* commit * Tree Organization Chart * React-Birthdays - Convert birthdate from UTC to local * commit react-tenant-properties commit react-tenant-properties * update project name * Update README.md Change docs * Update README.md * Update width WebApiInformation Update width WebApiInformation * Update README.md * Update SPService.ts |
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
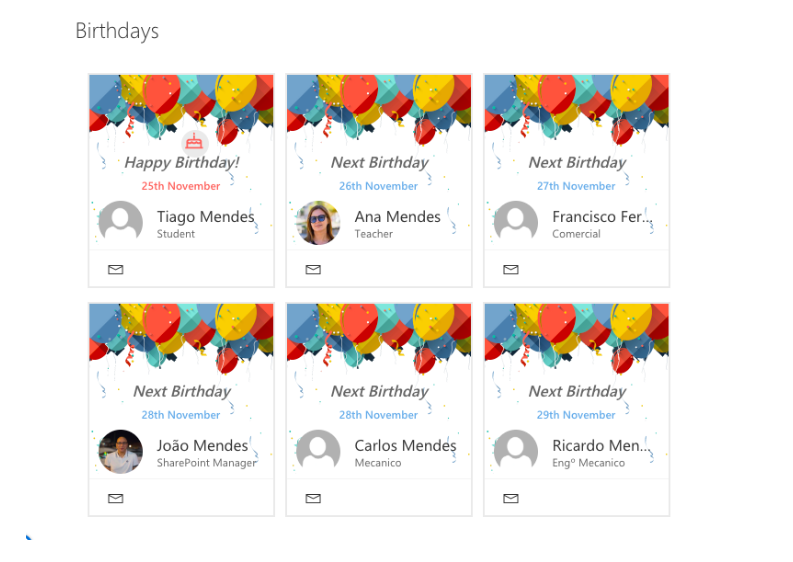
React Birthdays Web Part
Summary
The Web Part Birthdays shows the upcoming birthdays in the company, the web part reads birthdays from a list located on the tenant's home site with title "Birthdays."
There is an Azure function available that get AAD user birthdays, this function creates a list on the tenant root site, if it does not exist. See the local.settings.json for details on the required application variable located in SyncUsersBirthdaysFunction folder.
But you can synchronize the Birthdays list with other applications HR Systems, or other sources
Used SharePoint Framework Version
Applies to
Update accordingly as needed.
Prerequisites
Existing list in tenant root site, with the Title "Birthdays" and columns:
| Column Internal Name | Type | Required | comments |
|---|---|---|---|
| JobTitle | Text | no | |
| Birthday | DateTime | true | |
| userAADGUID | Text | no | required if used Azure Function to get Birthdays from AAD |
| Title | Text | true | |
| Text | true |
After create a column Index on column "Brithday" - Important!
Solution
| Solution | Author(s) |
|---|---|
| react Birthday Web Part | João Mendes |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | November 6, 2018 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome - please follow all the steps.
- Clone this repository
- in the command line run:
npm installgulp buildgulp bundle --shipgulp package-solution --shipAdd and Deploy Package to AppCatalogGo to API Management - from SharePoint Admin Center new experience, and Approve the Permission Require to Use Graph API SCOPES
Features
This project contains sample Birthday web parts built on the SharePoint Framework using React and an Azure Function to get user Birthdays from AAD. This sample illustrates the following concepts on top of the SharePoint Framework:
- using React for building SharePoint Framework client-side web parts
- using React components for building Birthday web part
- using MSGraph API to get data from SharePoint Lists
- using MSGraph API to read users from AAD
- using @PnP/PnPjs to create a List, add, update, delete Items.