| page_type | products | languages | extensions | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
Search Client-Side Web Part built with React and Flux
Summary
Sample Search Web Part with internal and external template support. This sample illustrates how you can use React and Flux within the SharePoint Framework.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Contributors
- Elio Struyf (MVP, U2U, @eliostruyf)
Version history
| Version | Date | Comments |
|---|---|---|
| 0.0.4 | September 08, 2016 | Initial release |
| 0.0.5 | September 27, 2016 | Updates for drop 4. Added the ability to use various search tokens. Plus a logging field to watch search calls. |
| 0.0.6 | October 19, 2016 | Updates for drop 5. |
| 0.1.0 | January 18, 2017 | Updates to support RC0. |
| 1.0.0 | February 28, 2017 | Updates to support GA. |
Minimal Path to Awesome
- Clone this repo
- In the command line run:
npm installtsd installgulp serve- Open the workbench on your Office 365 Developer tenant
- Test out the web part
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
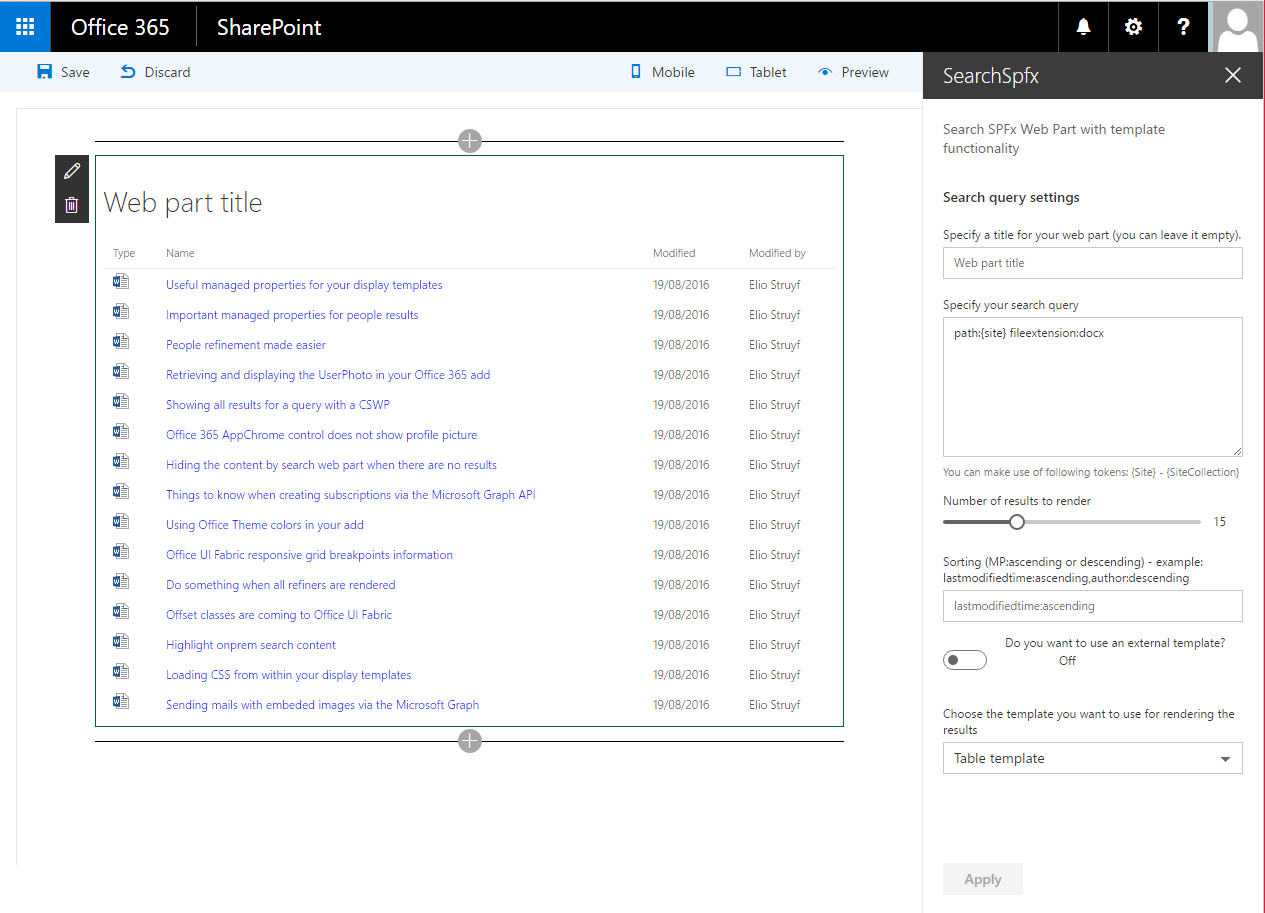
The search web part is a sample client-side web part built on the SharePoint Framework. The web part makes use of React and the Flux pattern.
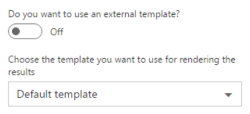
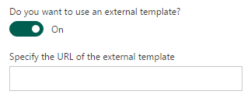
The web part has built-in templating support for internal (created within the project) and external (loaded from a URL) templates.
When adding your query you are able to make use of the following tokens: {Today}, {Today+Number}, {Today-Number}, {CurrentDisplayLanguage}, {User}, {User.Name}, {User.Email}, {Site}, {SiteCollection}.
Internal templates
Internal templates can be found in the templates folder. You can start building your own templates by using one of the provided samples.
External templates
External templates can be loaded from an URL.
If you want to test out this functionality, you can find a couple of sample templates in the external templates folder. Upload one of these templates to your site, copy the file location and past it in the textbox.
There is a sample project which you can use to create your own external templates. You can find it here: Search WP SPFx Template Generator.
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- using React and the Flux pattern with TypeScript for building SharePoint Framework Client-Side Web Parts
- loading CSS stylesheets from CDN
- using non-reactive Web Part Property Pane
- loading external templates to render
- loading scripts and stylesheets which are required in the external template (example: loading jQuery or a custom stylesheet).
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Compatible-green.svg)