|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
React PnP ListView with PnP Field Controls Web Part
Sample web part to display PnP ListView control with column rendering using PnP Field Controls.
Used SharePoint Framework Version
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-pnp-controls-list-view-fields | AJIXuMuK |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | MArch 09, 2020 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- clone this repo
- move to right folder
- in the command line run:
npm installgulp bundle --shipgulp package-solution --ship
- from the sharepoint/solution folder, deploy the .sppkg file to the App catalog in your tenant
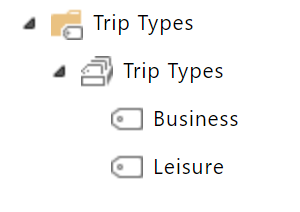
- create Term Store group as shown on the screenshot below:

- in the site where you want to test this solution
- create Country list as a standard Custom list and add few items in there
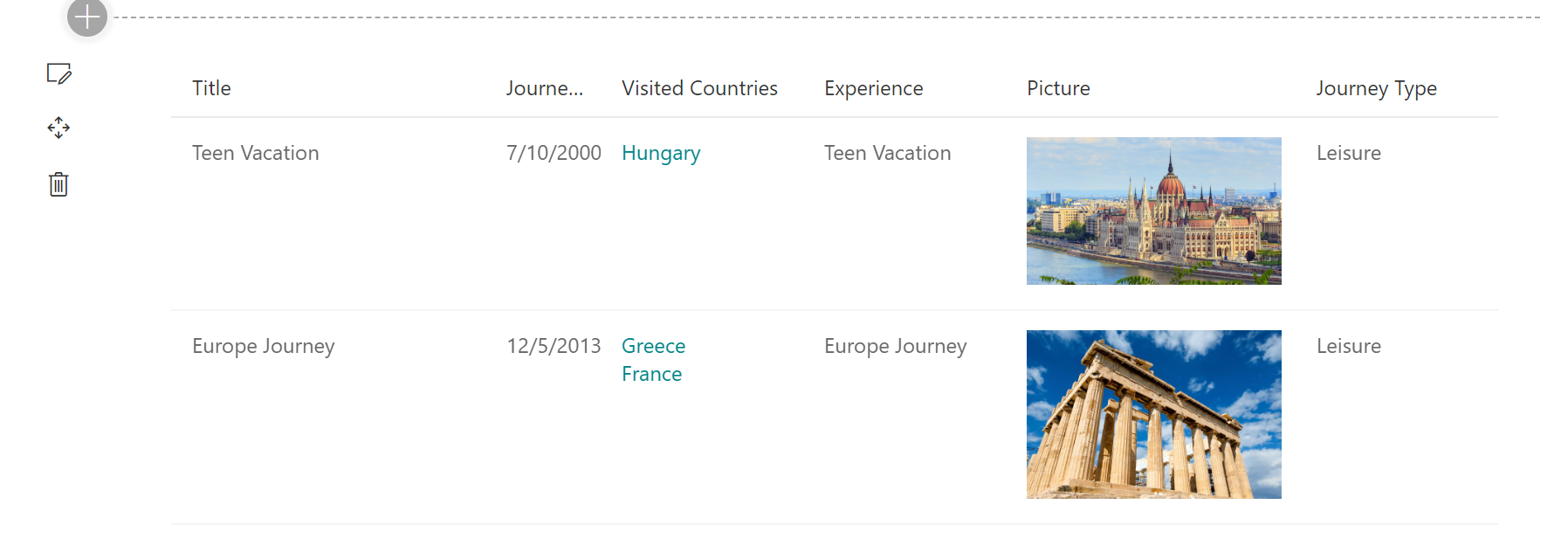
- create Journeys list with the next columns:
- Title - Single line of text
- JorneyDate - Date and Time
- VisitedCountries - Lookup with multiselection. Referenced list - Contry
- Experience - Choice with next choices: Bad, Normal, Good
- Picture - Hyperlink or Picture, display as Picture
- JourneyType - Managed Metadata connected to the Term Set created above
- add the app named react-pnp-controls-list-view-fields-client-side-solution
- edit a page
- add PnP ListView web part to the page
Features
This sample demonstrates how to combine different parts of PnP Reusable React controls to create rich solutions. It also partially answers the question from Issue 493 in PnP Reusable Controls repo.