Bumps [follow-redirects](https://github.com/follow-redirects/follow-redirects) from 1.15.2 to 1.15.4. - [Release notes](https://github.com/follow-redirects/follow-redirects/releases) - [Commits](https://github.com/follow-redirects/follow-redirects/compare/v1.15.2...v1.15.4) --- updated-dependencies: - dependency-name: follow-redirects dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> |
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| fast-serve | ||
| src | ||
| teams | ||
| .eslintrc.js | ||
| .gitignore | ||
| .npmignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package.json | ||
| pnpm-lock.yaml | ||
| tsconfig.json | ||
README.md
Zod
Summary
This sample shows the usage of Zod to eliminate manual cast and validation of the data coming from external API (e.g. SharePoint REST API, Graph API, etc.).
I have a Form Results list that has these columns:
| Column | Type |
|---|---|
| Title | Single line of text |
| Description | Multiple lines of text |
| Qty | Number (> 0) |
| Rating | Number (1 - 10) |
| Single line of text | |
| Status | Choice |
| PublishDate | Date |
| Contact | Person |
When we get list items data from SharePoint REST API. It would be better to have fully typed data to eliminate runtime error and also make it easier to process the data in TypeScript.
So I used Zod to automatically cast and validate type of the data.
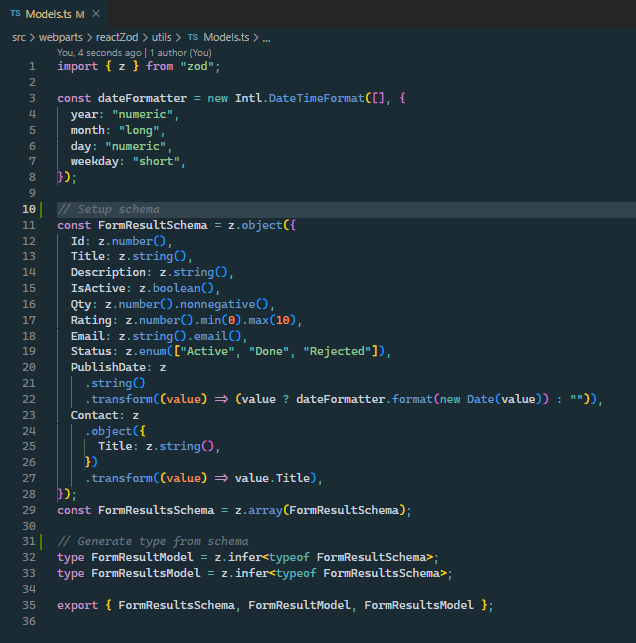
Below is example on how to setup the schema for my data above (Model.ts):

We can also generate TypeScript Type from the schema (See FormResultModel and FormResultsModel).
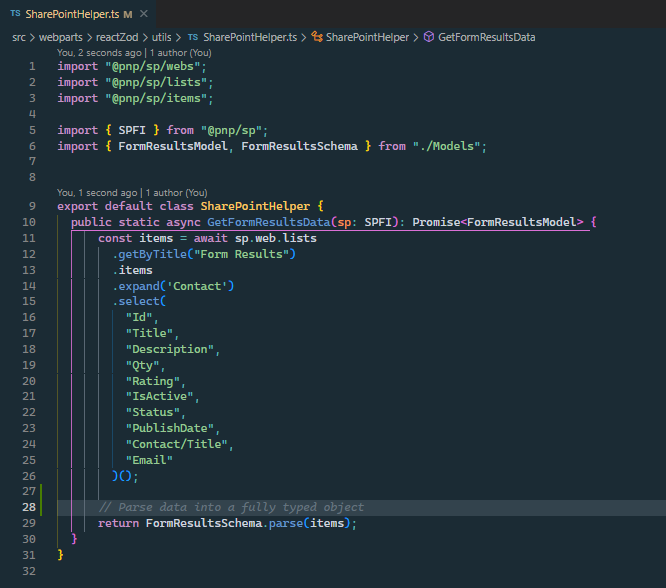
Below is how to cast and validate data based on the schema (SharePointHelper.ts):

That line of code will do the following:
- Cast
Idas numberTitleas stringDescriptionas stringIsActiveas booleanQtyas numberRatingas numberEmailas stringStatusas stringPublishDateas stringContactas object
- Validate
Qtyshould be non negativeRatingshould be between 1 - 10Emailshould be valid emailStatusshould be "Active", "Done", or "Rejected"
- Transform
PublishDateto be DateTimeContactto be Contact.Title value from API
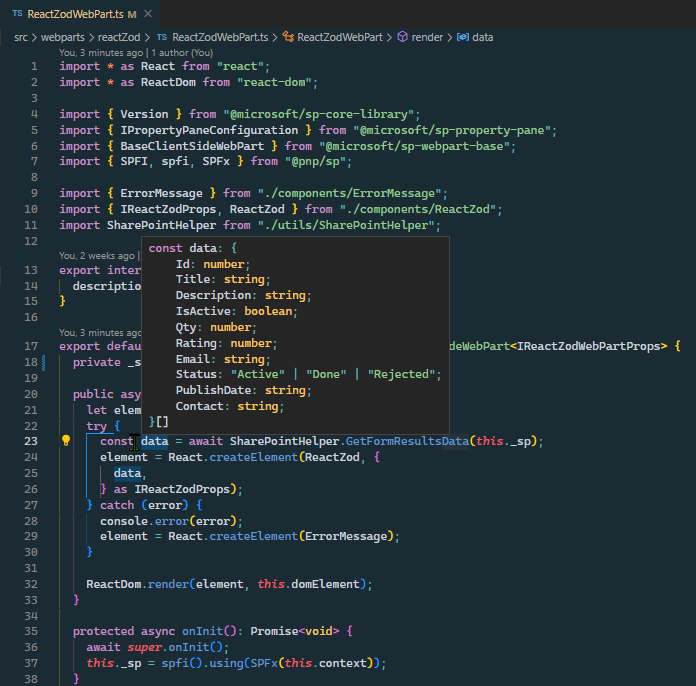
Below is the result type from the parse operation:

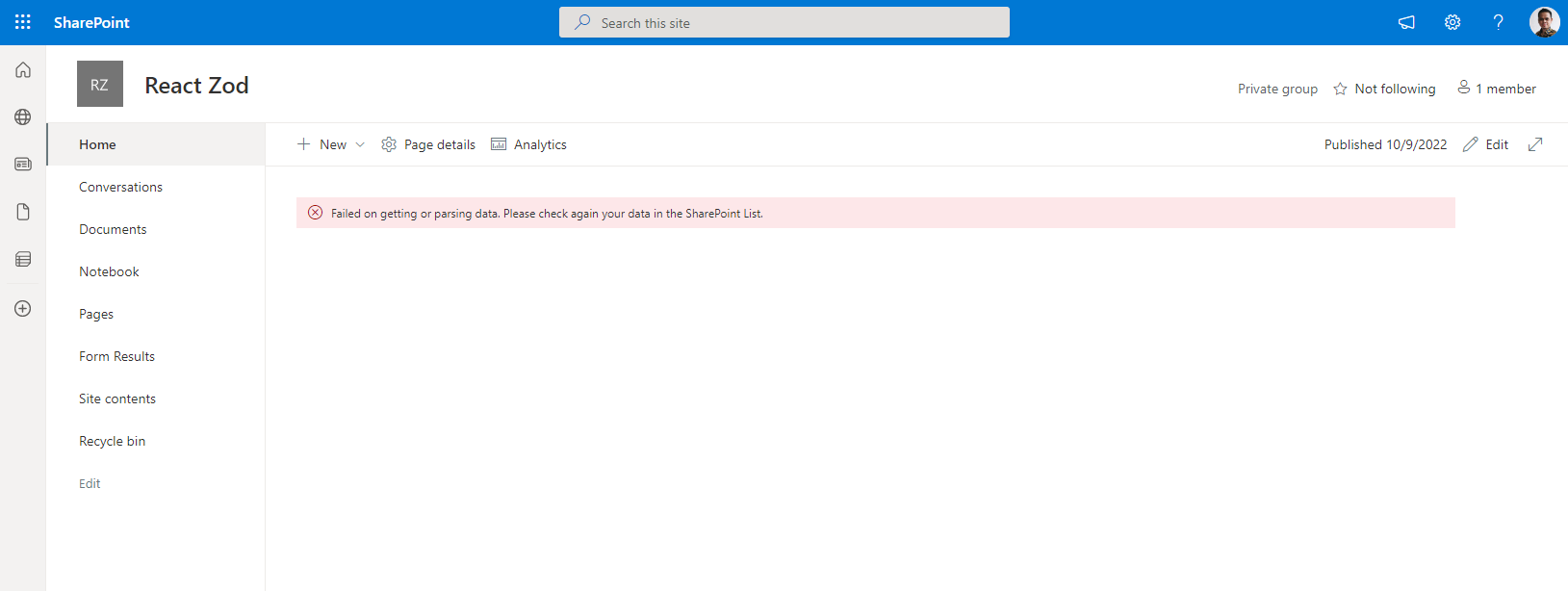
When it's failed to parse (wrong type or not pass validation), it will throw error.
In this example I just simple render error message when it happens.

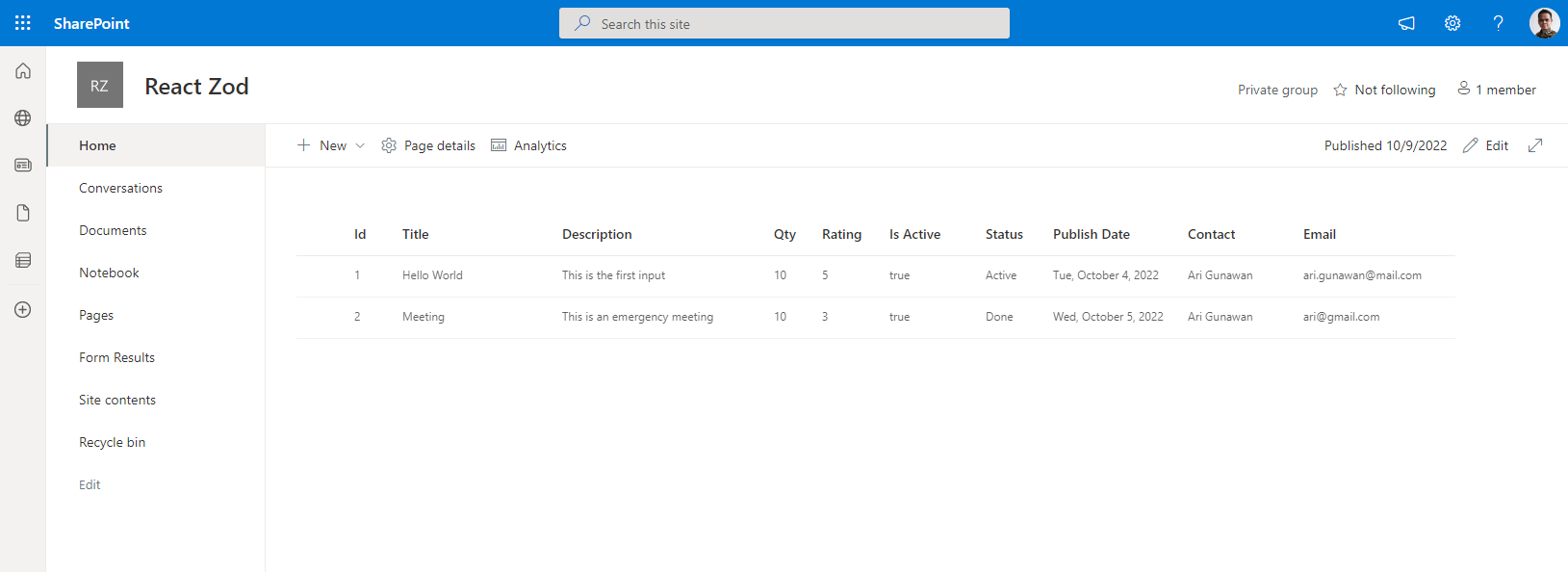
In this example, I used the parsed result data to be displayed on a DetailsList component

Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | October 15, 2022 | Initial release |
Prerequisites
Create a Form Results list that has these columns:
| Column | Type |
|---|---|
| Title | Single line of text |
| Description | Multiple lines of text |
| Qty | Number (> 0) |
| Rating | Number (1 - 10) |
| Single line of text | |
| Status | Choice |
| PublishDate | Date |
| Contact | Person |
Minimal path to awesome
- Clone this repository (or download this solution as a .ZIP file then unzip it)
- From your command line, change your current directory to the directory containing this sample (
react-zod, located undersamples) - in the command line run:
npm installgulp serve
Features
This Web Part illustrates the following concepts:
- Use PnPJS for getting associated sites
- Use Zod to cast value type from SharePoint REST API
- Use Zod to validate value from SharePoint REST API
- Use Zod to transform value from SharePoint REST API
- Use DetailsList component to display data
- Use SPFx Fast Serve for improving development productivity
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.




-Incompatible-red.svg)


