Bumps [webpack-dev-middleware](https://github.com/webpack/webpack-dev-middleware) from 5.3.3 to 5.3.4. - [Release notes](https://github.com/webpack/webpack-dev-middleware/releases) - [Changelog](https://github.com/webpack/webpack-dev-middleware/blob/v5.3.4/CHANGELOG.md) - [Commits](https://github.com/webpack/webpack-dev-middleware/compare/v5.3.3...v5.3.4) --- updated-dependencies: - dependency-name: webpack-dev-middleware dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> |
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| .tours | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .eslintrc.js | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package.json | ||
| pnpm-lock.yaml | ||
| tsconfig.json | ||
README.md
| page_type | products | languages | extensions | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
Azure Application Insights Dashboard
Summary
This web part displays different statistics data captured in the Azure Application Insights in a graphical representation. Filters are provided to search for certain period of days. There are few Application Customizer which can be activated in SharePoint Online to track page view, performance etc., to Azure Application Insights, but the data can be viewed only by the administrator who is in-charge of Azure portal. Not all the users will have access to this data, this web gupart will provide access to those data that can be used by the portal administrators and developers to keep track of the page performance and hits. Fetched insights data using Application Insights API.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Pre-requisites
Azure Application Insights has to be configured. If you want to track the SharePoint Online web parts and pages, please use either of the following Application Customizer or you can use your own extensions to track the pages and other components.
- Injecting JavaScript with SharePoint Framework Extensions - Azure Application Insights
- JS Application AppInsights Advanced
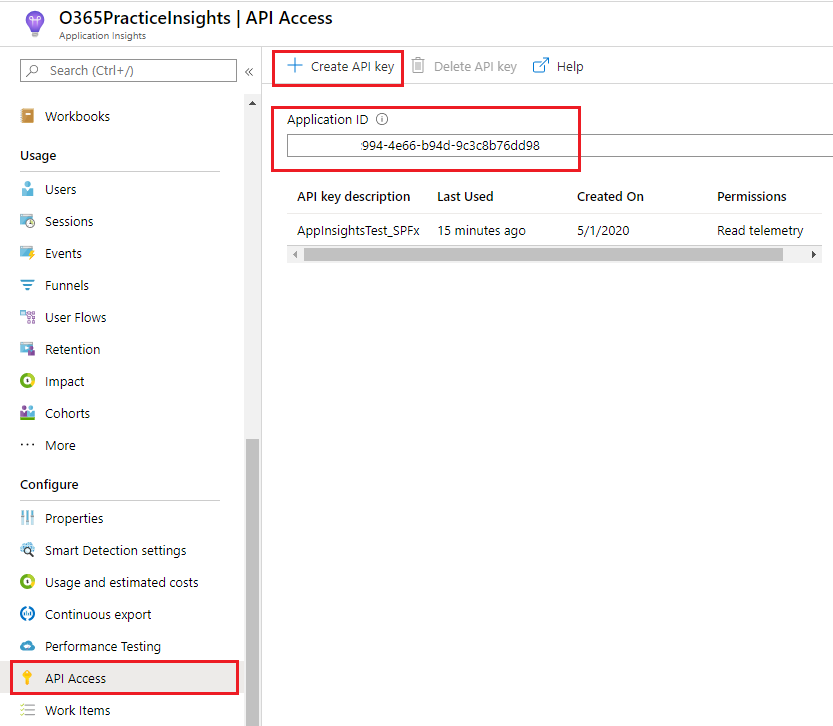
Following are required to access the data using App Insights API. To try the API without writing any code, see Trying the Log Analytics API
- Application ID of the Application Insights
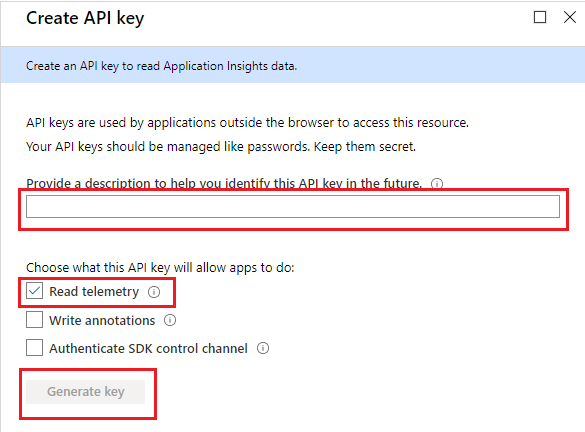
- API Key for the data access
Properties
- Application ID: Application ID of the Azure Application Insights API Access.
- Application Key: Application Key of the Azure Application Insights API Access.
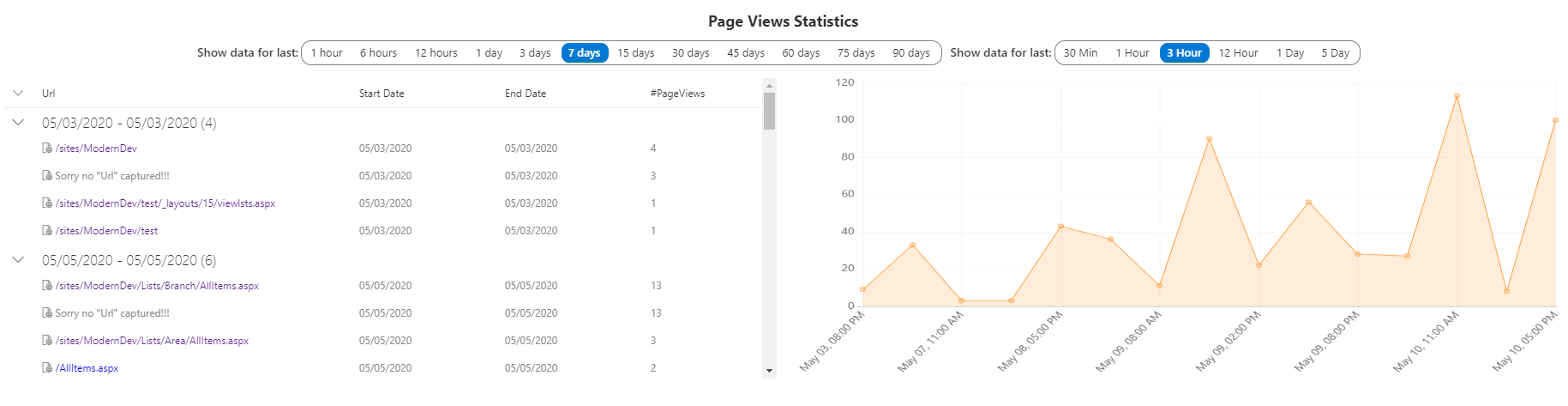
Preview
AppInsights Dashboard
Page Statistics
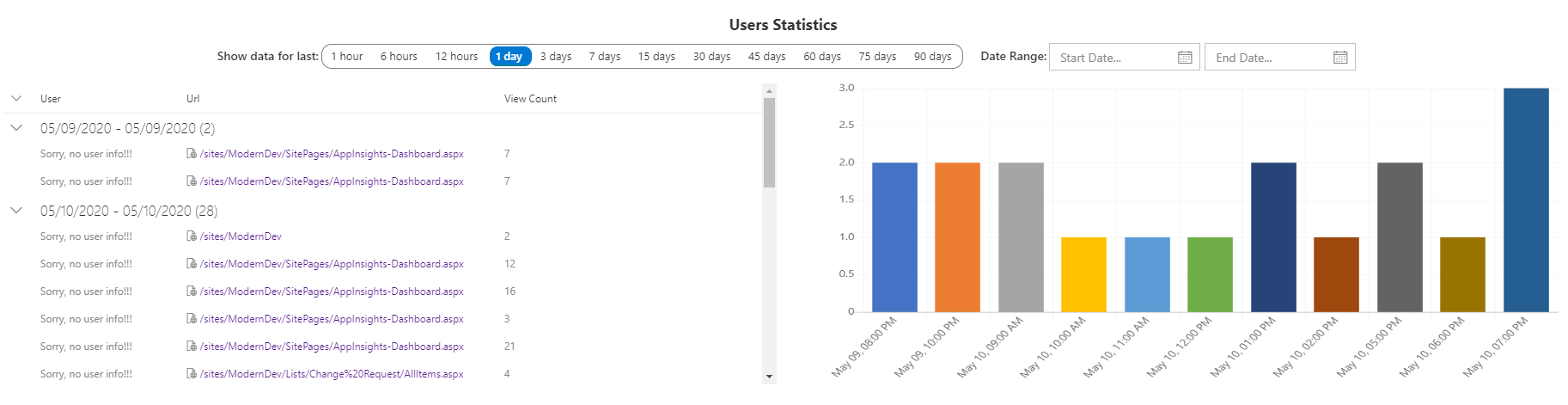
User Statistics
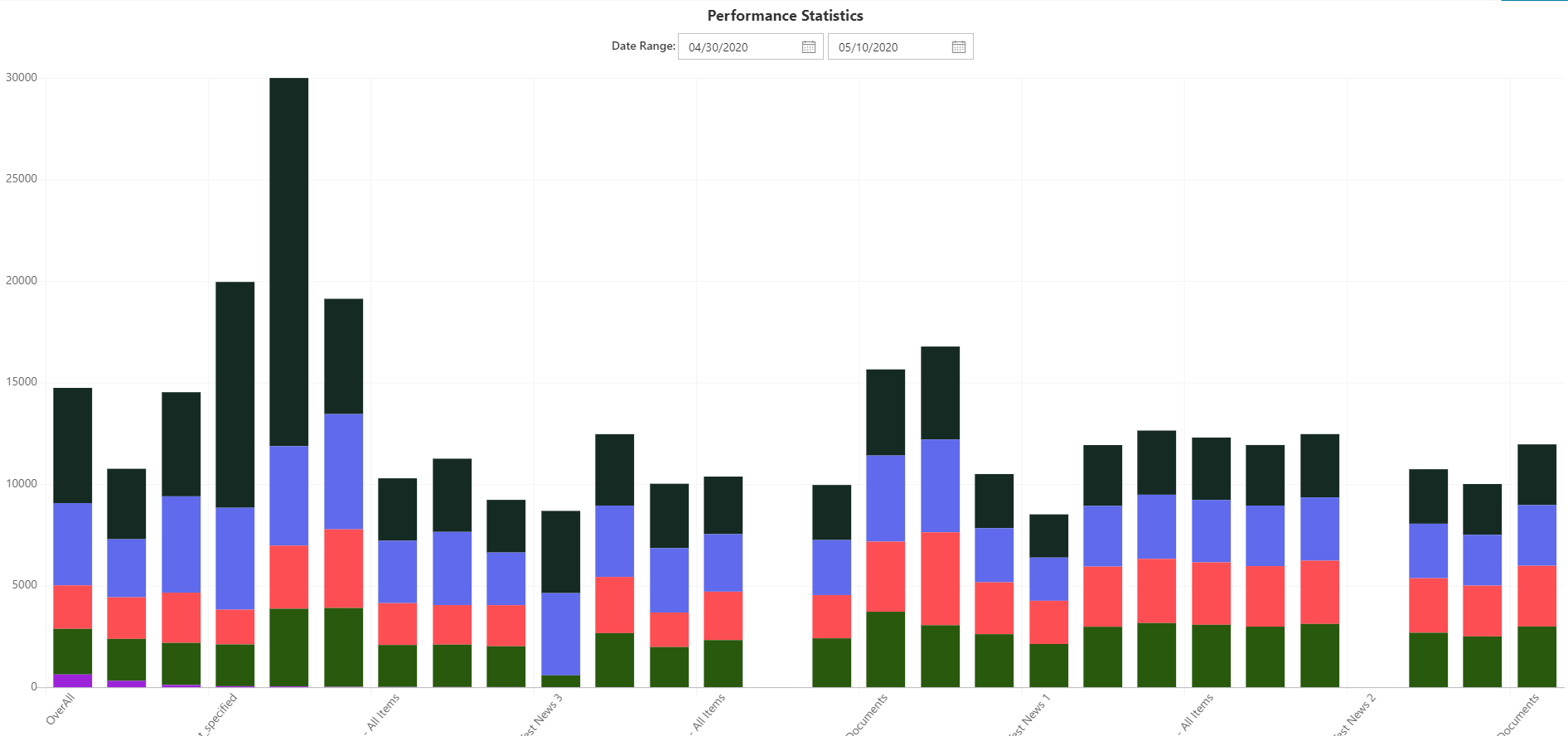
Performance Statistics
Applies to
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.1.0 | February 06, 2023 | Upgrade to SPFx 1.16 |
| 1.0.0.0 | May 10, 2020 | Initial release |
| 1.0.0.1 | June 16, 2020 | Initial release |
Minimal Path to Awesome
- Clone this repository
- From your command line, change your current directory to the directory containing this sample (
react-appinsights-dashboard, located undersamples) - in the command line run:
npm install(or even better,pnpm install)gulp bundle --ship && gulp package-solution --ship
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Local Mode
This solution doesn't work on local mode.
Video
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.




-Incompatible-red.svg)