|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| tools | ||
| .gitignore | ||
| .npmignore | ||
| .yo-rc.json | ||
| README.md | ||
| azure-pipelines-build-template.yml | ||
| azure-pipelines-deploy-template.yml | ||
| azure-pipelines.yml | ||
| gulpfile.js | ||
| launch.json | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
| webpack.js | ||
README.md
List Items Menu
Summary
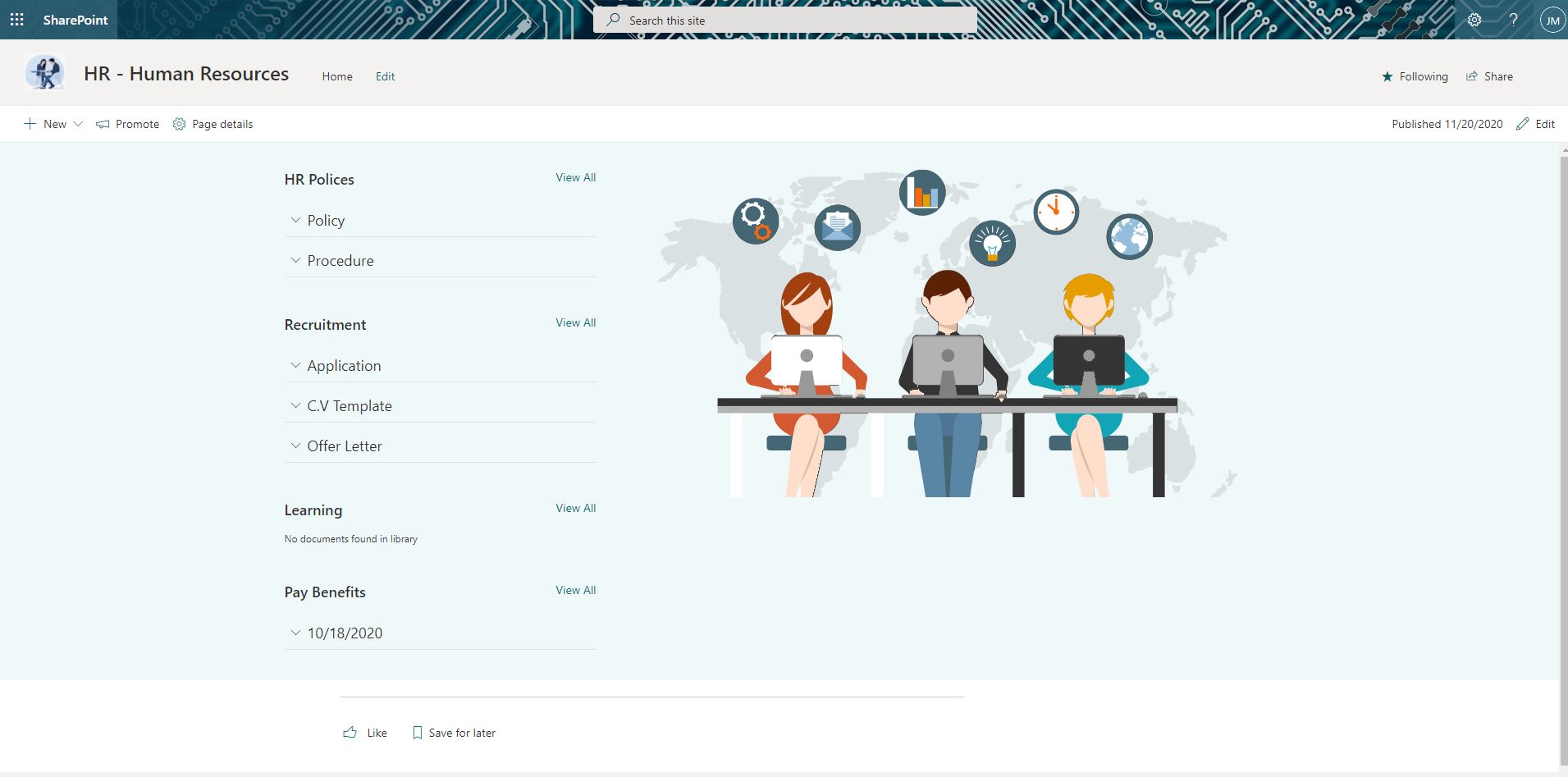
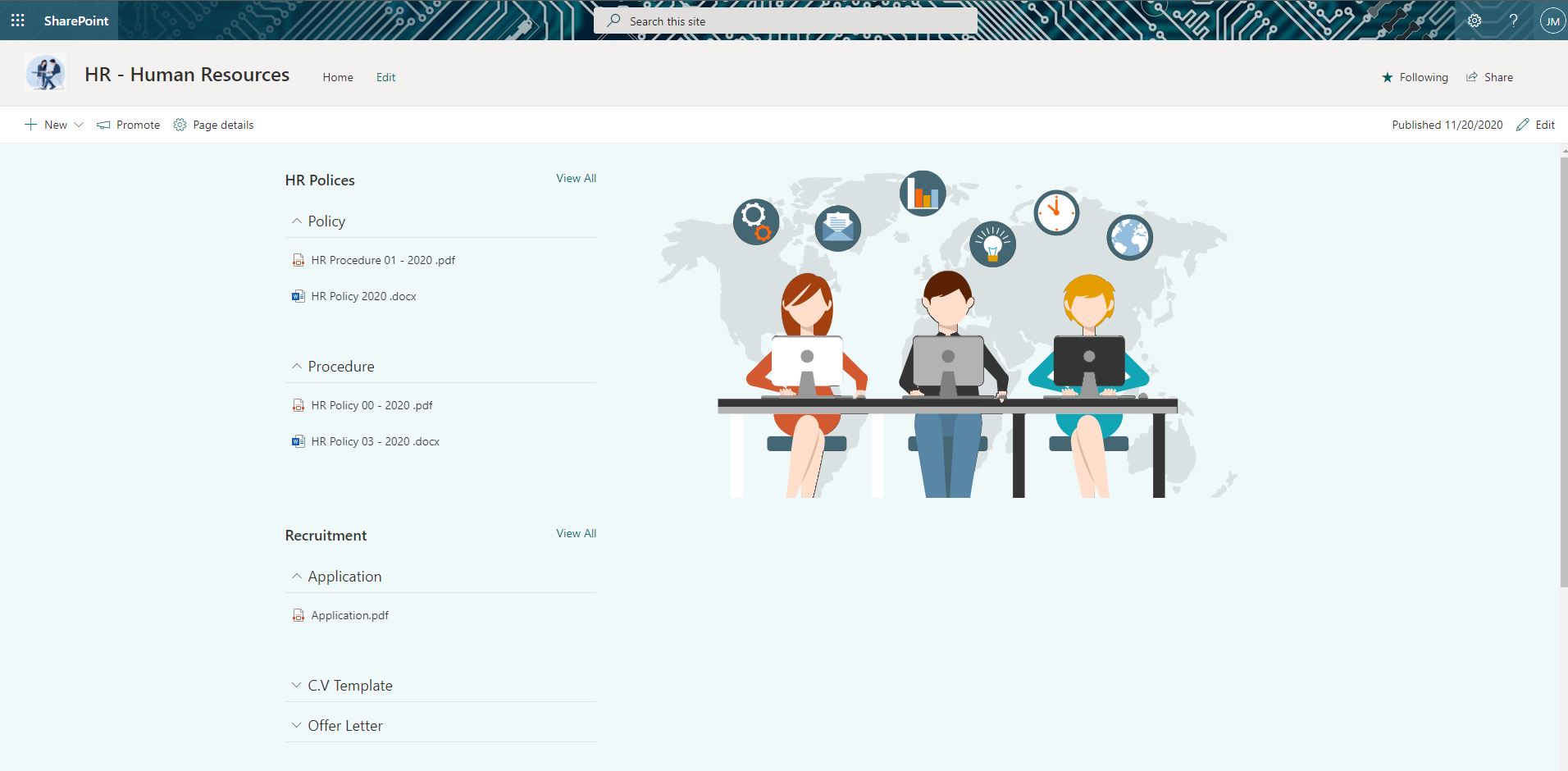
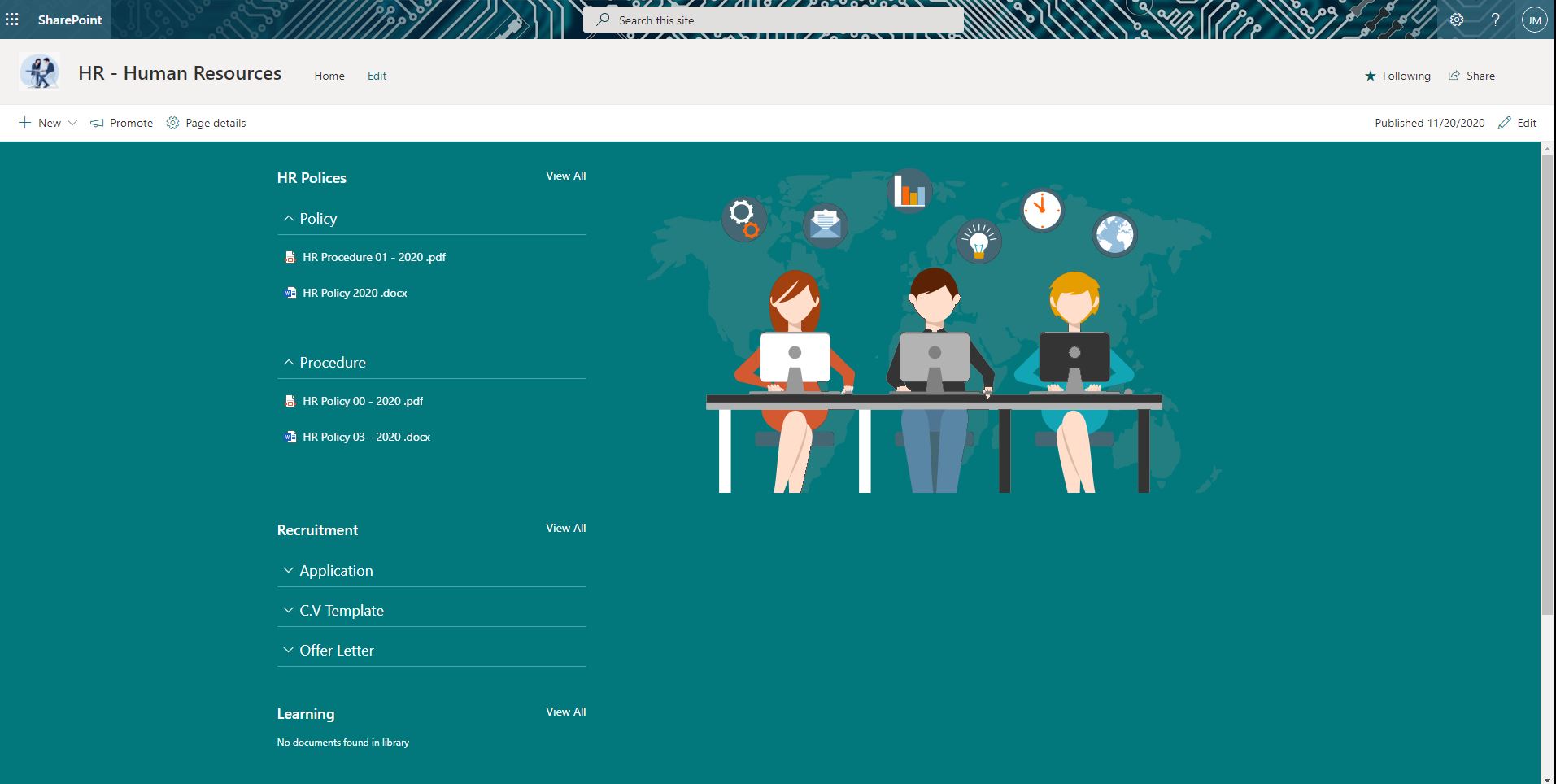
This web part allows user create a navigation menu, grouped by any column of document library. When the user clicks on the header it dynamically load documents.
Screenshots
Compatibility
Applies to
WebPart Properties
| Property | Type | Required | comments |
|---|---|---|---|
| WebPart Title | Text | no | |
| Select Document Library | dropdown | yes | |
| Select Field to Group By | dropdown | yes |
Solution
The Web Part Use PnPjs library, Fluent-Ui-react components
| Solution | Author(s) |
|---|---|
| React List Items Menu | João Mendes (@joaojmendes) |
| React List Items Menu | Ravi Chandra |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | November 20, 2020 | Initial release |
| 1.0.1 | February 18, 2021 | Added support for metadata columns |
| 1.0.2 | February 21, 2021 | Fixed gulp build issues |
Minimal Path to Awesome
- Clone this repository
- Move to sample folder
- in the command line run:
npm installgulp buildgulp bundle --shipgulp package-solution --ship
- Add to AppCatalog and deploy
- go to SharePoint Admin Center and Approve required API Permissions
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Support
We do not support samples, but we do use GitHub to track issues and constantly want to improve these samples.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.








-Incompatible-red.svg)


