Bumps [async](https://github.com/caolan/async) from 2.6.3 to 2.6.4. - [Release notes](https://github.com/caolan/async/releases) - [Changelog](https://github.com/caolan/async/blob/v2.6.4/CHANGELOG.md) - [Commits](https://github.com/caolan/async/compare/v2.6.3...v2.6.4) --- updated-dependencies: - dependency-name: async dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> |
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .gitignore | ||
| .npmignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
React Taxonomy File Explorer
Summary
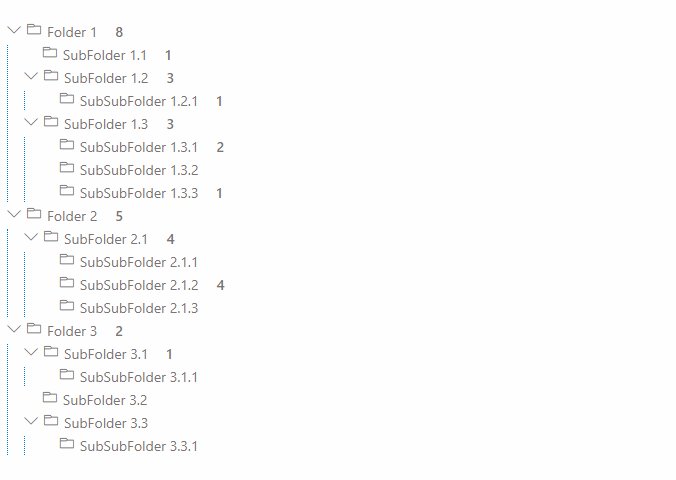
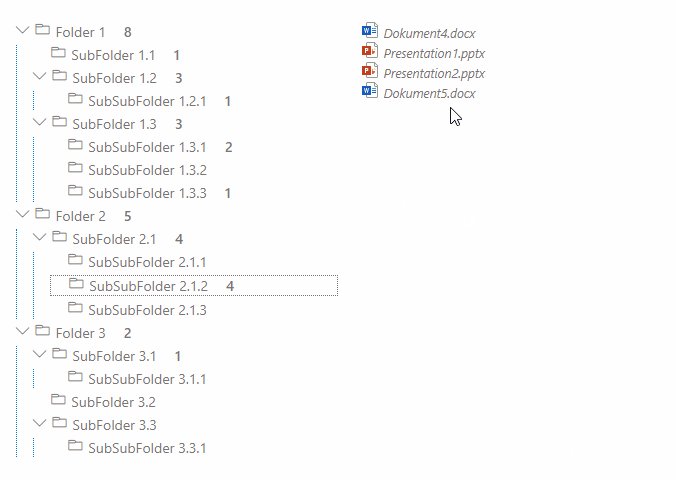
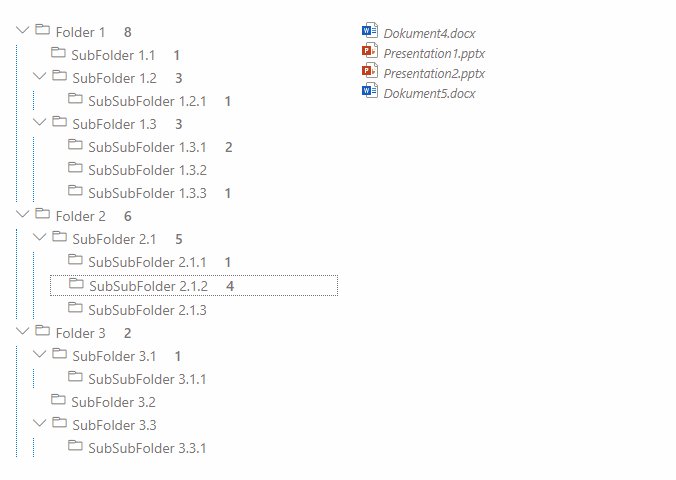
This solution renders a given Termset as a Tree and incorporates files similar than a folder structure in file explorer. Benefit: Due to multiple selection in the managed metadata column the same file can occur more than once. Additionally with drag and drop options the file can be changed:
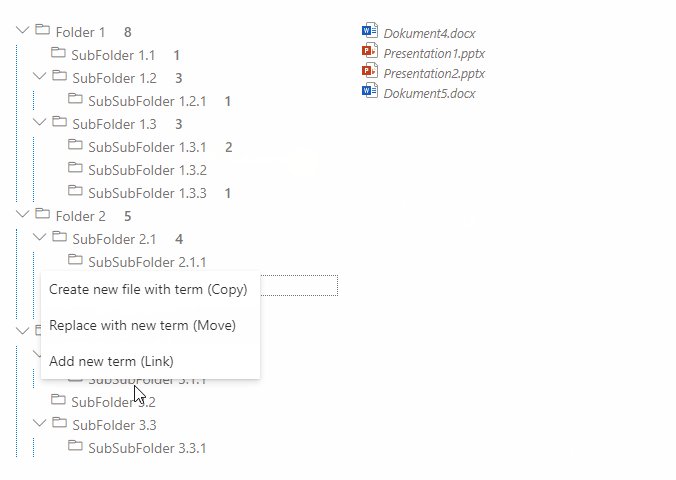
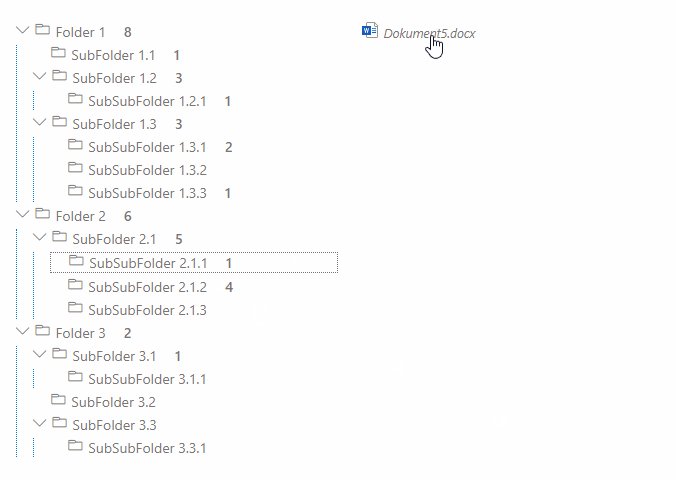
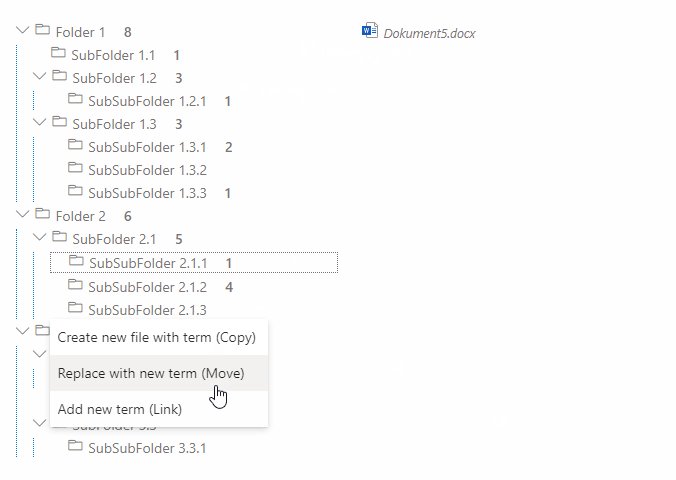
- By replacing the managed metadata column with the target term (Move)
- By adding the target term to the managed metadata column (Link)
- By copying the file to a new one with (only) the target term in the managed metadata column (Copy)
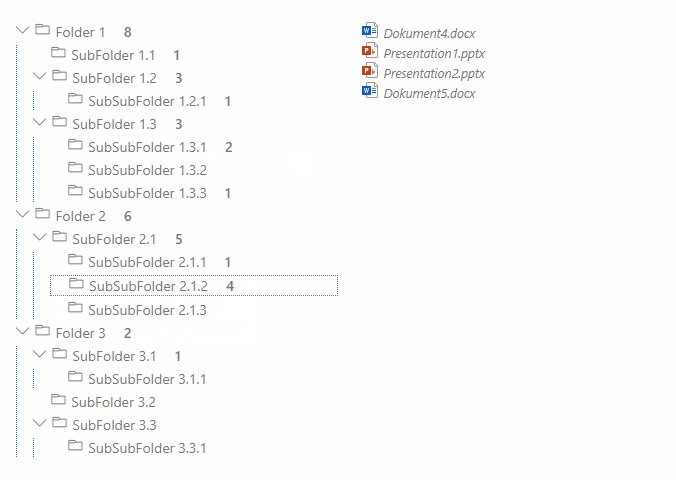
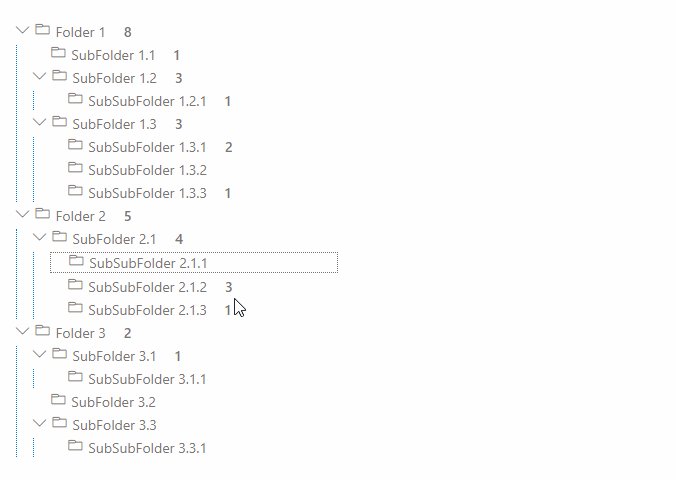
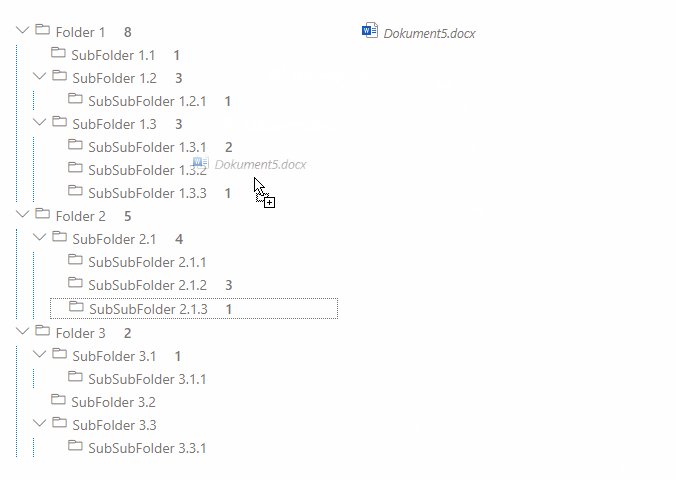
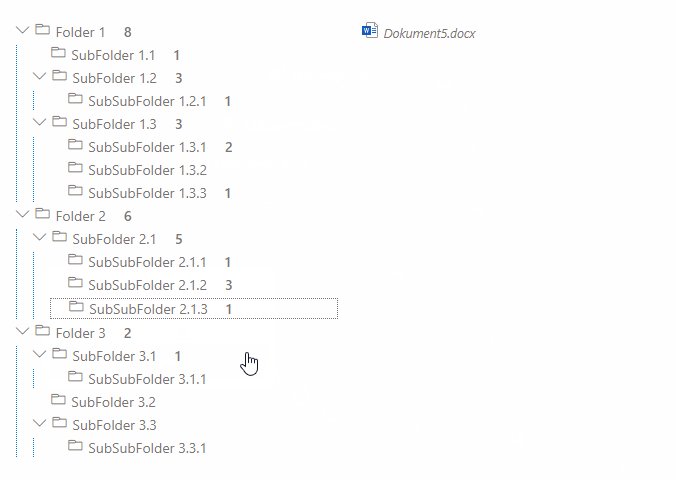
In action this looks like:
Link:
Move:
Copy:
For further details see the author's blog post
Compatibility
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Prerequisites
- A hierarchical Termset bound to a managed metadata column
- A document library using that managed metadata column and several documents with selected terms
Solution
| Solution | Author(s) |
|---|---|
| react-taxonomy-file-explorer | Markus Moeller (@moeller2_0) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | December 26, 2021 | Initial release |
Minimal Path to Awesome
- Clone this repository (or download this solution as a .ZIP file then unzip it)
- Ensure that you are at the solution folder
- in the command-line run:
npm installgulp serve
- Instantiate the web part in the online workbench on a site where prerequisites are met:
- A hierarchical Termset bound to a managed metadata column
- A document library using that managed metadata column and several documents with selected terms
- In the web part properties set the library name and the internal field name of the managed metadata column
- Done!
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for more information.
Features
This web part illustrates the following concepts:
- Use HTML5 drag and drop event handling
- Use options by modifier key pressed
- Update Managed Metadata columns with PnPJS
- Build trees with recursive components
- Traverse trees with callback functions
- FluentUI React File Type Icons
- FluentUI Contextual Menu
References
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.







-Incompatible-red.svg)


