|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
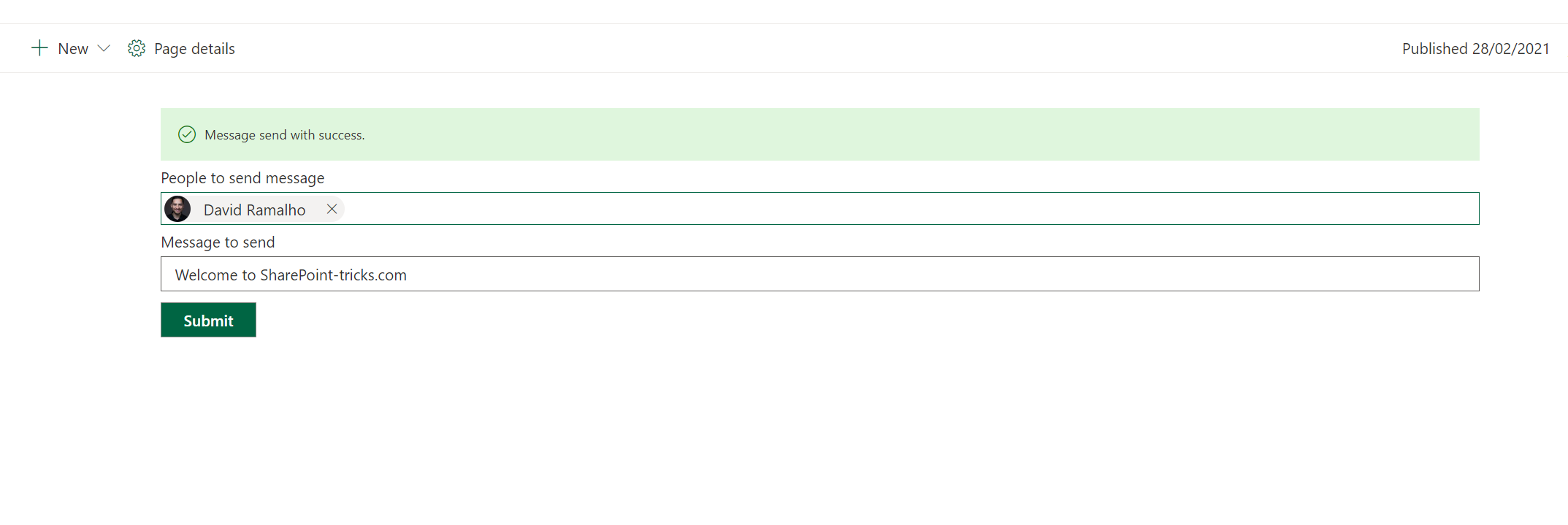
Message Teams User
Summary
Sample that shows how to send a message to Microsoft Teams using a SharePoint framework solution using Microsoft Graph.
Compatibility
Applies to
Prerequisites
- SharePoint Online tenant
- You have provided permission in SharePoint admin for accessing Graph API on behalf of your solution. We can do it before deployment as proactive steps, or after deployment. You can refer to steps about how to do this post-deployment. Basically you have to use API Access Page of SharePoint admin and add below permission for our use case.
"webApiPermissionRequests": [
{
"resource": "Microsoft Graph",
"scope": "ChatMessage.Send"
},
{
"resource": "Microsoft Graph",
"scope": "Chat.Create"
},
{
"resource": "Microsoft Graph",
"scope": "Chat.ReadWrite"
},
{
"resource": "Microsoft Graph",
"scope": "User.Read"
},
{
"resource": "Microsoft Graph",
"scope": "User.ReadWrite.All"
},
{
"resource": "Microsoft Graph",
"scope": "Directory.Read.All"
},
{
"resource": "Microsoft Graph",
"scope": "Directory.ReadWrite.All"
}
]
Concepts
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- Using react framework in SPFx web part
- Calling Microsoft Graph API in SPFx web part
Solution
| Solution | Author(s) |
|---|---|
| teams-messages | David Ramalho (@davRamalho) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | February 28, 2021 | Initial release |
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serve
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.





-Incompatible-red.svg)


