|
|
||
|---|---|---|
| .. | ||
| app | ||
| node_modules | ||
| README.md | ||
| index.aspx | ||
| styles.css | ||
README.md
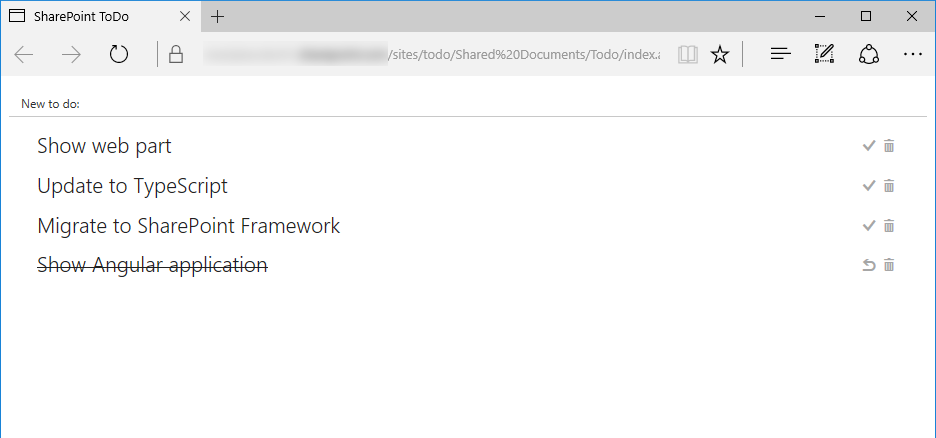
Angular todo application
Summary
Sample Angular application for managing tasks stored in a SharePoint list.
Solution
| Solution | Author(s) |
|---|---|
| angular-todo | Waldek Mastykarz (MVP, Rencore, @waldekm) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | October 21, 2016 | Initial release |
Minimal Path to Awesome
- create Todo list
- in SharePoint site create a new list called
Todo - in the
Todolist add a new choice column calledStatus- as available choices enter (each value in new line):
Not started,In progress,Completed
- as available choices enter (each value in new line):
- in SharePoint site create a new list called
- configure application
- in the
./app/app.config.jsfile in thesharepointApiconstant, update the URL of the site to match the server-relative URL of your site
- in the
- upload application
- in SharePoint site open the Shared Documents library and create new folder called
Todo - upload all application files and folders to the newly created
Todofolder
- in SharePoint site open the Shared Documents library and create new folder called
- in the web browser navigate to the
index.aspxpage
Features
This sample application illustrates the following concepts in Angular:
- building Angular applications in plain JavaScript
- styling Angular applications using ngOfficeUIFabric
- communicating with the SharePoint REST API in Angular applications
- using application constants for storing configuration values and using them across the application
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.