|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| dev-radar.png | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
Dev-Radar for SharePoint Online
Summary
One way to find devs from the same stack near you.
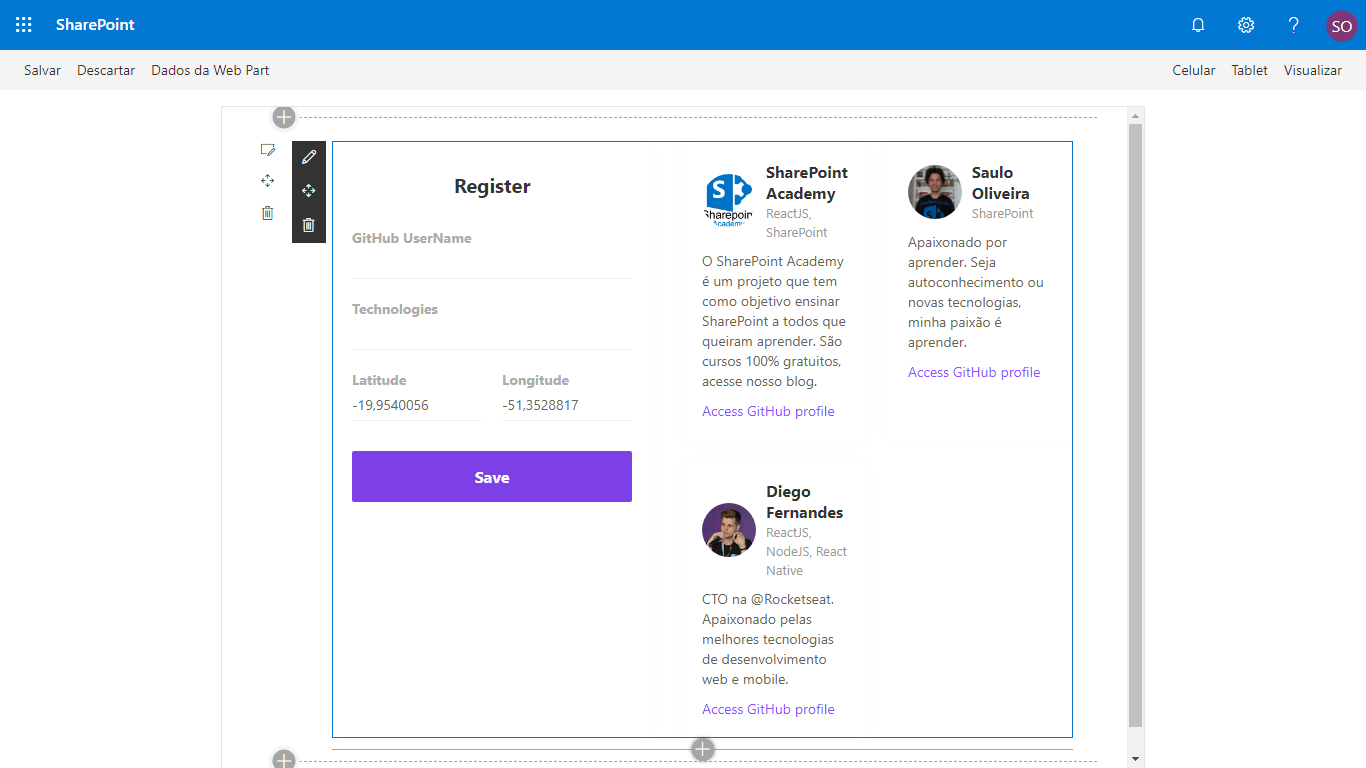
Screen
Used SharePoint Framework Version
Applies to
Solution
The web part Use PnPjs library and Axios
Create a list Devs with fields
Field Type
---------------------------
name single line
githubUsername single line
techs single line
avatarUrl single line
bio multiline
latitude single line
longitude single line
| Solution | Author(s) |
|---|---|
| Dev Radar Web Part | Saulo Oliveira |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | March 01, 2020 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp buildgulp bundle --shipgulp package-solution --shipAdd to AppCatalog and deploy