|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src/webparts | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
README.md
Aggregated Calendar
Summary
This is a sample web part developed using React Framework to gather the aggregated events from the multiple calendars from multiple sites using Full Calendar from fullcalendar.io
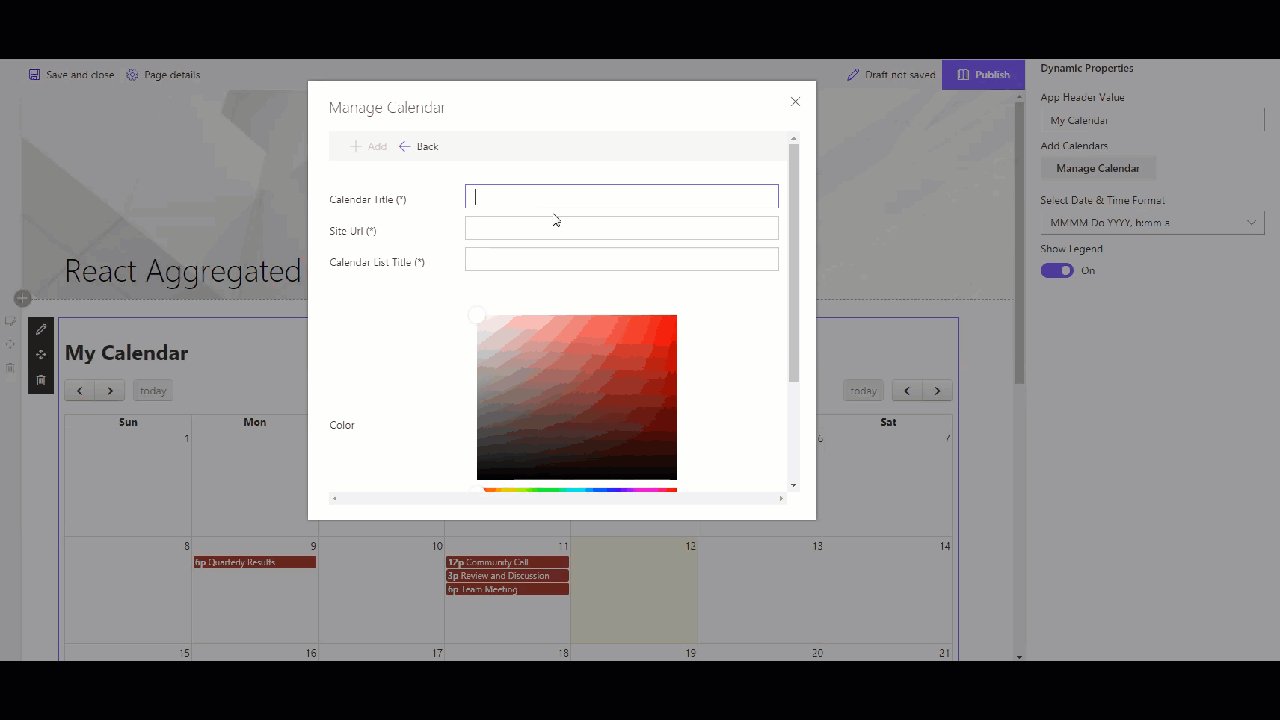
The web part was designed to create an aggregated view of calendar to fetch events from multiple calendars across the sites and site collection. The web part will show the event information using the callout functionality of Office UI Fabric
Web part is developed using below technologies
- React Framework
- Full Calendar(fullcalendar.io)
- jQuery
- Office UI Fabric
Compatibility
Applies to
Prerequisites
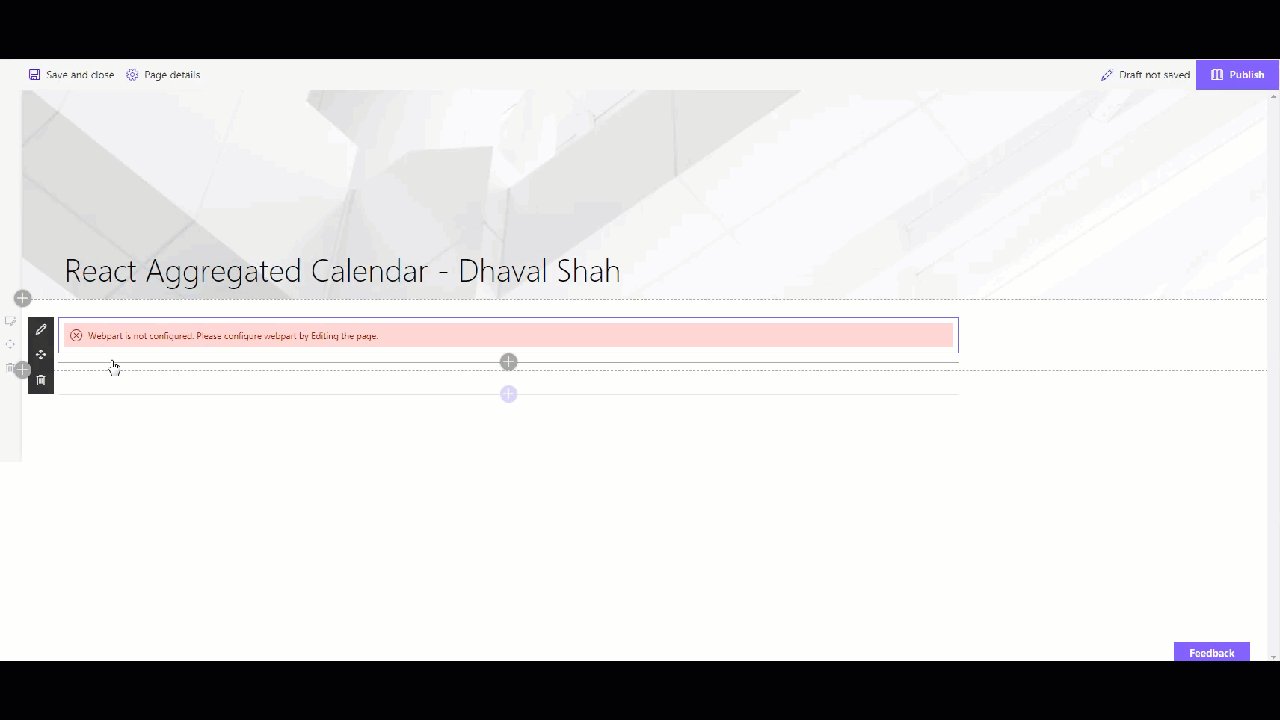
Before you can use this web part example, you will need at least one Out of the Box Calendar created.
It is required that the users have view access on the calendar.
Solution
| Solution | Author(s) |
|---|---|
| react-aggregated-calendar | Dhaval Shah (@beingdhavalshah) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | July 16, 2018 | Initial Release |
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serve
Features
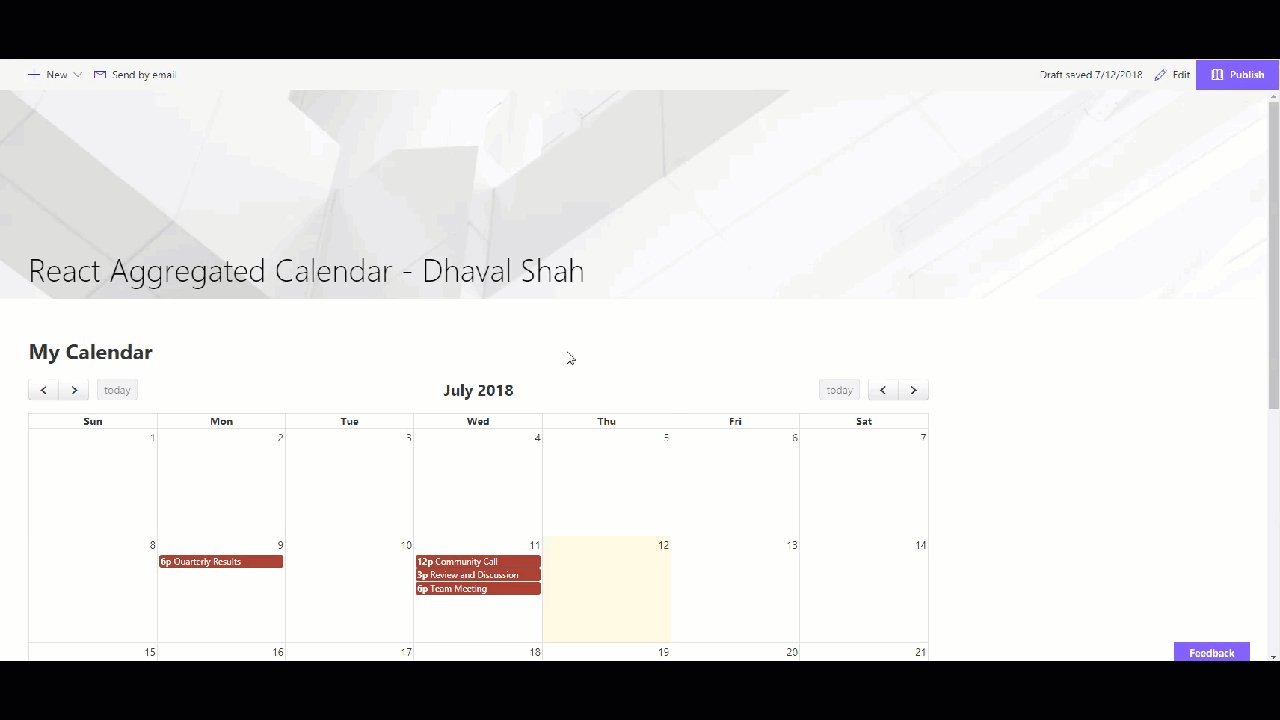
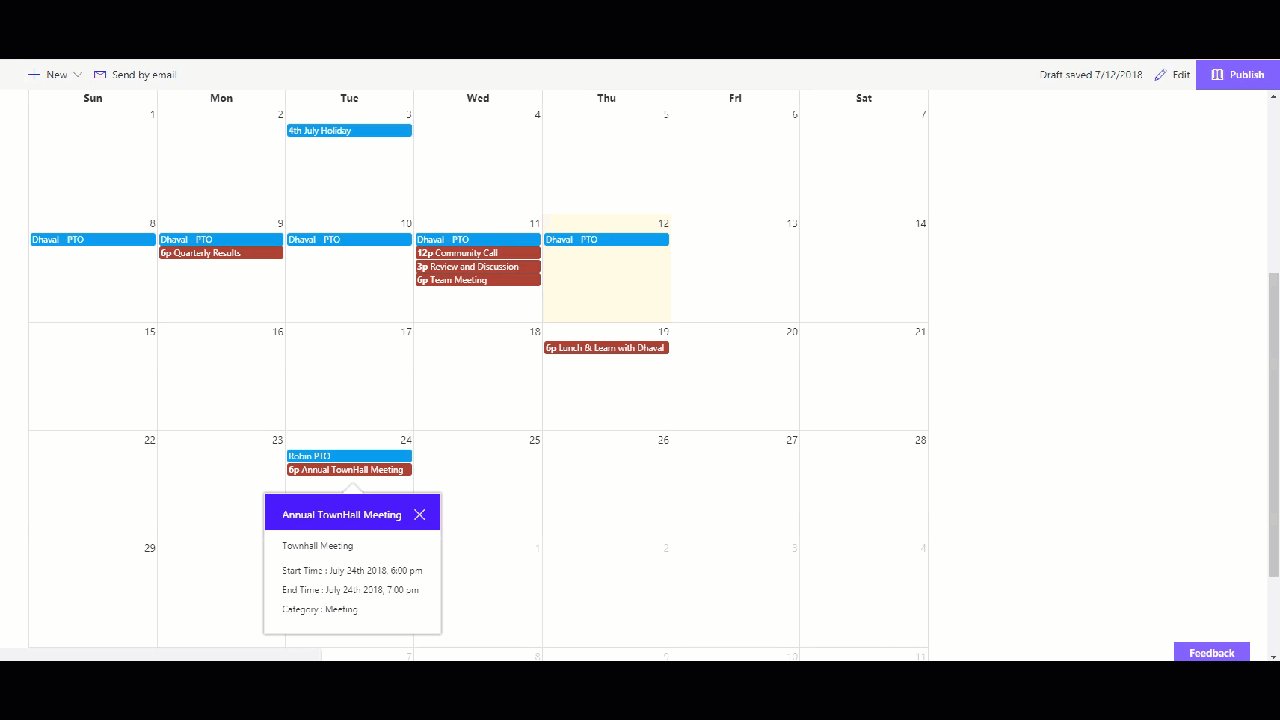
This Web Part displays the events from multiple calendars located in various sites/site collection of SharePoint:
- Aggregated events for Calendar
- Supports Sub-Sites and Site Collection level
- Display of Legend for each Calendar
- Formatted Date time
- Display of Event Details over event click
React Aggregated Calendar
Building the code
git clone the repo
npm i
npm i -g gulp
gulp
This package produces the following:
- lib/* - intermediate-stage commonjs build artifacts
- dist/* - the bundled script, along with other resources
- deploy/* - all resources which should be uploaded to a CDN.
Build options
gulp clean gulp test gulp serve gulp bundle gulp package-solution
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Compatible-green.svg)

