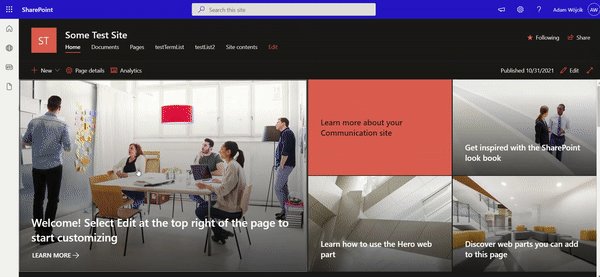
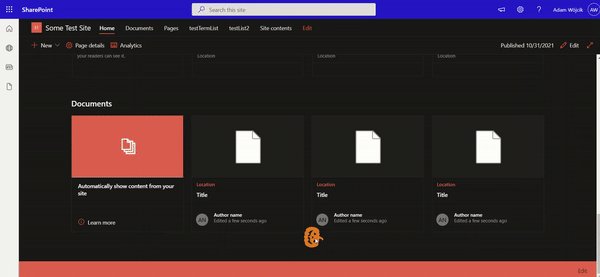
This webpart is a simple find object game.

User may set up how many elements will she or he be looking for in the property pane

By changing the icon svg image we may create a find easter egg 🥚 game or find pumpkins for Halloween 🎃🎃🎃


or good old where's Wally game 😉

Used SharePoint Framework Version
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-find-parker | Adam Wojcik (https://github.com/Adam-it) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | october 31, 2021 | Halloween 🎃🎃🎃 & Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- Ensure that you are at the solution folder
- in the command-line run:
- npm install
- gulp serve
Features
This project contains sample client-side web parts built on the SharePoint Framework using React
- using React for building SharePoint Framework client-side web parts
References
- Getting started with SharePoint Framework
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
