|
|
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| .vscode | ||
| assets | ||
| config | ||
| dist | ||
| lib/webparts | ||
| src | ||
| temp | ||
| typings | ||
| .editorconfig | ||
| .gitattributes | ||
| .gitignore | ||
| .npmignore | ||
| README.md | ||
| gulpfile.js | ||
| package.json | ||
| react-officegraph.njsproj | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
| page_type | products | languages | extensions | |||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
DEPRECATED: React & Office Graph Web Part samples
DEPRECATED
This sample makes use of deprecated or otherwise outdated packages and will no longer work. See issue #358 for more information.
Summary
Sample SharePoint Framework Client-Side Web Parts built using React showing interacting with the Office Graph.
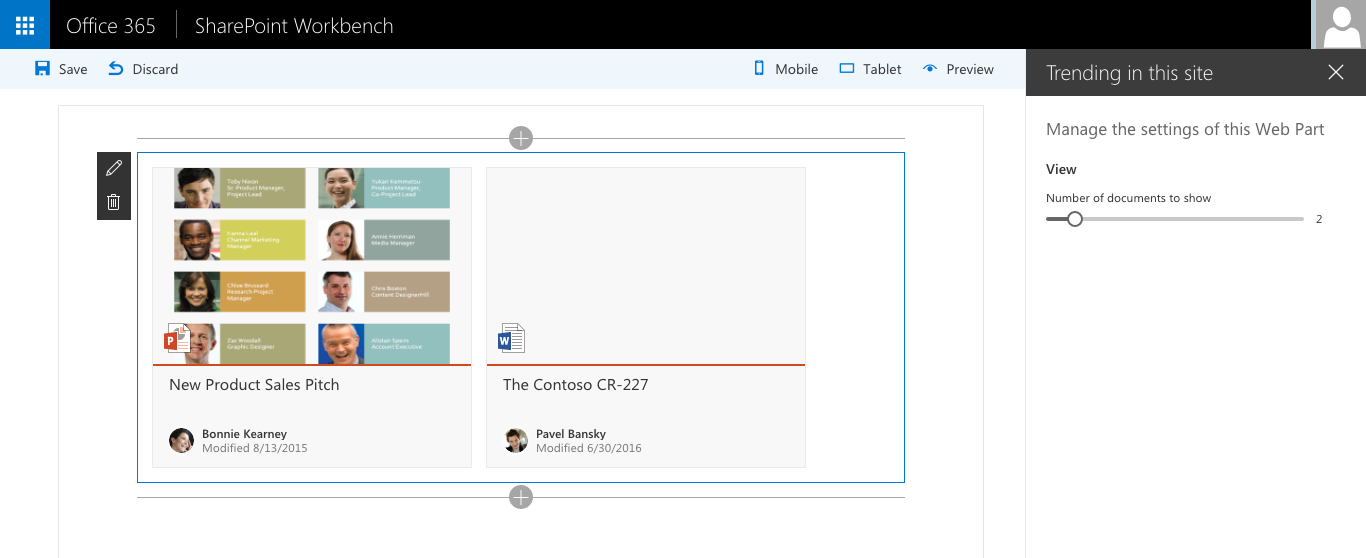
Trending in this site
Sample SharePoint Framework Client-Side Web Part built using React showing documents trending in the current site.
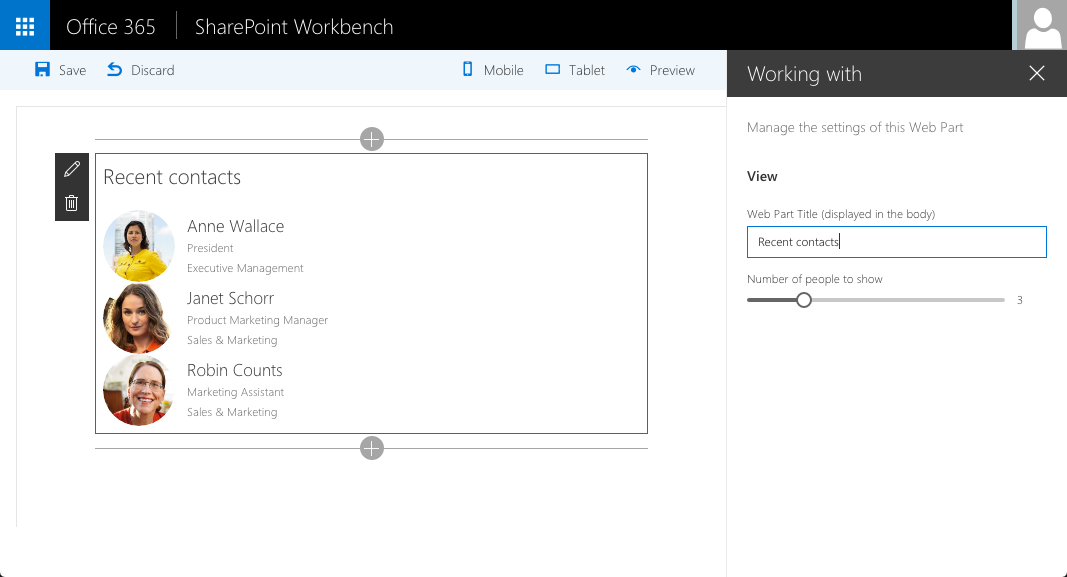
Working with
Sample SharePoint Framework Client-Side Web Part built using React showing people with whom the current user has recently been working with.
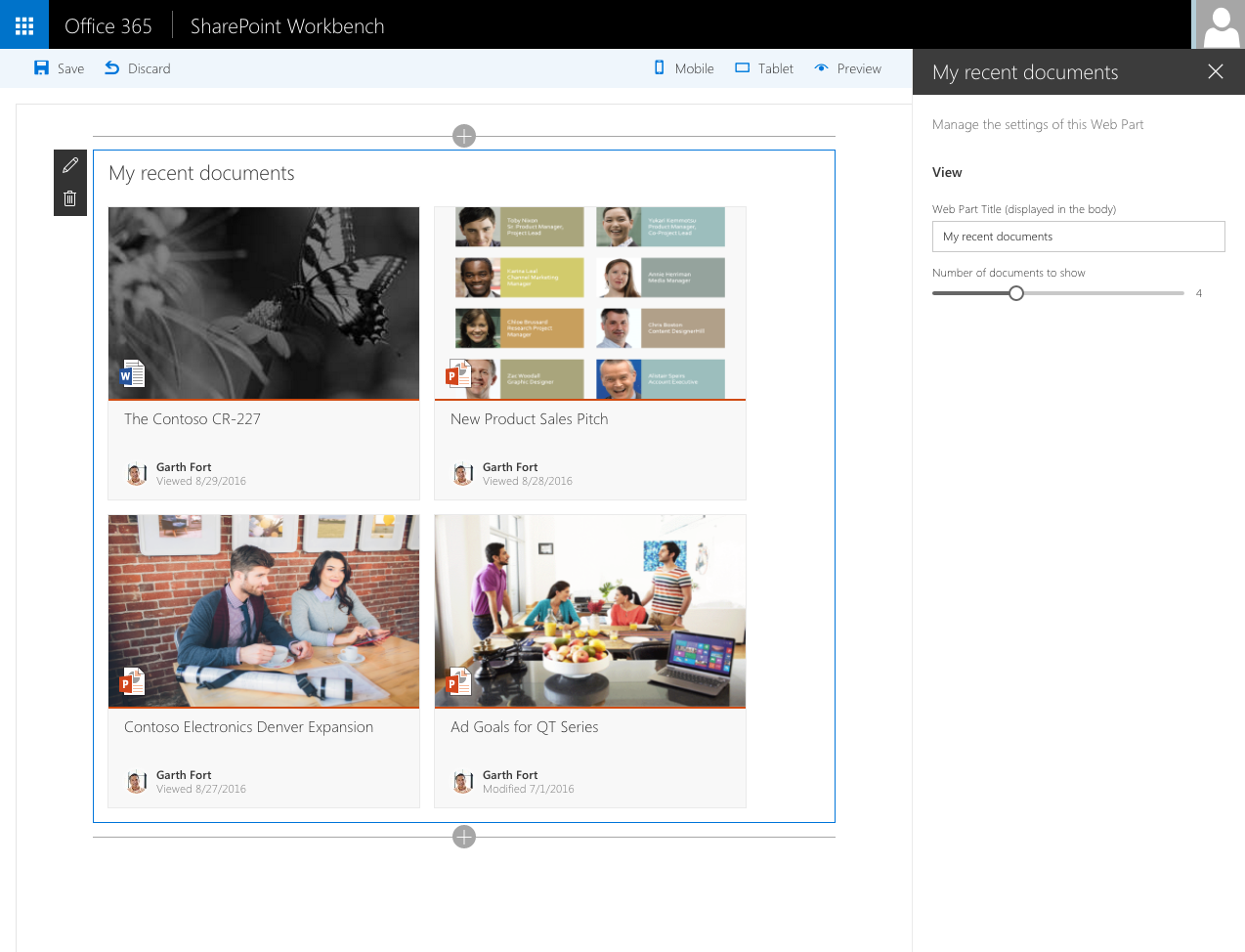
My recent documents
Sample SharePoint Framework Client-Side Web Part built using React showing documents recently viewed or modified by the current user.
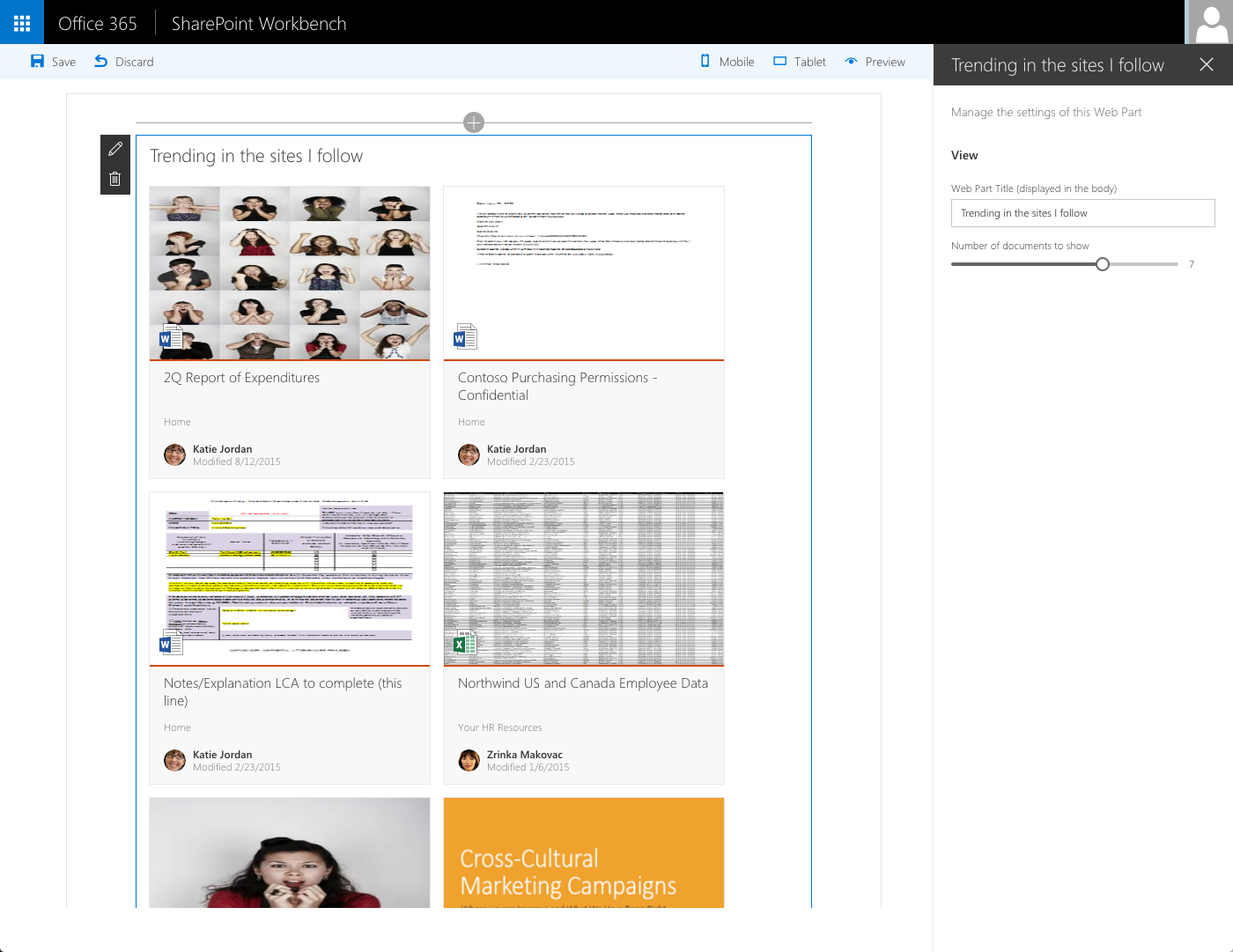
Trending in the sites I follow
Sample SharePoint Framework Client-Side Web Part built using React showing documents trending in the sites followed by the current user.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Contributors
- Waldek Mastykarz (MVP, Rencore, @waldekm), Gautam Sheth(SharePoint Consultant,Rapid Circle,@gautamdsheth)
Version history
| Version | Date | Comments |
|---|---|---|
| 2.0 | May 31, 2017 | GA release |
| 1.3.0 | September 20, 2016 | Added the Trending in the sites I follow sample |
| 1.2.0 | September 20, 2016 | Added the My recent documents sample |
| 1.1.0 | September 19, 2016 | Added the Working with sample |
| 1.0.0 | September 9, 2016 | Initial release |
Prerequisites
- SharePoint Online tenant with Office Graph content
- Site Collection created under the /sites/ Managed Path
Minimal Path to Awesome
- clone this repo
$ npm i$ gulp serve --nobrowser- create a copy of the ./temp/workbench.html file and change its extension to .aspx
- in the contents of the workbench.aspx file change the URL of the webAbsoluteUrl property to the URL of your site, eg.
https://contoso.sharepoint.com/sites/my-team - upload the workbench.aspx file to the Document Library in your site
- navigate to the workbench page uploaded to your SharePoint site, i.e. https://contoso.sharepoint.com/sites/my-team/documents/workbench.aspx
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
Sample Web Parts in this solution illustrate the following concepts on top of the SharePoint Framework:
- using React for building SharePoint Framework Client-Side Web Parts
- using Office UI Fabric React components for building user experience consistent with SharePoint and Office
- communicating with SharePoint using its REST API
- communicating with the Office Graph via the SharePoint Search REST API
- passing Web Part properties to React components
- using ES6 Promises with vanilla-JavaScript web requests
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.








-Compatible-green.svg)


