Bumps [follow-redirects](https://github.com/follow-redirects/follow-redirects) from 1.15.2 to 1.15.4. - [Release notes](https://github.com/follow-redirects/follow-redirects/releases) - [Commits](https://github.com/follow-redirects/follow-redirects/compare/v1.15.2...v1.15.4) --- updated-dependencies: - dependency-name: follow-redirects dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> |
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| images | ||
| src | ||
| teams_skypePresence | ||
| typings | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
| page_type | products | languages | extensions | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
JavaScript Skype Status Web Part
Summary
This sample demonstrates how to use the UCWA JS SDK for skype in the SharePoint Framework. It shows how to subscribe to status change of the different people of the organization but you can get much more information, checkout the documentation
The goal is to demonstrate how you can leverage the SDK and to have the simplest approach, hence the usage of JQuery. No Framework (React, Angular, Knockout...) is used here but you can use that SDK in conjuction with any framwork.
No branding has been applied to keep it simple but you could perfectly leverage Office Ui Fabric to display persona cards.
Allows you to properly display and subscribe to change of users' availability.
See the demo:

Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.4 | March 27th, 2019 | Upgrade to SPFx 1.8.0 |
| 1.3 | November 18th, 2018 | Upgrade to SPFx 1.7.0 |
| 1.2 | July 4th, 2018 | Fixed a bug when subscribing to the current user's status |
| 1.1 | June 22nd, 2018 | Upgraded to SPFx 1.5 |
| 1.0 | December 1, 2017 | Initial release |
Minimal Path to Awesome
Authentication
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Because the Skype API's are secured, you first need to register an Azure Active Directory application.
To do that go to portal.azure.com and sign in as your tenant administrator.
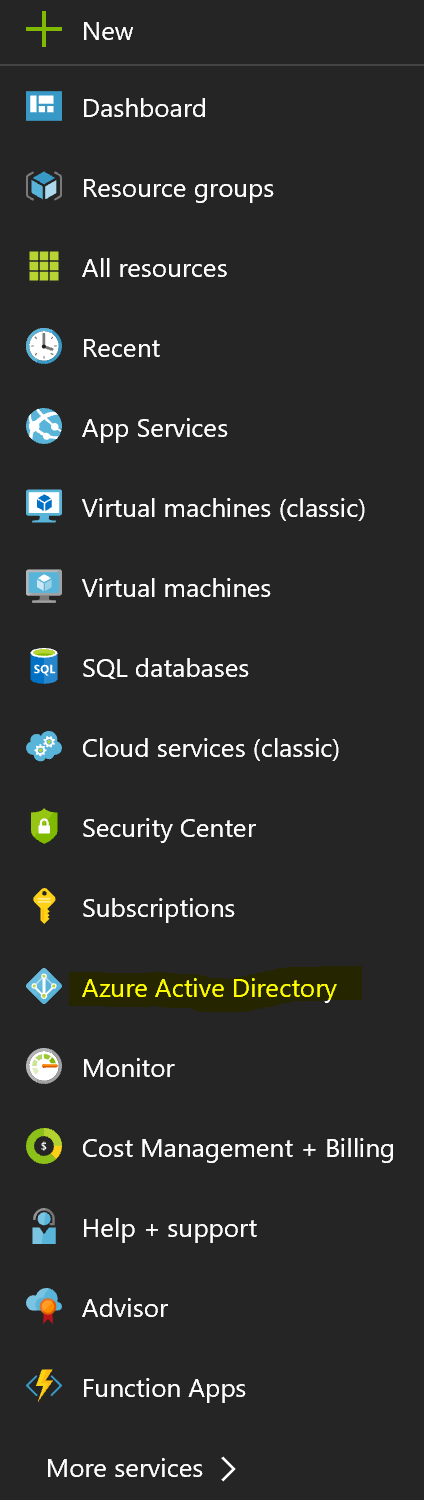
Click on Azure Active Directory.
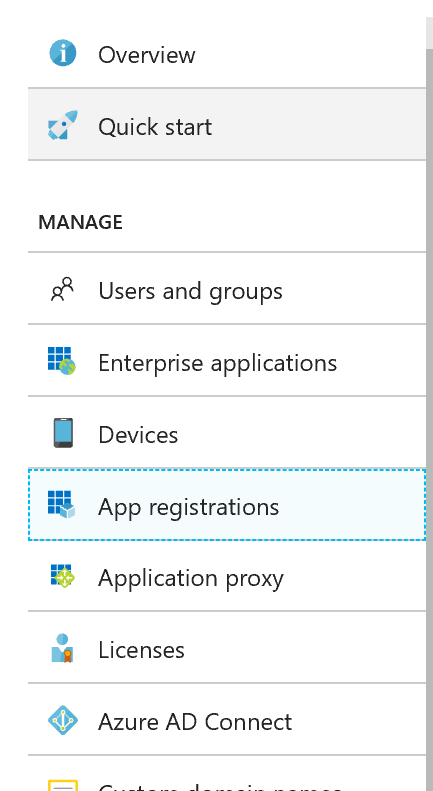
Click on on App Registrations and then New Application Registration
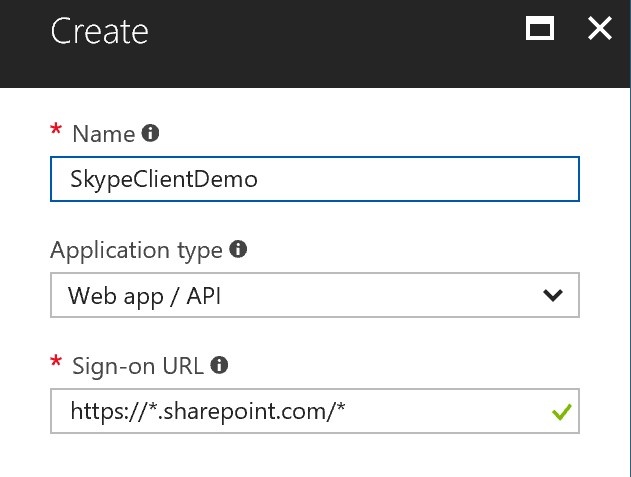
Enter any name, select Web app / API in Application Type and in Sign-In URL enter https://*.sharepoint.com/*, then click on Create
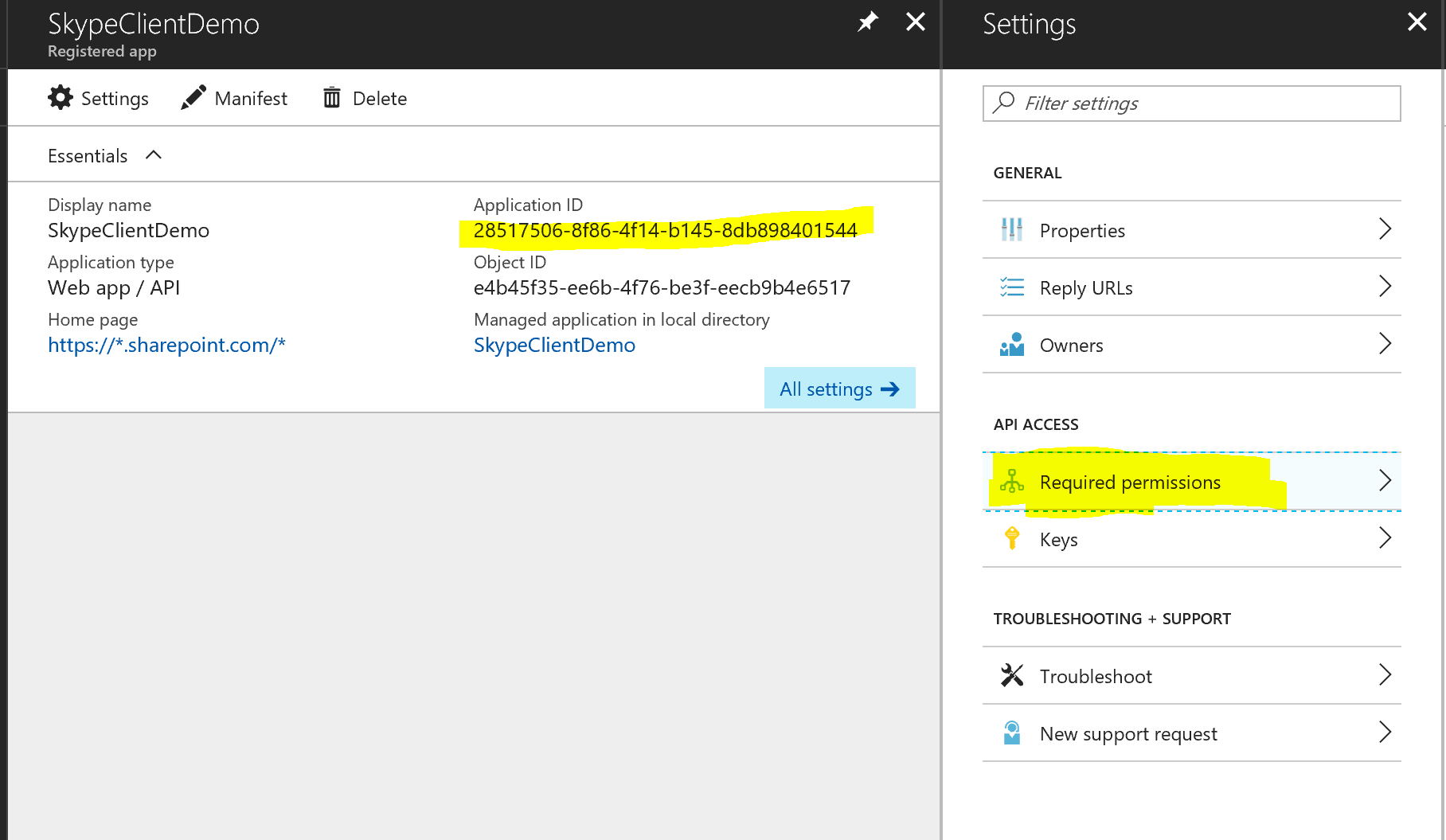
Take note of the application ID, we'll need it later. Click on required permissions.
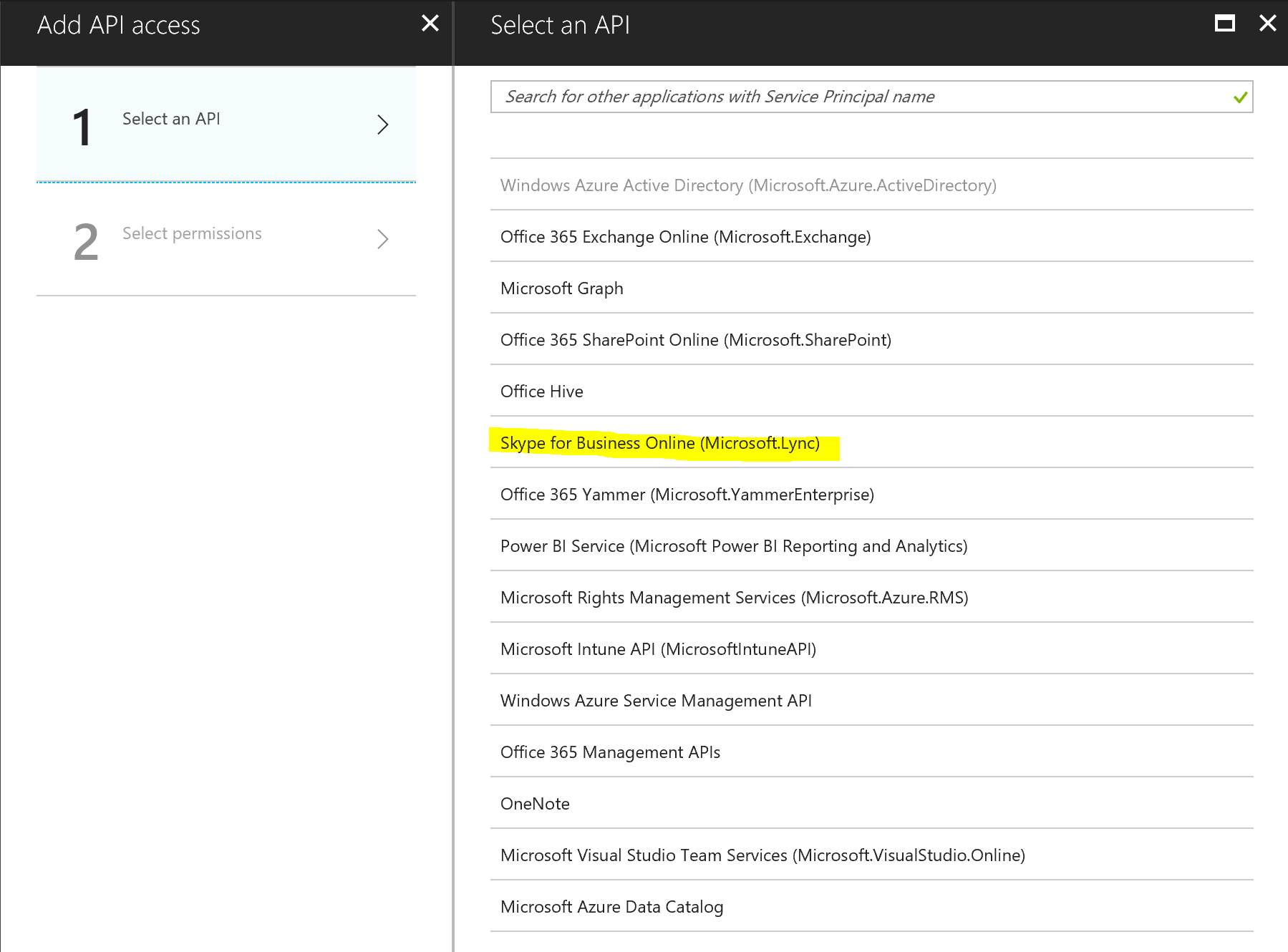
Click on add then select an API and select Skype for Business.
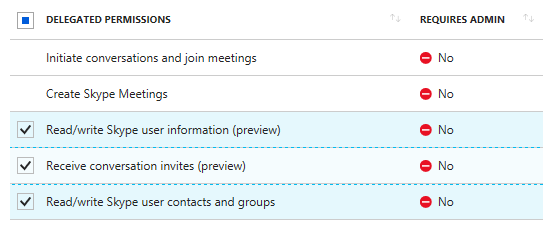
Select under delegated permissions both Read/Write Skype user contacts and groups, Read/Write Skype user information (preview), Receive conversation invites (preview) (the receive conversation permission is required to get access to the mePerson object and have access to the current user's presence information) then click select. Finish by clicking Done.
Don't forget to click on Grant permissions and yes.
Updating the app
After copying that sample to your local machine and running npm install to install the depenencies, /src/webparts/skypePresence/services/Constants.ts open your favorite editor. Make sure you replace the value of ApplicationIdKey to the value application id we kept earlier.
Deploying the application
Start by running gulp package-solution and deploy the application to the app catalog. More information on how to do it here
At the end select SkypePresence web part instead
Don't forget to run gulp serve --nobrowser to start the debugging server.
Additional page required
Because Skype needs to silently redirect the user to a page for the authentication flow, you need to create an additional page called skypepresence in your site.
You don't need to add anything on that page.
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.




-Incompatible-red.svg)