|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| .eslintrc.json | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
README.md
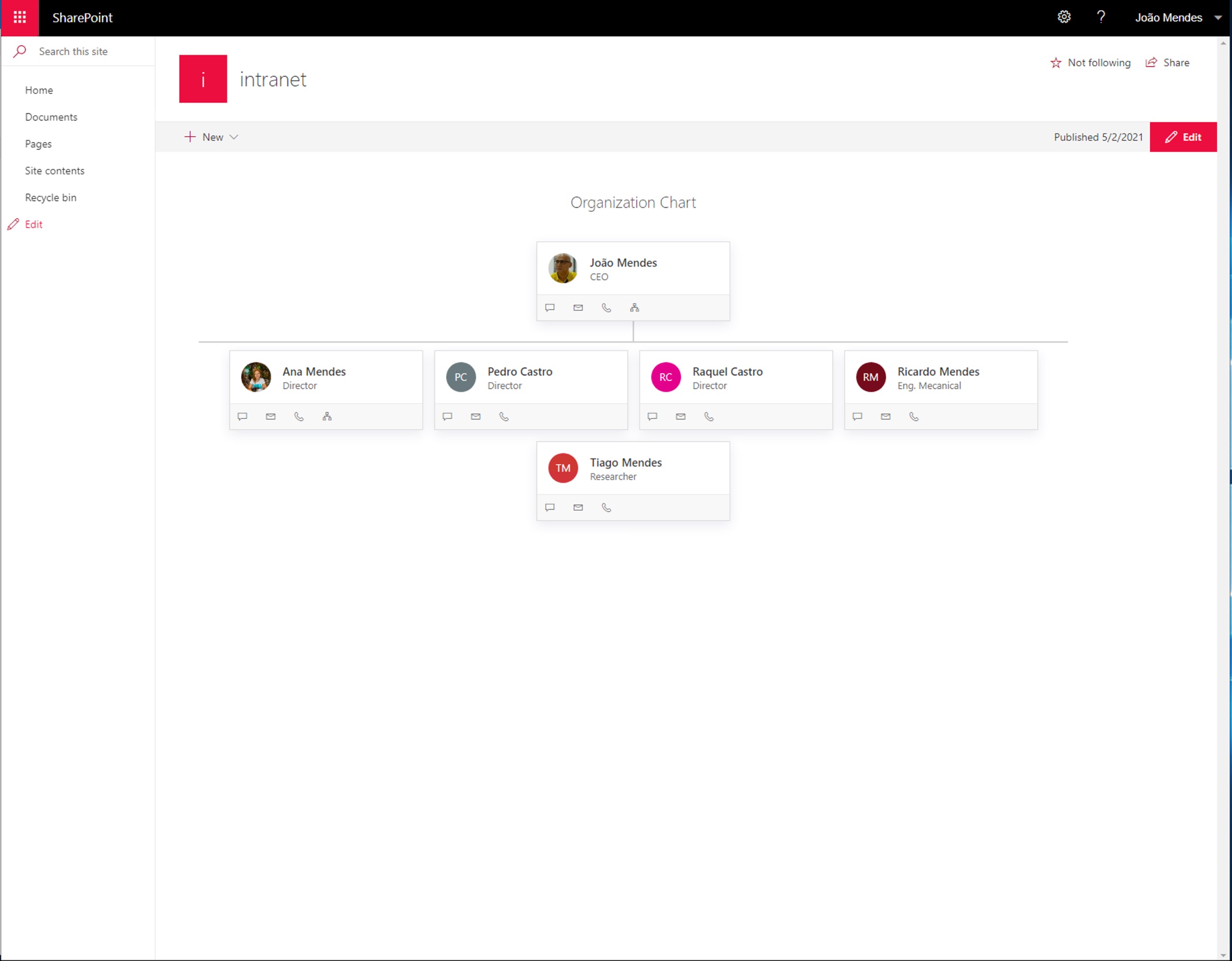
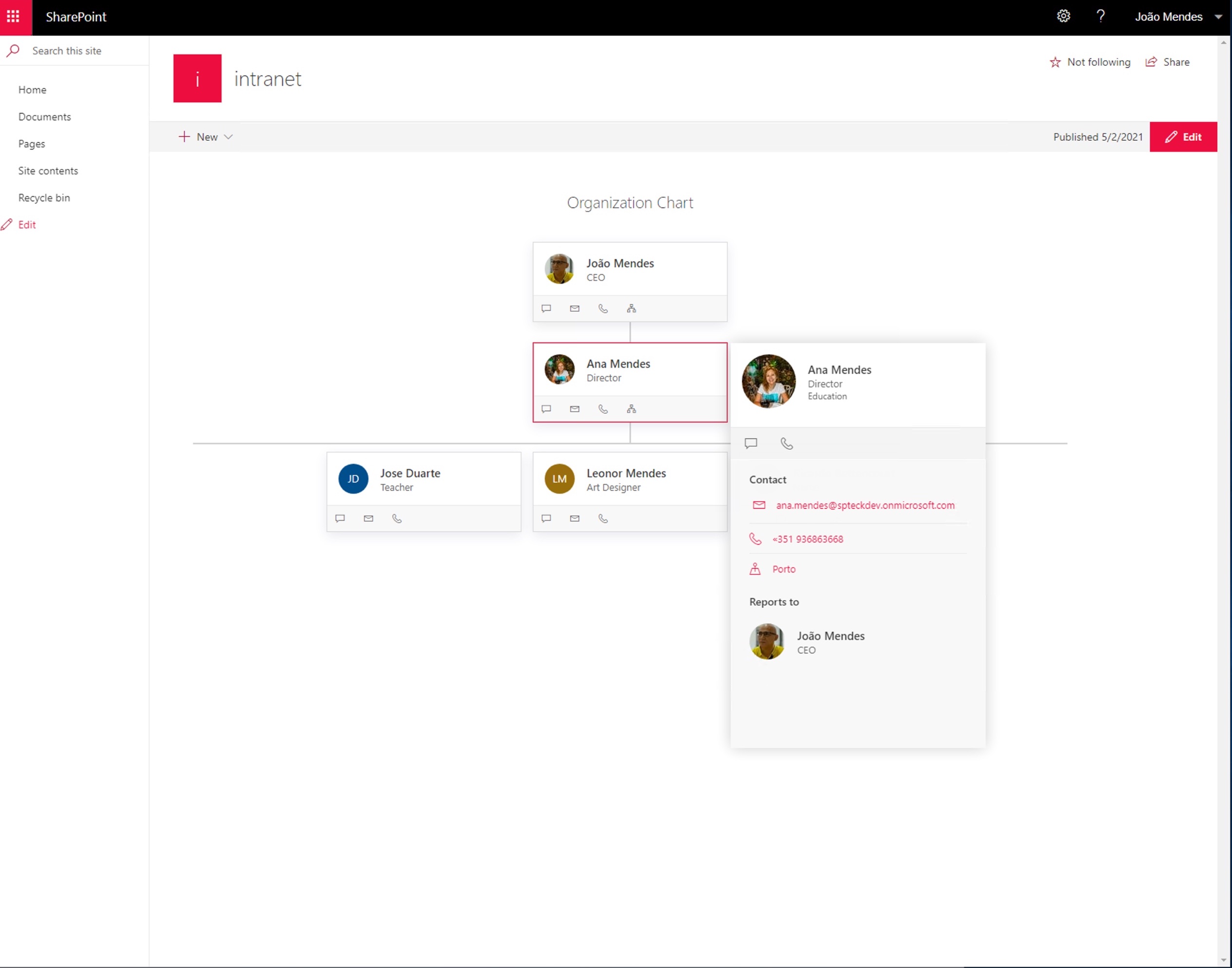
react-organisation-chart
Summary
This WebPart Show Organisation Chart based on specified user, and user can navigate to show company organisation, this Web Part can be installed on SharePoint Server 2019,
Used SharePoint Framework Version
Applies to
Prerequisites
Any special pre-requisites?
Solution
| Solution | Author(s) |
|---|---|
| react-organisation-chart | João Mendes, Storm Technolog, twwiter @joaojmendes |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | May, 2021 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- Ensure that you are at the solution folder
- in the command-line run:
- npm install
- gulp serve
Include any additional steps as needed.
Features
This WebPart show how to use PnPjs, Office-ui-fabric-react to create a Organisation Chart
This extension illustrates the following concepts: