|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| screens | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
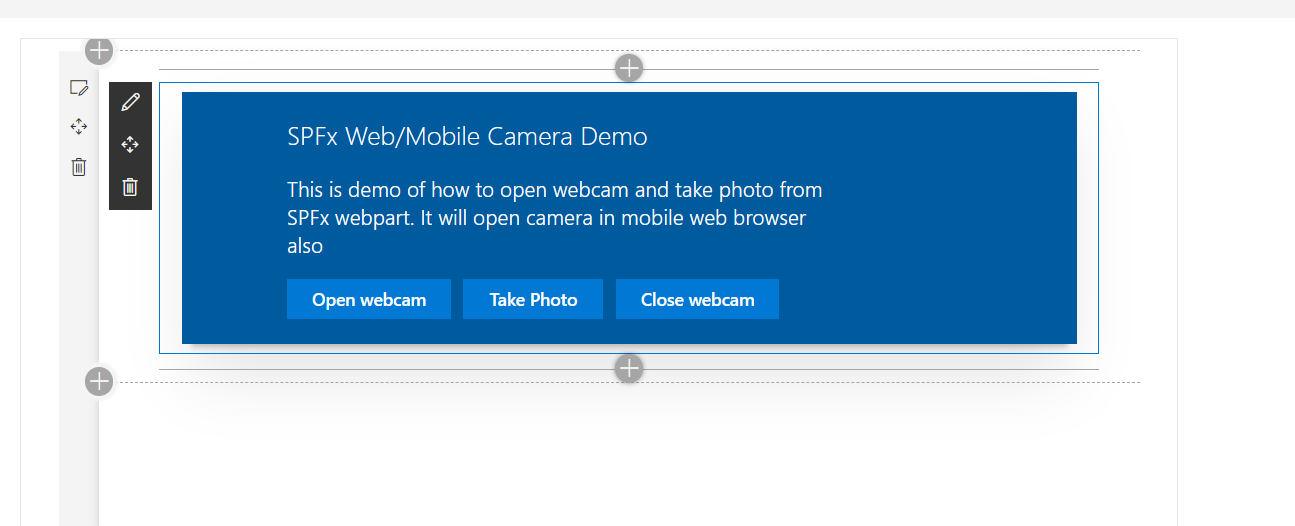
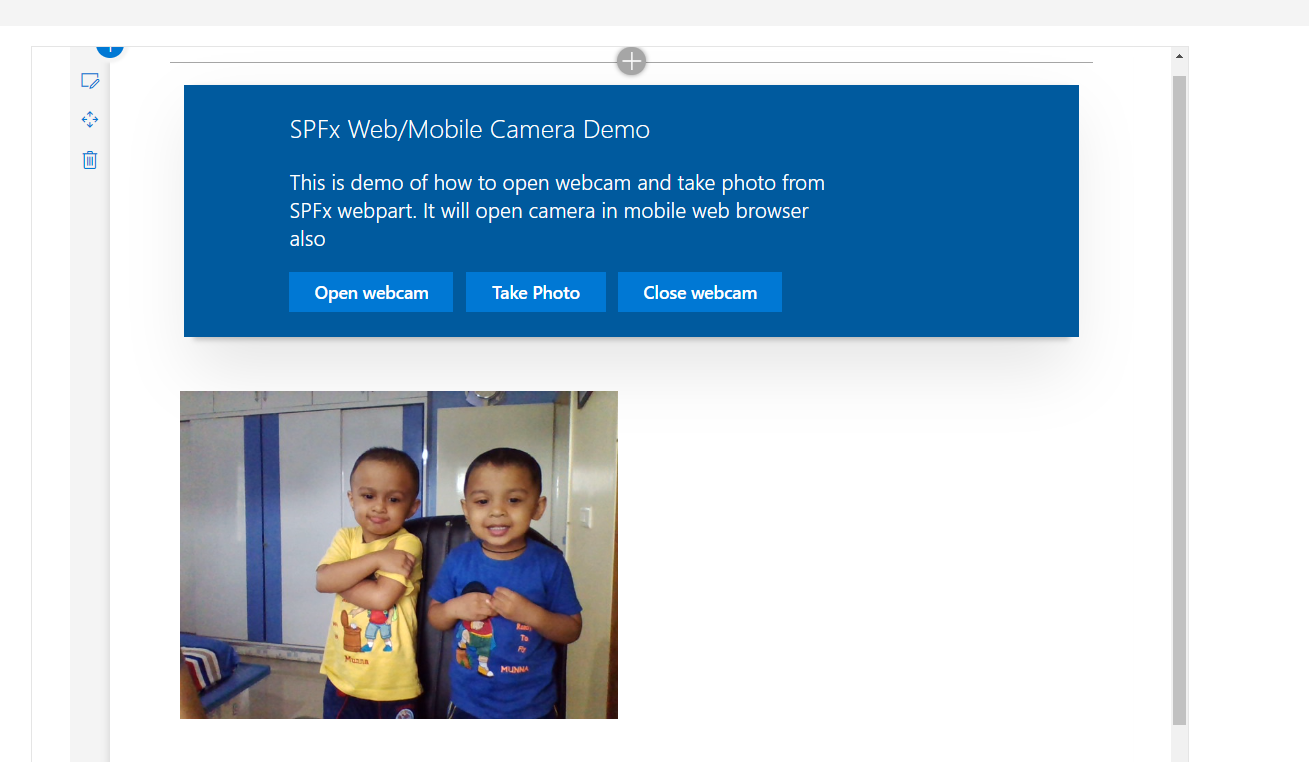
SPFx Web/Mobile Camera Demo
Summary
This is sample web part to showcase how to open webcam and take photo in SPFx webpart. This will work in desktop/laptop with webcam and mobile device also(from browser). This can be extended to stored captured photo in document library or it can be saved as user profile photo using GRAPH API.
Used SharePoint Framework Version
Applies to
Prerequisites
N/A
Solution
| Solution | Author(s) |
|---|---|
| react-spfx-webcam | Siddharth Vaghasia(@siddh_me) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | Sept 05, 2019 | Upgraded to Latest SPFx Version 1.9.1 |
| 1.0.0 | Sept 04, 2019 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serve
Features
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- Using react framework in SPFx webpart
- Using react-webcam npm package in SPFx webpart
- Open web cam or mobile camera to capture photo and display in img html element