| page_type |
products |
languages |
extensions |
| sample |
| office-sp |
| sharepoint |
| microsoft-graph |
|
|
| contentType |
technologies |
platforms |
createdDate |
| samples |
| SharePoint Framework |
| Microsoft Graph |
|
|
2021-04-18T19:43:46.356Z |
|
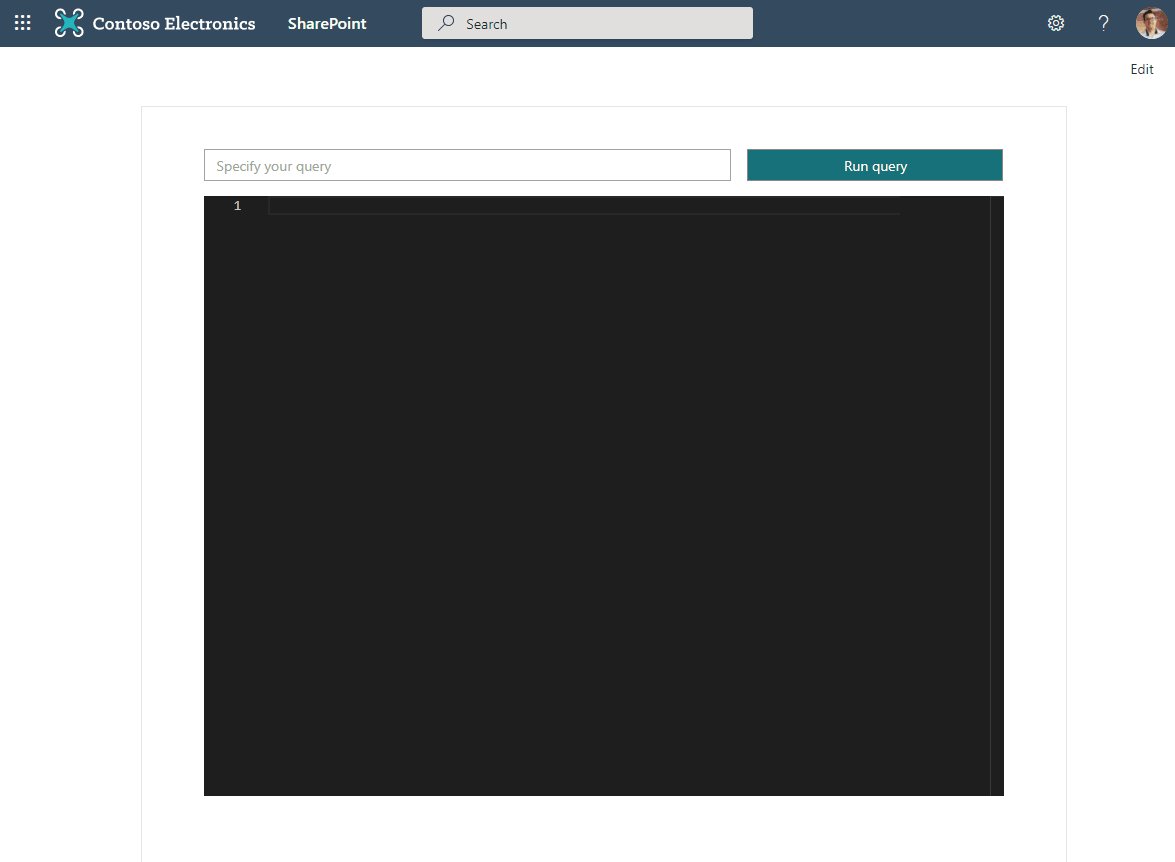
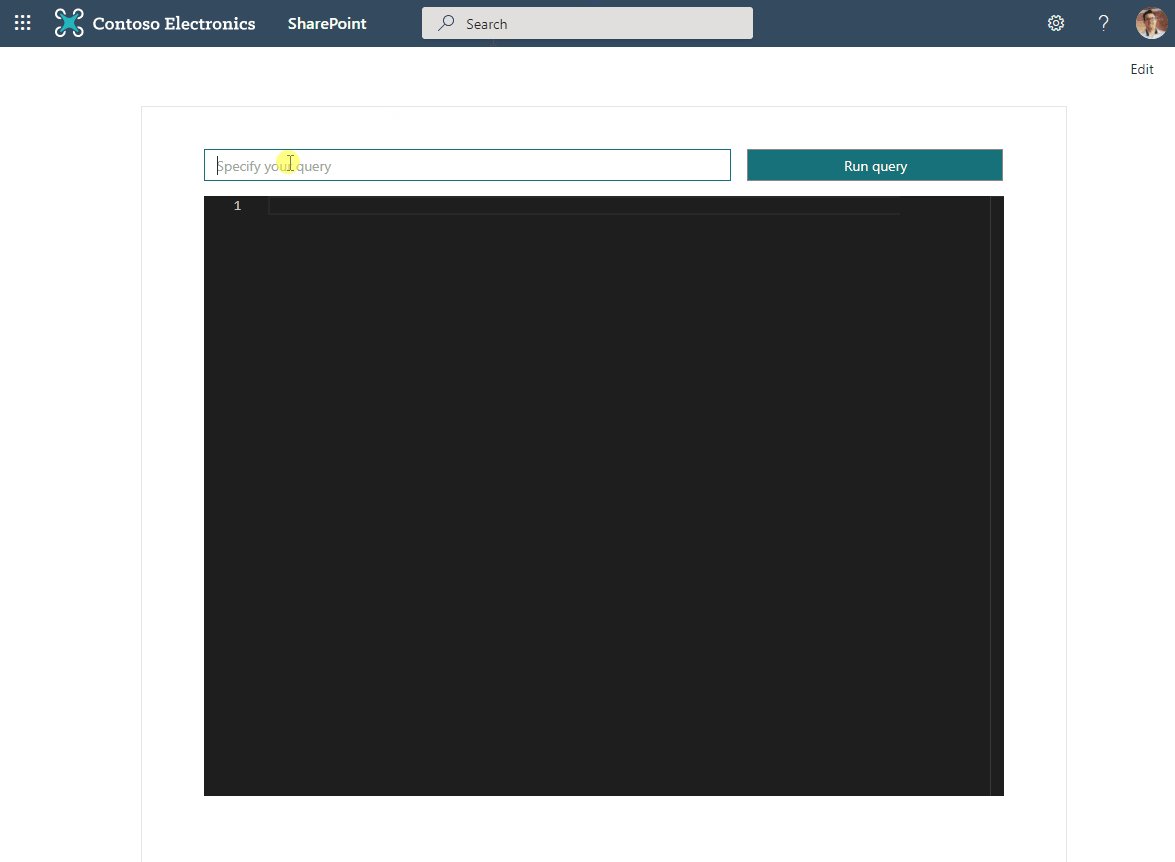
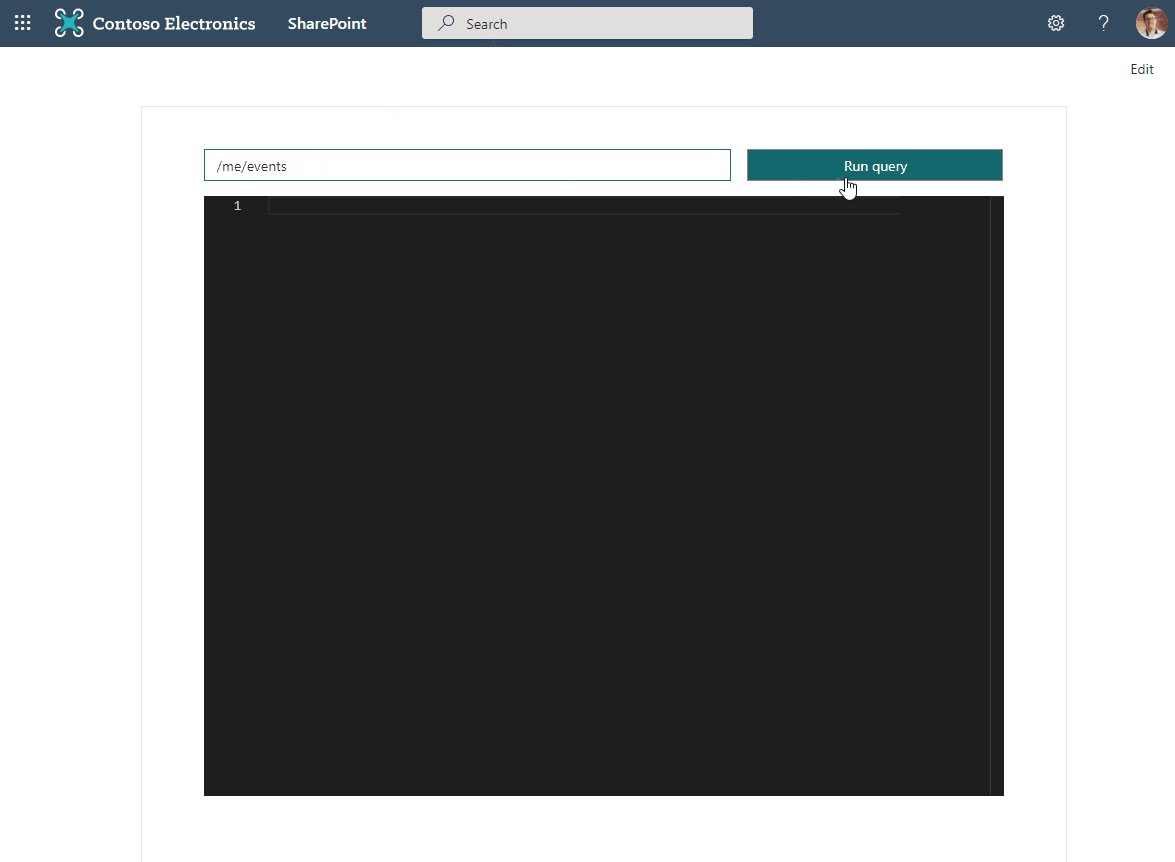
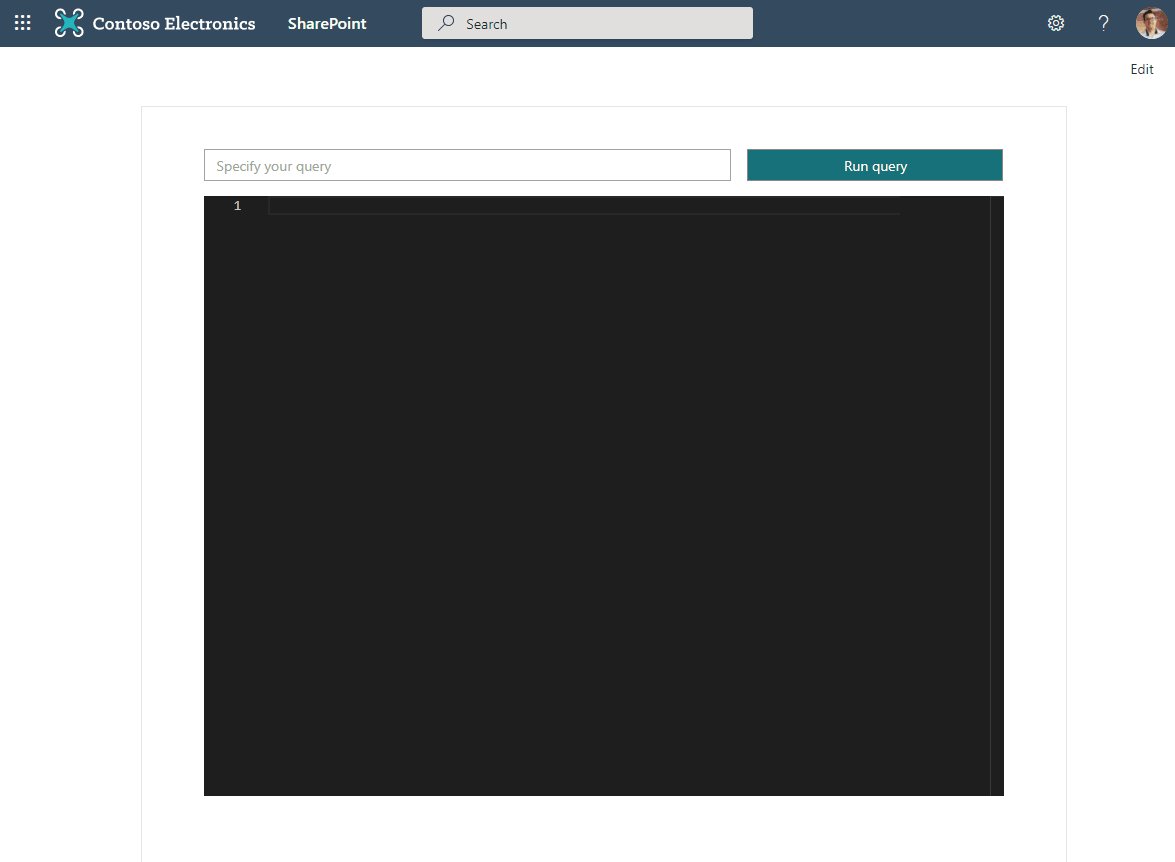
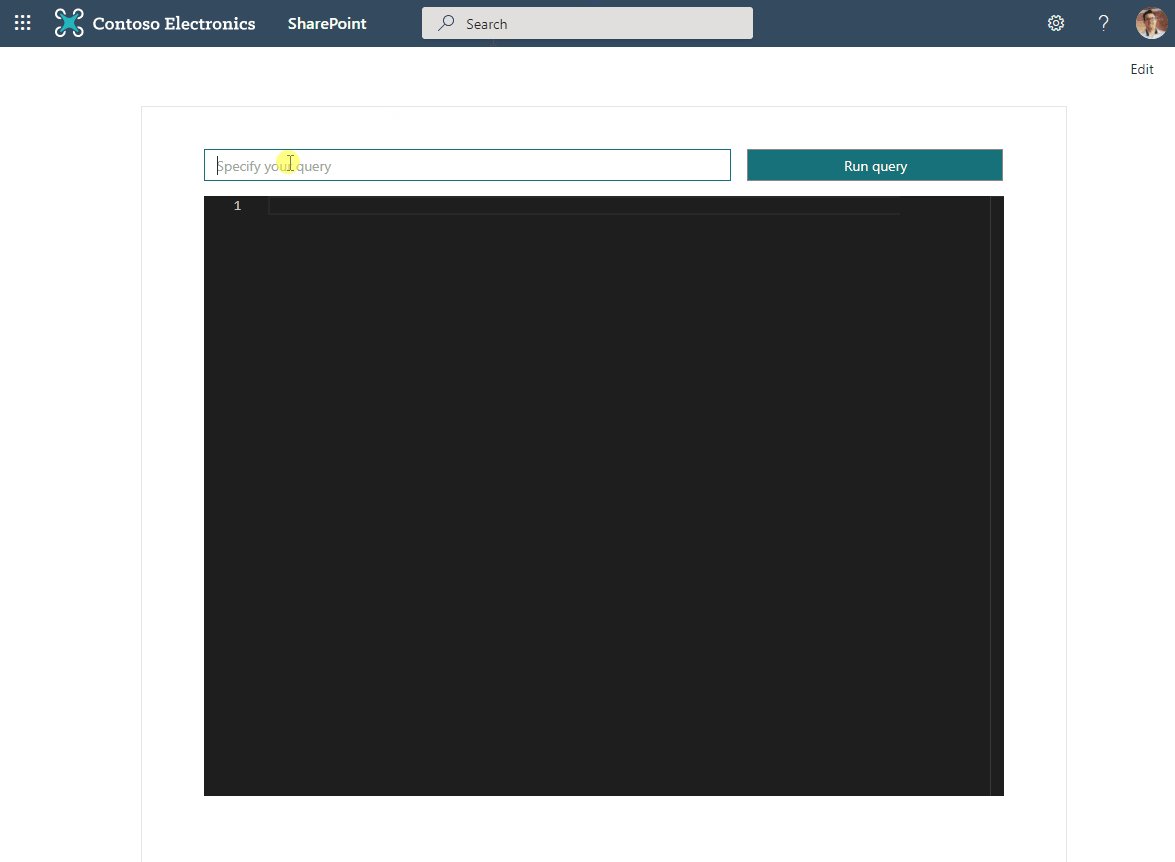
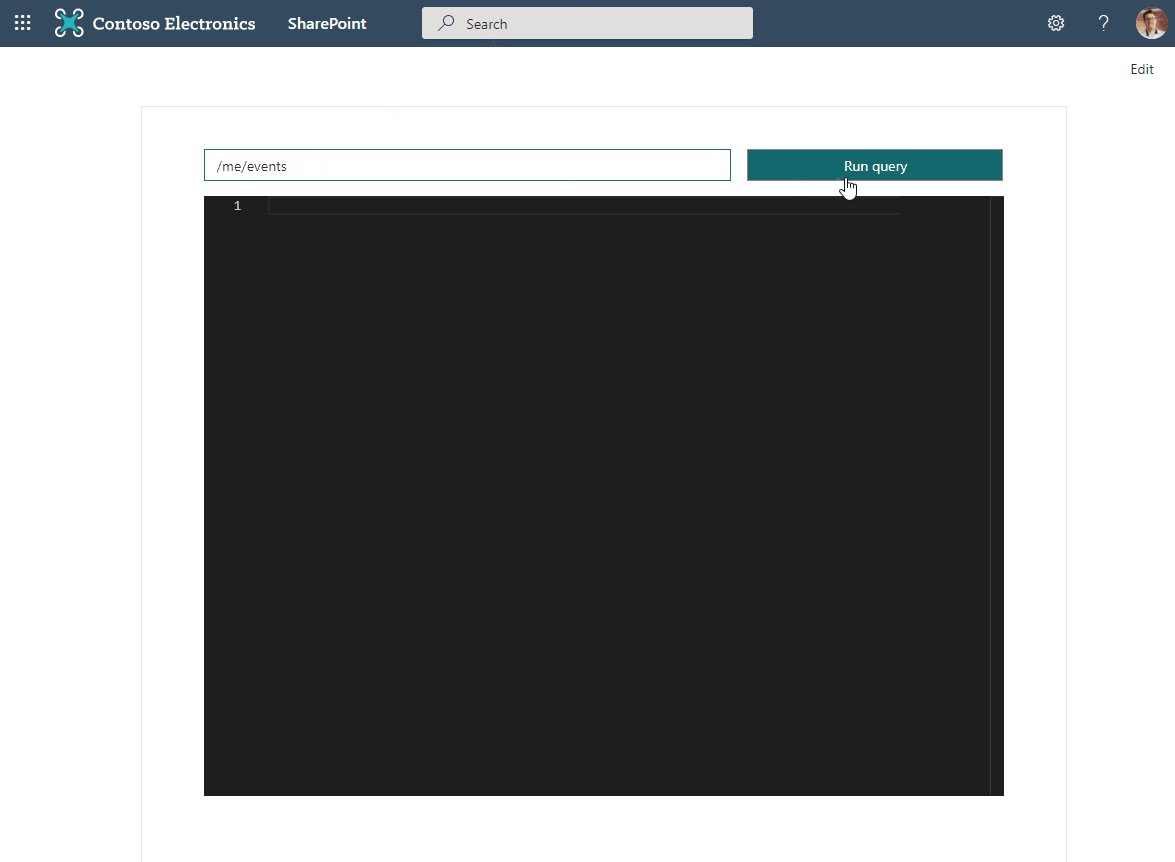
Graph MGT Client
Summary
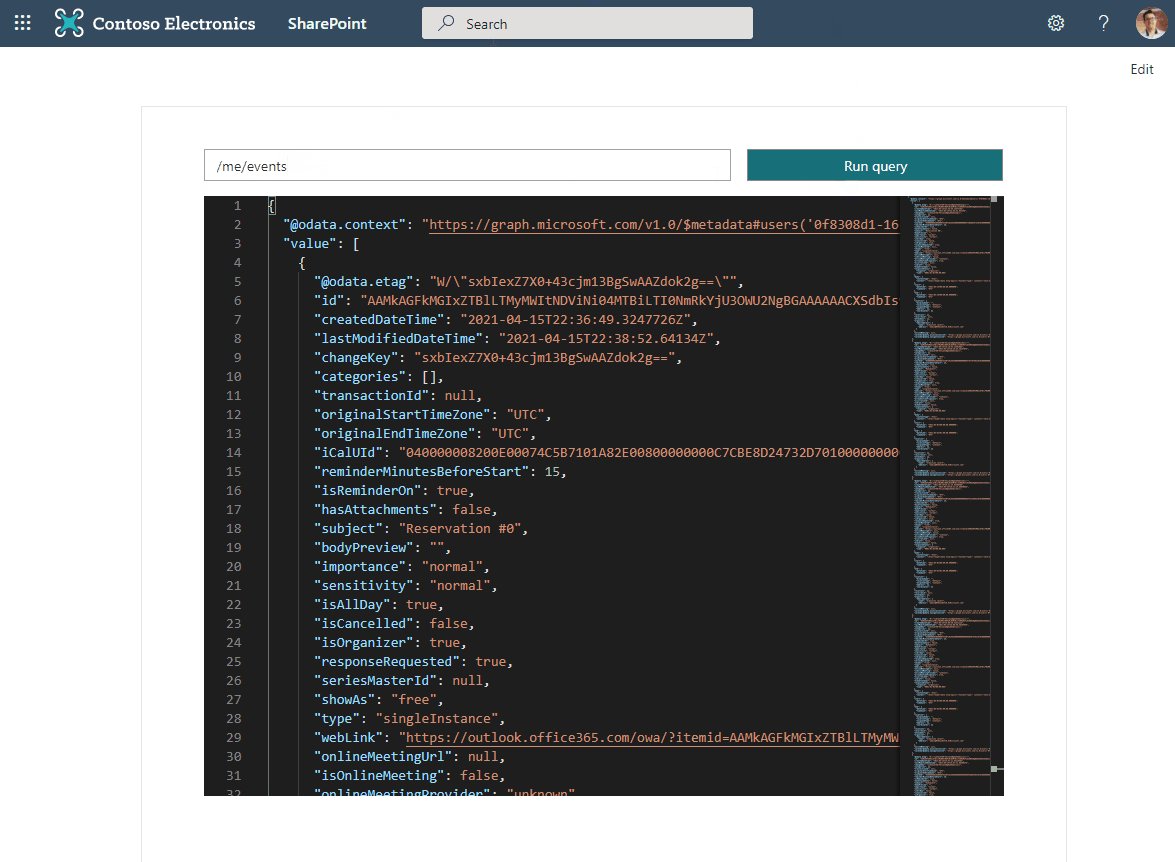
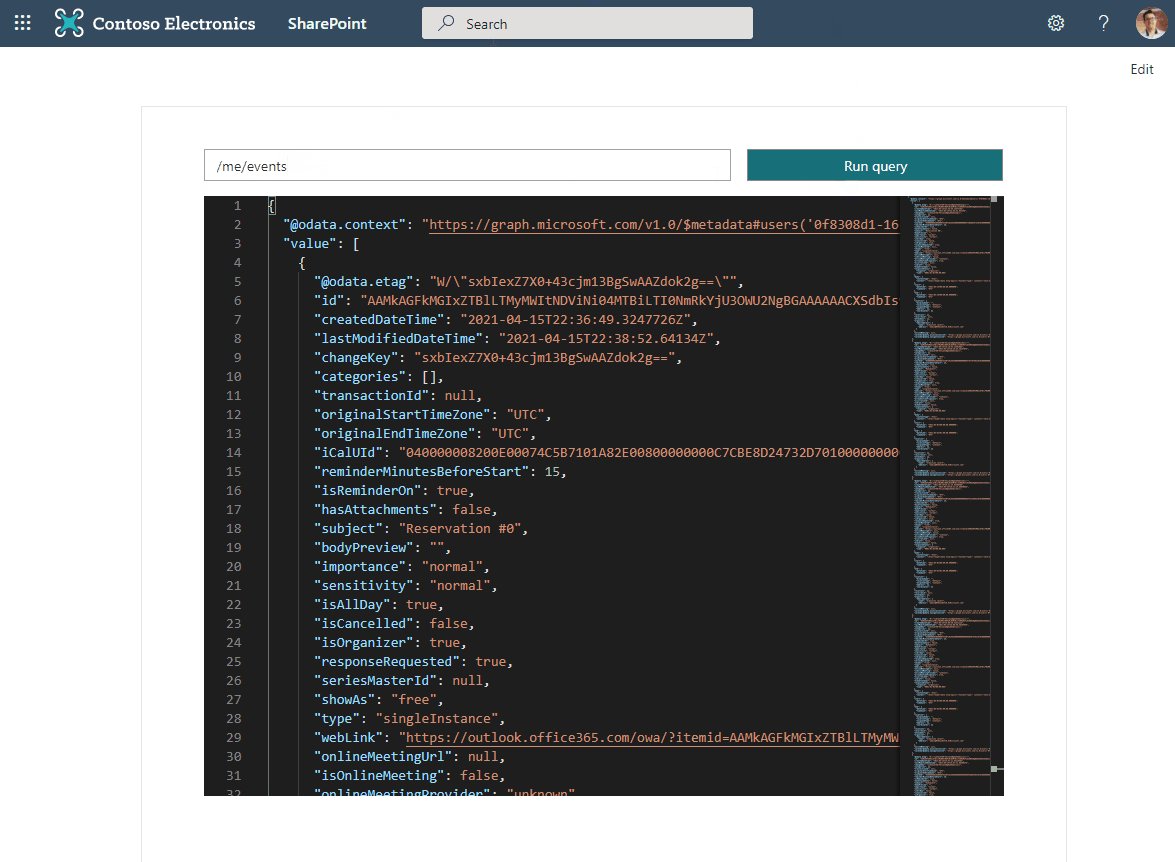
This is a sample web part developed using React Framework that showcases how to use the latest microsoft-graph-client in order to do advanced configuration of the Microsoft Graph client. This enables scenarios like throttling management, Chaos management and a lot more!

Compatibility




-Incompatible-red.svg)



Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Prerequisites
In the package-solution.json file, ensure that the scopes are available for the calls you want to do on Microsoft Graph.
"webApiPermissionRequests": [
{
"resource": "Microsoft Graph",
"scope": "User.Read.All"
},
{
"resource": "Microsoft Graph",
"scope": "Calendars.Read"
}
],
Solution
Version history
| Version |
Date |
Comments |
| 1.0 |
April 18, 2021 |
Initial release |
Minimal Path to Awesome
- Clone this repository
- Ensure that you are at the solution folder
- in the command-line run:
npm installgulp bundlegulp package-solution
- Deploy the generated *.sppkg to your App Catalog
- Approve the Microsoft Graph scopes
- in the command-line run:
Features
This sample illustrates how to leverage the Microsoft Graph Toolkit providers to extend the experience of using the microsoft-graph-client in SharePoint Framework and overcomes some of its current limitations.
This sample illustrates the following concepts:
- Adding MGT providers to an existing SPFx solution
- Replace Microsoft Graph calls built using the integrated Microsoft Graph client
- Use the latest and greatest Microsoft Graph client in order to have more power over your calls
References
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.






-Incompatible-red.svg)


