Bumps [eventsource](https://github.com/EventSource/eventsource) from 1.1.0 to 1.1.1. - [Release notes](https://github.com/EventSource/eventsource/releases) - [Changelog](https://github.com/EventSource/eventsource/blob/master/HISTORY.md) - [Commits](https://github.com/EventSource/eventsource/compare/v1.1.0...v1.1.1) --- updated-dependencies: - dependency-name: eventsource dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> |
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| .vscode | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .gitignore | ||
| .npmignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
Property Pane Portal PnP Controls
Summary
The React-PPP-PnP-Controls sample showcases the use of the Property Pane Portal to display the PnP SPFx React controls (version 3.7.0) in the SPFx Property Pane.
We are NOT using the SPFx Property Controls, that's the point of the sample.
Compatibility
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Solution
| Solution | Author(s) |
|---|---|
| React-PPP-PnP-Controls | Christophe Humbert |
Version history
| Version | Date | Comments |
|---|---|---|
| 0.1.0 | March 20, 2022 |
Minimal Path to Awesome
- Clone this repository (or download this solution as a .ZIP file then unzip it)
- From your command line, change your current directory to the directory containing this sample (
react-ppp-pnp-controls, located undersamples) - in the command line run:
npm installgulp serve
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
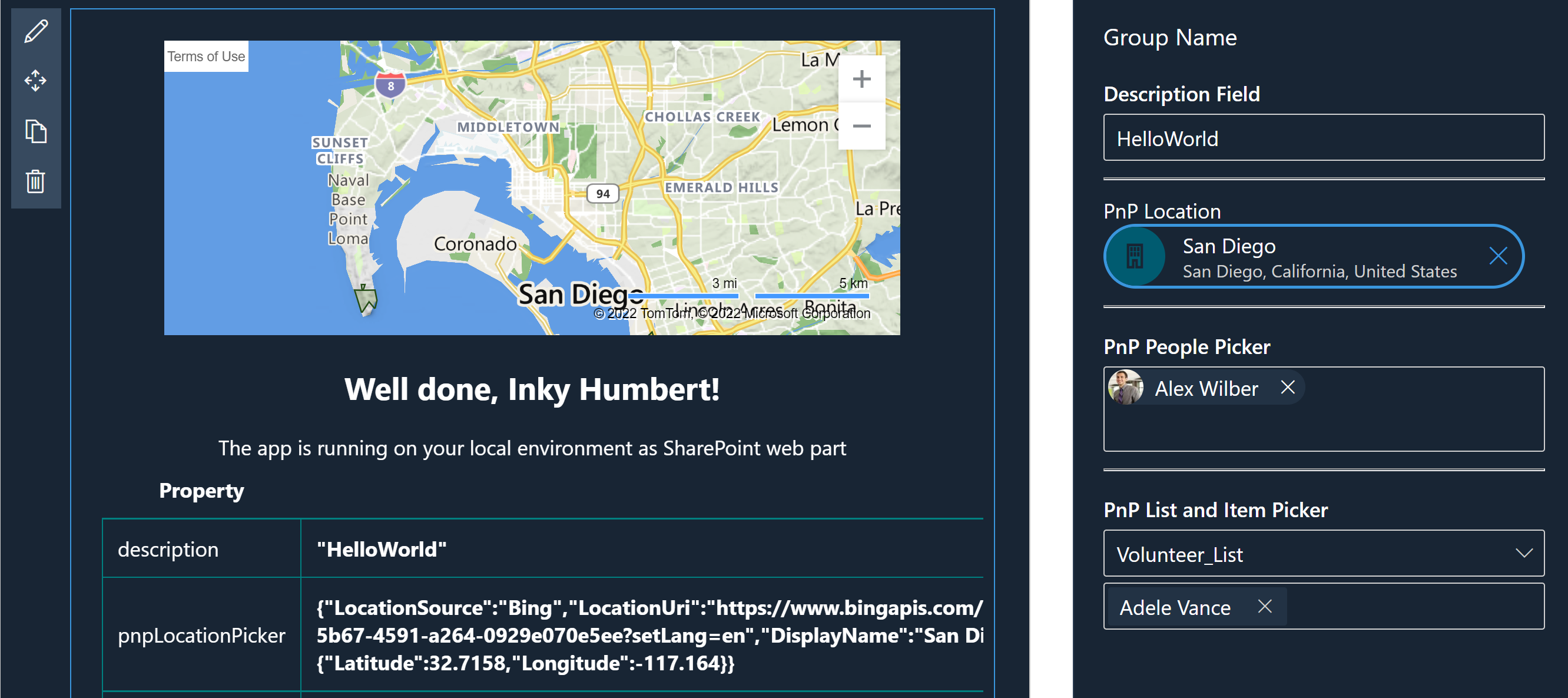
This sample showcases the use of the Property Pane Portal NPM module. It allows us to use PnP SPFx React controls in the Property Pane, without the need to build custom property controls.
The Property Pane Portal module includes:
- The PropertyPaneHost function, which creates placeholders in the Property Pane
- The PropertyPanePortal component, which leverages React Portals to teleport React components to the Property Pane.
Implemented controls:
- Location Picker
- People Picker
- List Picker and List Item Picker (cascading selection)
Known Issues
There are a couple minor issues with the Location Picker of the SPFx React Controls library. I am working with the authors to get them addressed in the next release. In the meantime, be aware that:
- the control will overflow its container width if the address is too long
- the control doesn't work on the root site
References
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)


